1 前言
固定管线着色器一 中介绍了 Shader 中外部属性、光照、贴图等基础用法,本文将进一步讲解固定管线着色器,介绍正面与反面剔除、Alpha 测试、深度测试、混合、渲染队列等用法。渲染管线相关理论知识详见→渲染管线。
2 正面与反面剔除
正面是指模型的表面,反面是指模型的内壁,一般而言,Unity3D 只绘制模型表面,不绘制模型内壁。通过正面(Cull Front)与反面剔除(Cull Back),能够实现正面和反面独立绘制。
FixedShader.shader
Shader "MyShader/ShaderTest"
{
Properties
{
// 属性名 ("面板显示名称", 类型) = 默认值
_FrontColor ("正面颜色", Color) = (1, 0, 0, 1)
_BackColor ("反面颜色", Color) = (0, 1, 0, 1)
}
SubShader
{
Pass
{
Lighting On // 开启顶点光照
Cull Back // 剔除背面, 渲染正面
Material
{
Diffuse[_FrontColor] // 漫反射光颜色
}
}
Pass
{
Lighting On // 开启顶点光照
Cull Front // 剔除背面, 渲染正面
Material
{
Diffuse[_BackColor] // 漫反射光颜色
}
}
}
Fallback "Diffuse"
}
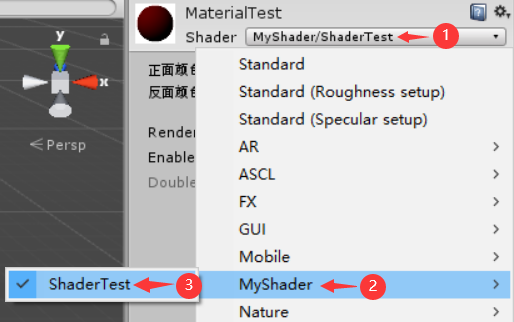
在 Assets 窗口创建 Material,选中创建的 Material,在 Inspector 窗口创建的 Shader,如下:

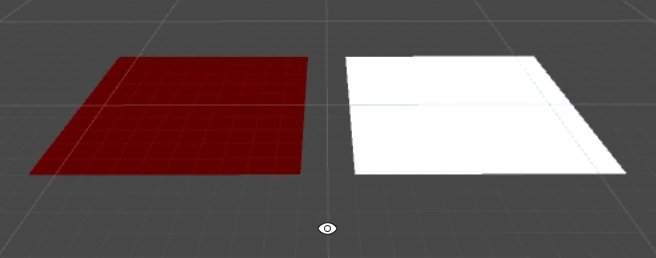
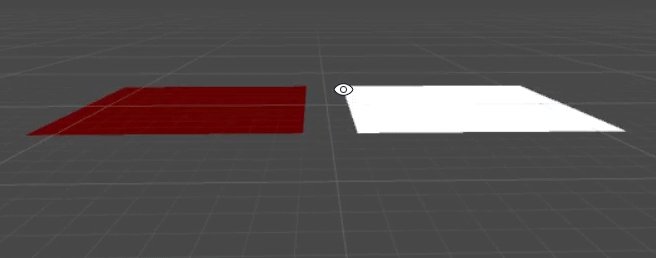
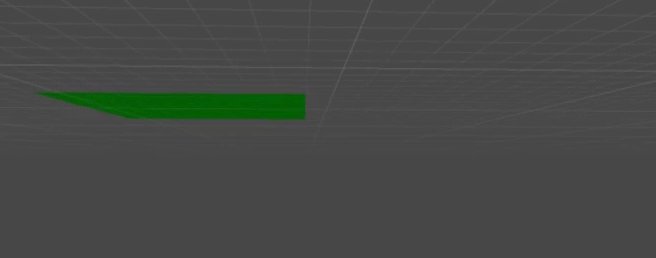
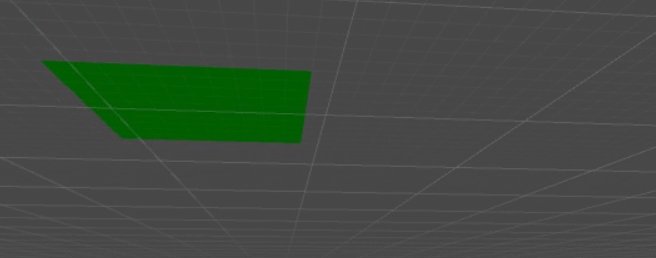
新建 2 个 Plane 对象,将 MaterialTest 拖拽到其中一个 Plane 对象上,另一个作为对比,效果如下:

3 Alpha 测试
检查像素的 Alpha 值,只有 Alpha 值满足条件的像素才会进行绘制 。渲染管线 第 7 节详细介绍了 Alpha 测试。
FixedShader.shader
Shader "MyShader/ShaderTest"
{
Properties
