1 Text 简介
UGUI概述 中介绍了Canvas 渲染模式、RectTransform 组件、锚点(Anchor)等,本文将介绍 UGUI 中的 Text 控件。
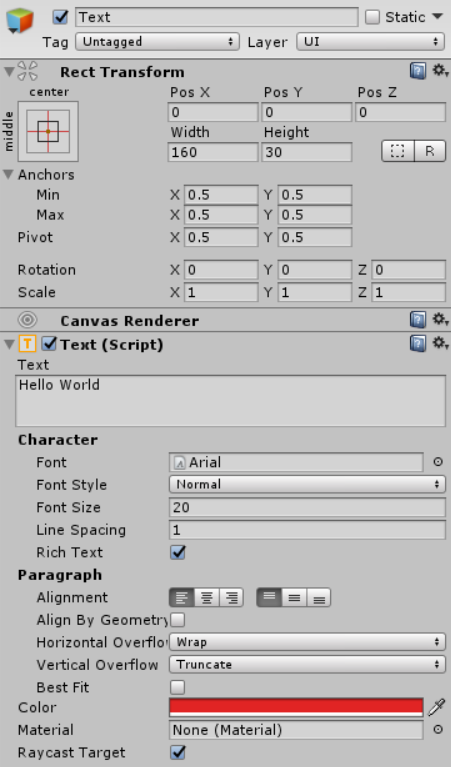
在 Hierarchy 窗口右键,选择 UI 列表里的 Text 控件,即可创建 Text 控件,选中创建的 Text 控件,按键盘【T】键,可以调整 Text 控件的大小和位置。以下是 Text 控件的属性面板:

显示如下:

Text 控件支持富文本,如文本内容如下:
<b>Hello</b> <color=green>World</color>
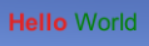
显示效果如下:

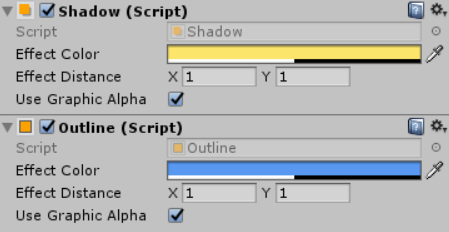
可以给 Text 控件添加阴影(Shadow)组件和描边(Outline)组件:

显示效果如下:

2 应用
本节将通过文本播报的案例,展示 Text 的应用。
新建一个 Text 控件,输入 Text 内容如下:
Dissatisfied with the existing technology, not confined to the current environment, live out their own, confident light.
将 Color 设置为 red,Font Size 设置为 30,显示如下:

选中 Text 控件,添加 Broadcast 脚本组件,如下:
Broadcast.cs
using UnityEngine;
using UnityEngine.UI;
public class Broadcast : MonoBehaviour {
private Text text;
private string originText;
private float intervalTime = 0.02f;
private float waitTime;
private int index = 0;
private string headTag = "<color=green>";
private string endTag = "</color>";
private void Start () {
text = GetComponent<Text>();
originText = text.text;
}
private void Update () {
waitTime += Time.deltaTime;
if (waitTime > intervalTime && index <= originText.Length) {
text.text = headTag + originText.Insert(index++, endTag);
waitTime = 0;
}
}
}
运行效果如下:

声明:本文转自【Unity3D】UGUI之Text
标签:Unity3D,控件,Text,private,如下,text,UGUI From: https://www.cnblogs.com/zhyan8/p/17234882.html