1 UGUI 与 GUI 区别
GUI控件 在编译时不能可视化,并且界面不太美观,在实际应用中使用的较少。UGUI 在编译时可视化,界面美观,实际应用较广泛。
2 Canvas 渲染模式(Render Mode)
-
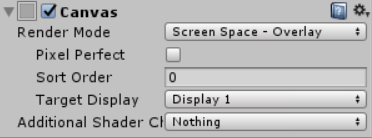
Screen Space - Overlay:画布自动适应屏幕尺寸,不能调整 RectTransform 组件参数属性,UI 元素置于屏幕上方,不需要相机
-
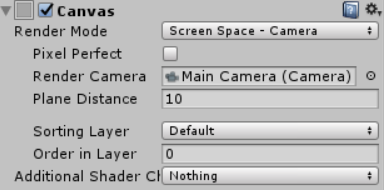
Screen Space - Camera:画布自动适应屏幕尺寸,不能调整 RectTransform 组件参数属性,UI 元素的深度由 Plane Distance 决定
-
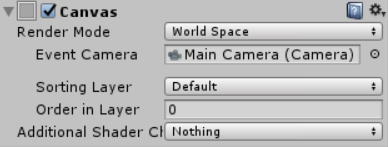
World Space:画布不自动适应屏幕尺寸,可以调整 RectTransform 组件参数属性



3 UGUI 控件
在 Hierarchy 窗口右键,选择 UI 列表里的控件,即可创建 UGUI 控件。每个 UGUI 控件必须附着在 Canvas 里才能渲染,可以将多个 UGUI 控件放在一个 Canvas 里面渲染。
- Text:文本框
- Image:图框
- RawImage:原图框
- InputField:输入框
- Button:按钮
- Tooggle:选择框
- Slider:滑动条
- Scrollbar:滚动条
- Dropdown:下拉菜单
- Panal:面板
选中创建的 UGUI 控件,按键盘【T】键,可以调整控件大小和位置。

4 RectTransform 组件