{
// 属性名 ("面板显示名称", 类型) = 默认值
_AlphaThreshold ("Alpha阈值", Range(0, 1)) = 0.5
_Texture2D ("2阶贴图", 2D) = "white" {}
}
SubShader
{
Pass
{
// Always Never Greater Less Equal GEqual LEqual NotEqual
AlphaTest Greater [_AlphaThreshold] // 像素alpha值大于_AlphaThreshold才绘制, 否则不绘制
SetTexture[_Texture2D]
{
Combine Texture
}
}
}
Fallback "Diffuse"
}
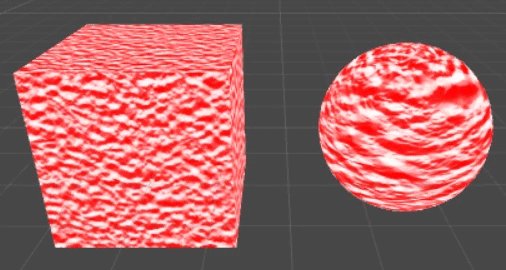
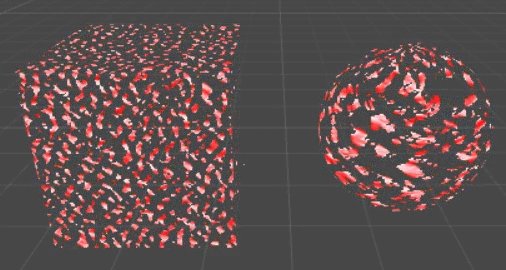
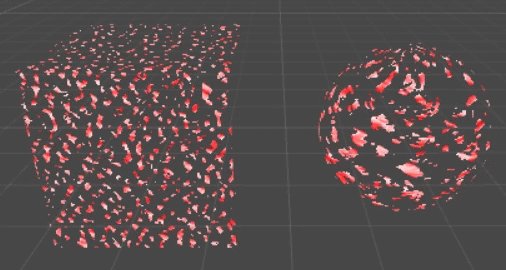
选中绑定的 Material,在 Inspector 窗口调整 Alpha 阈值,显示效果如下:

4 深度测试
在深度缓冲区中为每个像素保存了一个 “深度值”(顶点到相机的距离),当像素需要进行深度测试时,将缓冲区中深度值与该像素的深度值进行比较,符合条件的通过测试,并覆盖缓冲区中深度值,不符合条件的则被丢弃,不进行绘制 。渲染管线 第 7 节详细介绍了深度测试。
FixedShader.shader
Shader "MyShader/ShaderTest"
{
Properties
{
// 属性名 ("面板显示名称", 类型) = 默认值
_ShowColor ("显示颜色", Color) = (1, 0, 0, 1)
_ShelterColor ("遮挡颜色", Color) = (0, 1, 0, 1)
}
SubShader
{
Pass
{
// Always Never Greater Less Equal GEqual LEqual NotEqual
ZTest Greater // 大于或等于当前深度才通过深度测试, 绘制像素, 否则不绘制
ZWrite Off // 关闭深度缓存
Lighting On // 开启顶点光照
Material
{
Diffuse[_ShelterColor] // 被遮挡时渲染绿色
}
}
Pass
{
ZTest LEqual // 小于当前深度才通过深度测试, 绘制像素, 否则不绘制
Lighting On // 开启顶点光照
Material
{
Diffuse[_ShowColor] // 没被遮挡时渲染红色
}
}
}
Fallback "Diffuse"
}
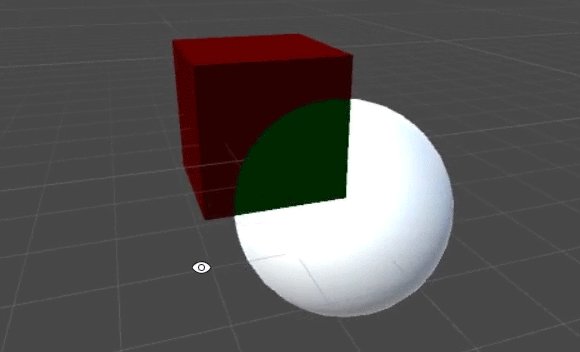
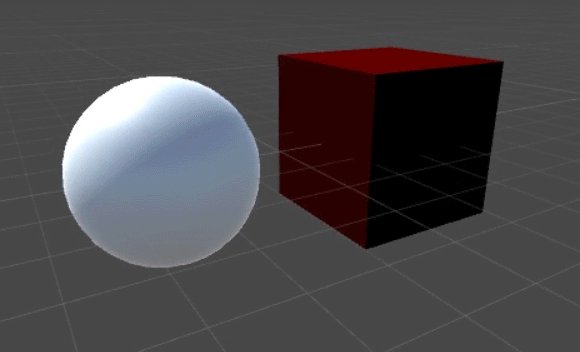
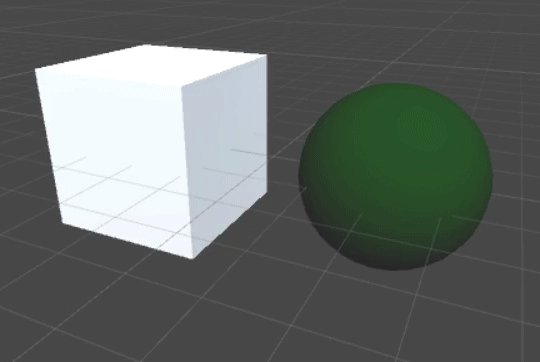
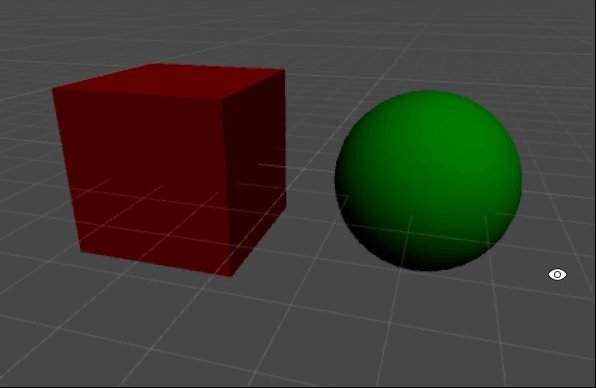
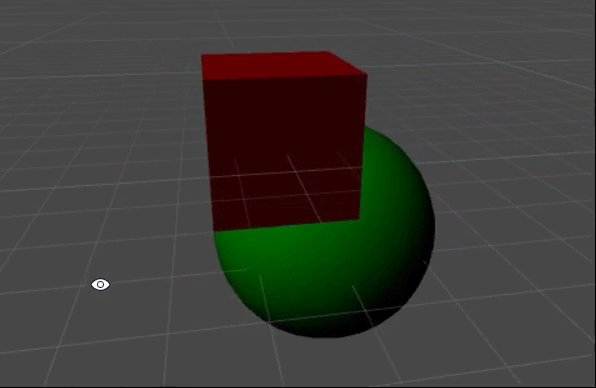
选中绑定的 Material,在 Inspector 窗口调整显示颜色和遮挡颜色,并将该 Material 拖拽到一个 Cube 对象上,再新建一个 Sphere 对象,用于遮挡 Cube,显示效果如下:

5 混合
在物体遮挡场景下,未开启混合时,前面的物体会遮住后面物体;开启混合后,根据物体的色光三元色和透明度进行混合。 读者可以在Visual glBlendFunc + glBlendEquation Tool 网站查看不同混合设置的混合效果。渲染管线 第 8 节详细介绍了混合。
Blend On | Off // 开启/关闭混合
Blend SrcFactor DstFactor // 配置源像素混合因子和目标像素混合因子
Blend SrcFactor DstFactor,SrcFactorA DstFactorA // 配置源像素混合因子和目标像素混合因子, RGB和Alpha通道分开配置
BlendOp Add | Min | Max | Sub | RevSub // 配置混合关系: 相加混合、取最小值混合、取最大值混合、相减混合(src-dst)、反减混合(dst-src)
混合因子如下:
// 源颜色为: (sR, sG, sB, sA), 目标颜色为: (dR, dG, dB, dA)
Zero // (0, 0, 0, 0)
One // (1, 1, 1, 1)
SrcColor // (sR, sG, sB, sA)
DstColor // (dR, dG, dB, dA)
OneMinusSrcColor // (1, 1, 1, 1) - (sR, sG, sB, sA)
OneMinusDstColor // (1, 1, 1, 1) - (dR, dG, dB, dA)
SrcAlpha // (1, 1, 1, 1) * sA
DstAlpha // (1, 1, 1, 1) * dA