每个 UGUI 控件都有一个 RectTransform 组件(继承 Transform),它定义了控件的锚点、相对锚点的位置、宽高、中心点、旋转、缩放等属性。
- Left、Top、Right、Bottom:控件的 4 个顶点围成的边框相对 4 个锚点围成的边框的位置;
- Width、Height:控件的宽高;
- Anchors:锚点,每个控件有 4 个锚点,由于 4 个锚点围成的边框始终是矩形,所已只需记录左上角和右下角的 2 个锚点位置;
- Pivot:中心点位相对置,配合旋转使用;
- Rotation:旋转角度;
- Scale:缩放;
- PosX、PosY、PosZ:中心点绝对位置。
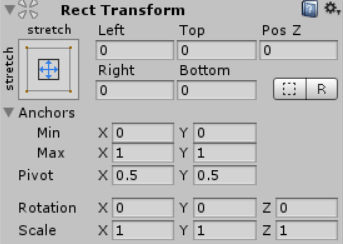
 左上和右下锚点在斜线上(无重合)
左上和右下锚点在斜线上(无重合)
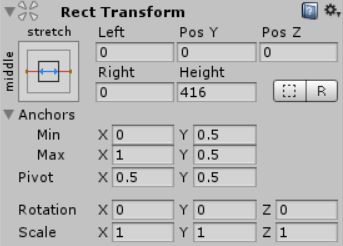
 左上和右下锚点在水平线上(水平拉伸)
左上和右下锚点在水平线上(水平拉伸)
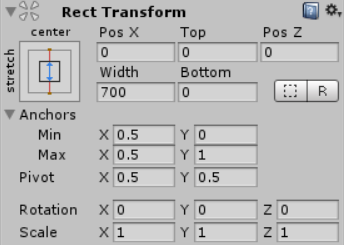
 左上和右下锚点在竖直线上(垂直拉伸)
左上和右下锚点在竖直线上(垂直拉伸)
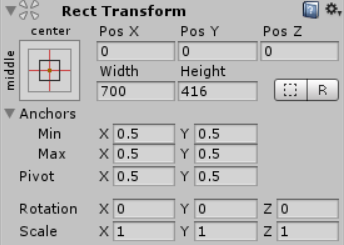
 左上和右下锚点重合(4合1)
左上和右下锚点重合(4合1)
5 锚点(Anchor)
每个 RectTransform 组件中,都有锚点属性,用于限制控件大小、位置,便于适配不同屏幕尺寸。用户可以通过拖拽如下控件调整锚点位置,也可以在 RectTransform 属性面板里调整锚点位置。