OneMinusSrcAlpha // (1, 1, 1, 1) * (1-sA)
OneMinusDstAlpha // (1, 1, 1, 1) * (1-dA)
SrcAlphaStaturate // (1, 1, 1, 1) * min(sA, 1-dA)
FixedShader.shader
Shader "MyShader/ShaderTest"
{
Properties
{
// 属性名 ("面板显示名称", 类型) = 默认值
_DiffuseColor ("漫反射颜色", Color) = (0, 1, 0, 0.5)
}
SubShader
{
Pass
{
Blend SrcAlpha OneMinusSrcAlpha // 透明混合
Lighting On // 开启顶点光照
Material
{
Diffuse[_DiffuseColor] // 漫反射颜色
}
}
}
Fallback "Diffuse"
}
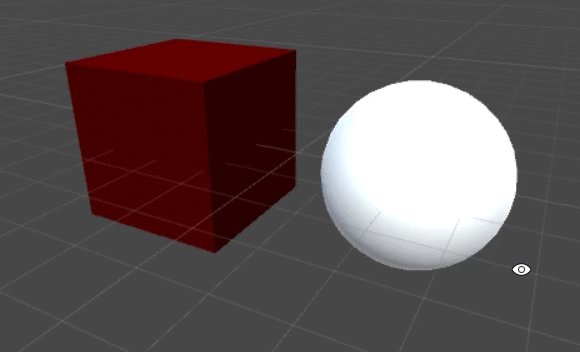
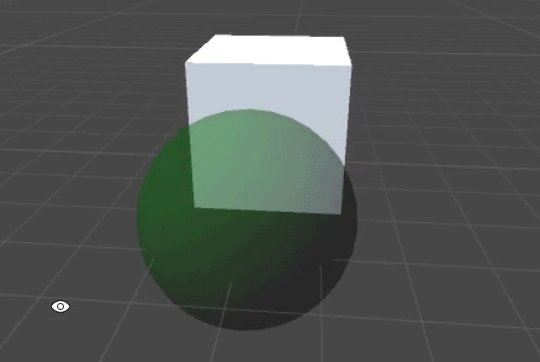
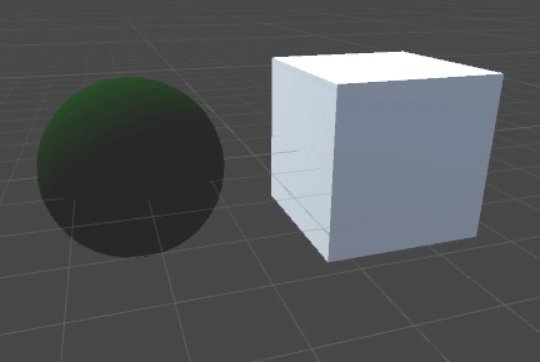
选中绑定的 Material,在 Inspector 窗口调整显示颜色,并将该 Material 拖拽到一个 Sphere 对象上,再新建一个 Cube 对象,作为混合背景,显示效果如下:

6 渲染队列
在关闭深度测试后,所有像素点都会通过深度测试,都会进行绘制,这时就不存在深度概念,不管后绘制的物体在先绘制的物体的前面还是后面,后绘制的物体都会遮挡先绘制的物体。在 Shader 中,用户可以通过如下方式指定物体的渲染顺序:
Tags
{
// Background(1000, 后台)、Geometry(2000, 几何体, 默认)、Transparent(3000, 透明)、Overlay(4000, 覆盖)
"Queue"="Background" // 渲染顺序为1000, 值越小越先绘制
// "Queue"="Transparent+5" // 渲染顺序为3005, 值越小越先绘制(加号两边不要加空格)
}
FixedShader_Cube.shader
Shader "MyShader/ShaderTest_Cube"
{
Properties
{
// 属性名 ("面板显示名称", 类型) = 默认值
_DiffuseColor ("漫反射颜色", Color) = (1, 0, 0, 1)
}
SubShader
{
Tags
{
// Background(1000, 后台)、Geometry(2000, 几何体, 默认)、Transparent(3000, 透明)、Overlay(4000, 覆盖)
"Queue"="Transparent" // 渲染队列
}
Pass
{
ZTest Off // 关闭深度测试
Lighting On // 开启顶点光照
Material
{
Diffuse[_DiffuseColor] // 漫反射颜色
}
}
}
Fallback "Diffuse"
}
将 FixedShader_Cube.shader 绑定的 Material 拖拽到 Cube 游戏对象上。
FixedShader_Sphere.shader
Shader "MyShader/ShaderTest_Sphere"
{
Properties
{
// 属性名 ("面板显示名称", 类型) = 默认值
_DiffuseColor ("漫反射颜色", Color) = (0, 1, 0, 1)
}
SubShader
{
Tags
{
// Background(1000, 后台)、Geometry(2000, 几何体, 默认)、Transparent(3000, 透明)、Overlay(4000, 覆盖)
"Queue"="Background" // 渲染队列
}
Pass
{
ZTest Off // 关闭深度测试
Lighting On // 开启顶点光照
Material
{
Diffuse[_DiffuseColor] // 漫反射颜色
}
}
}
Fallback "Diffuse"
}
将 FixedShader_Sphere.shader 绑定的 Material 拖拽到 Sphere 游戏对象上。
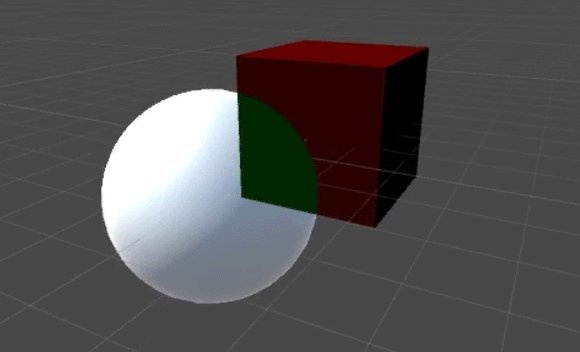
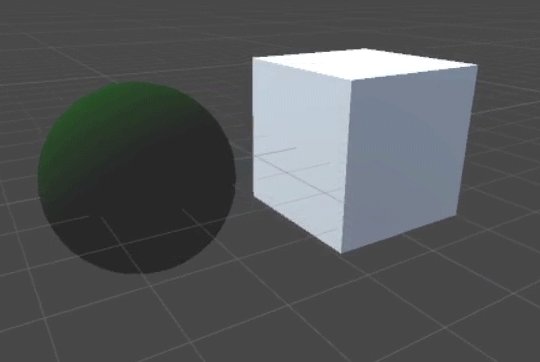
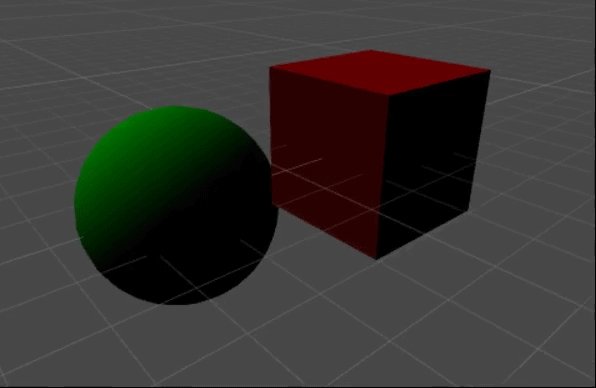
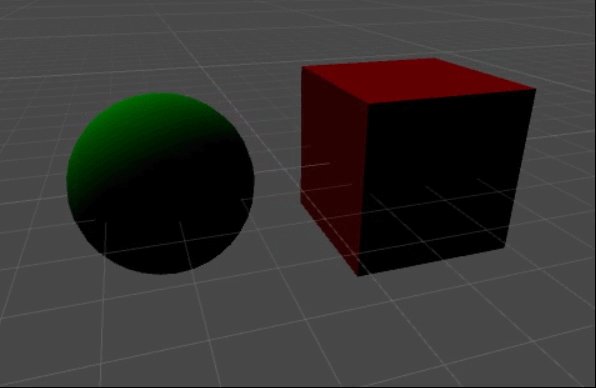
运行效果如下:

声明:本文转自【Unity3D】固定管线着色器二
标签:Unity3D,渲染,Material,Diffuse,像素,混合,绘制,着色器,管线 From: https://www.cnblogs.com/zhyan8/p/17237805.html