每个控件有 4 个顶点和 4 个锚点,它们之间一一对应,由于 4 个锚点围成的边框始终是矩形,所已只需记录左上角和右下角的 2 个锚点位置,锚点可能会重合,根据锚点的重合情况,有以下 4 种状态:
- 左上和右下锚点在斜线上(无重合):当锚点位置随屏幕尺寸变化时,4 个顶点相对 4 个锚点的位置不变,控件会向四周拉伸;
- 左上和右下锚点在水平线上(水平拉伸):当锚点位置随屏幕尺寸变化时,左边 2 个顶点相对左边锚点的位置不变,右边 2 个顶点相对右边锚点的位置不变,控件会水平拉伸;
- 左上和右下锚点在竖直线上(垂直拉伸):当锚点位置随屏幕尺寸变化时,上边 2 个顶点相对上边锚点的位置不变,下边 2 个顶点相对下边锚点的位置不变,控件会垂直拉伸;
- 左上和右下锚点重合(4合1):当锚点位置随屏幕尺寸变化时,4 个顶点随着锚点的位置一起移动,但相对锚点的位置不变,控件不会变形。
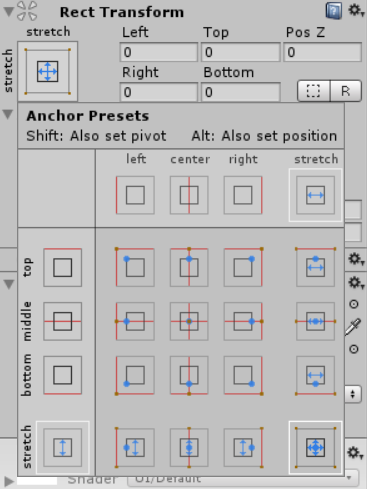
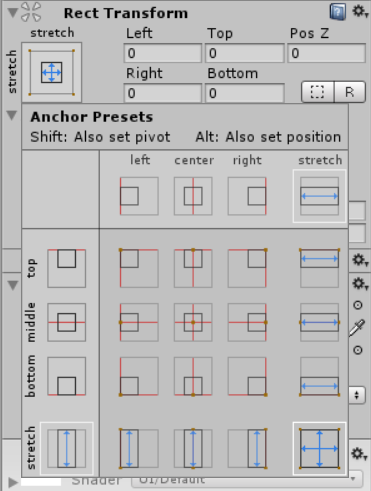
用户可以在 RectTransform 属性面板选择锚点的重合状态以及锚点在屏幕中的位置,如下图:

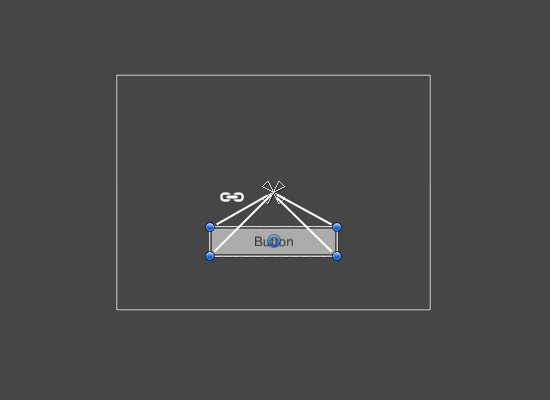
按住 Alt 键,同时调整控件在屏幕中的位置,如下图:

读者可以查看 Unity3D API 文档里关于 Anchor 介绍的动图,依次选择【Help→Scripting Reference→Manual】打开API 文档,再依次选择【UI→Basic Layout】即可查看。笔者路径:[file:///D:/Program%20Files/Unity/Editor/Data/Documentation/en/Manual/UIBasicLayout.html](http://file///D:/Program Files/Unity/Editor/Data/Documentation/en/Manual/UIBasicLayout.html)。
以下是官方 API 解释锚点的动图:
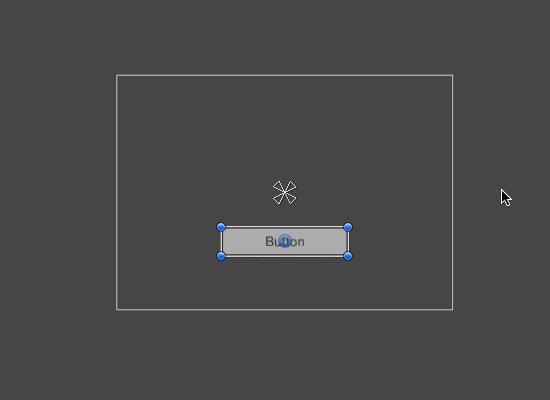
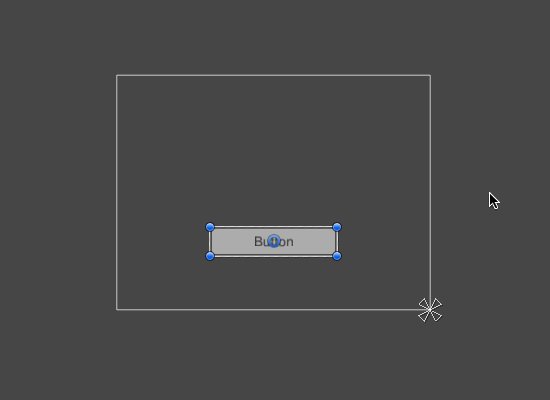
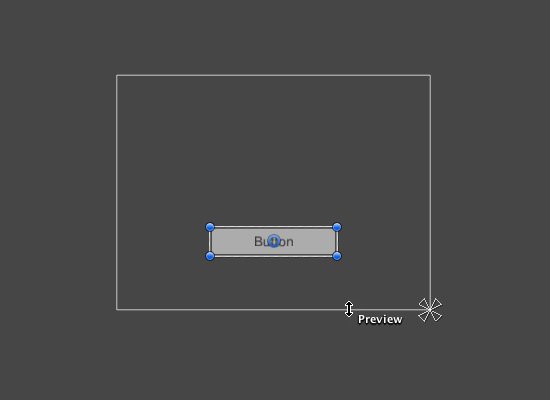
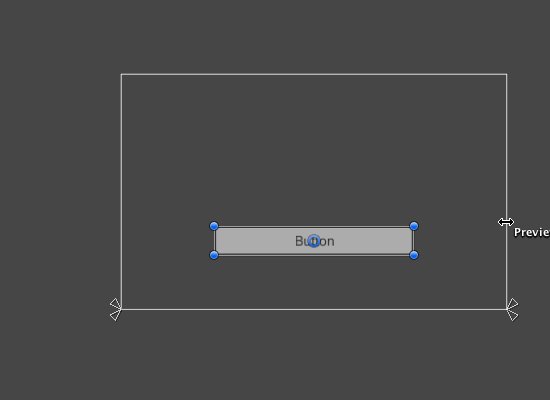
 4 个锚点在屏幕中心重合
4 个锚点在屏幕中心重合
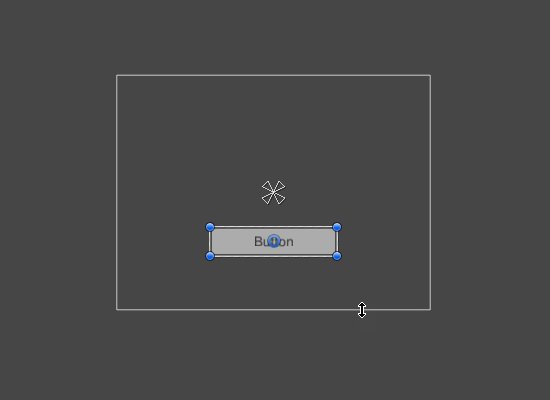
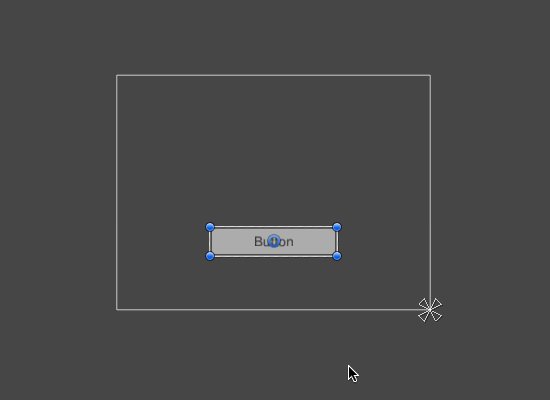
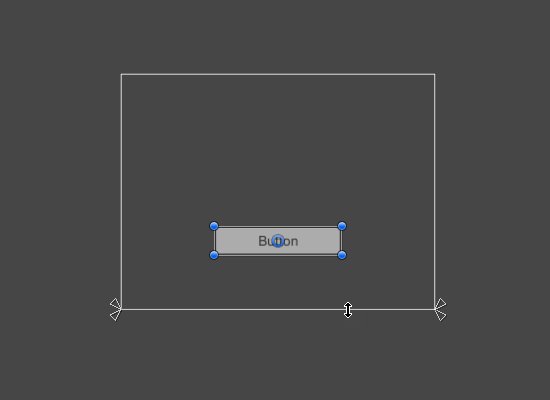
 4 个锚点在屏幕右下角重合
4 个锚点在屏幕右下角重合
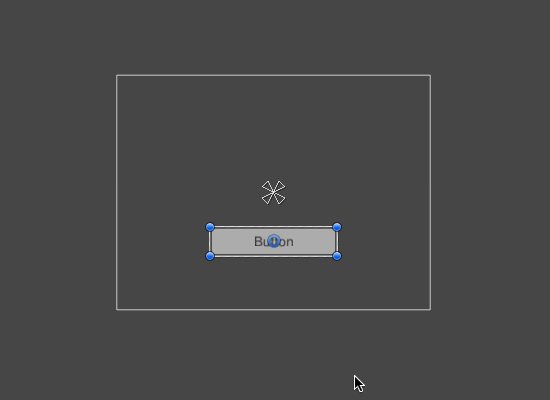
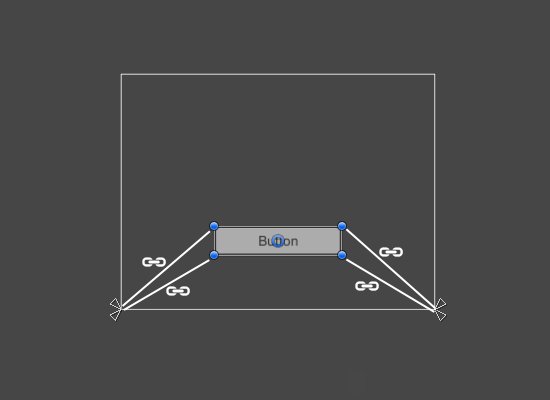
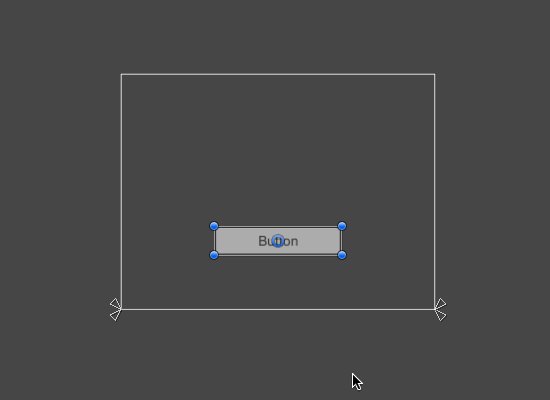
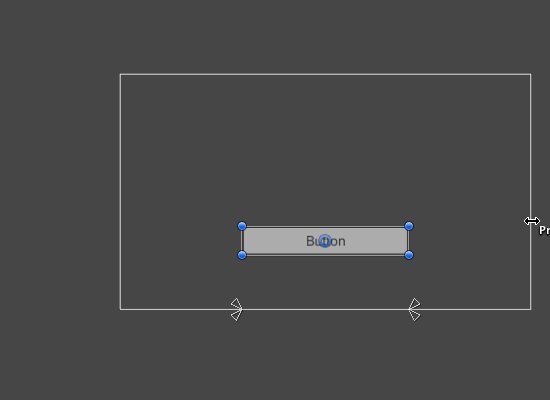
 左边 2 个锚点在屏幕左下角重合,右边 2 个锚点在屏幕右下角重合
左边 2 个锚点在屏幕左下角重合,右边 2 个锚点在屏幕右下角重合
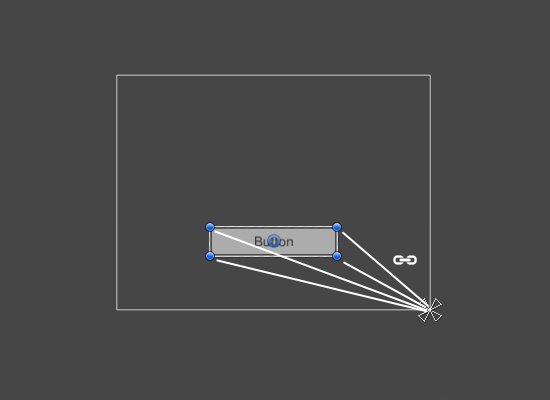
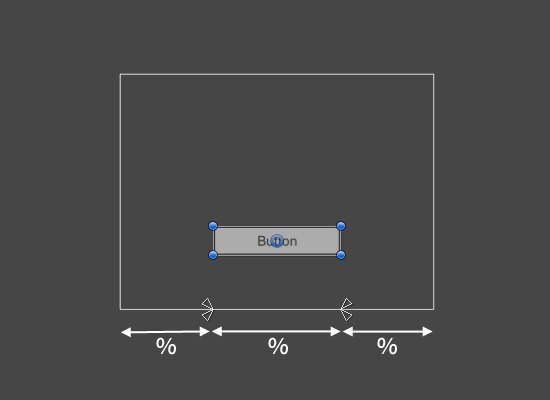
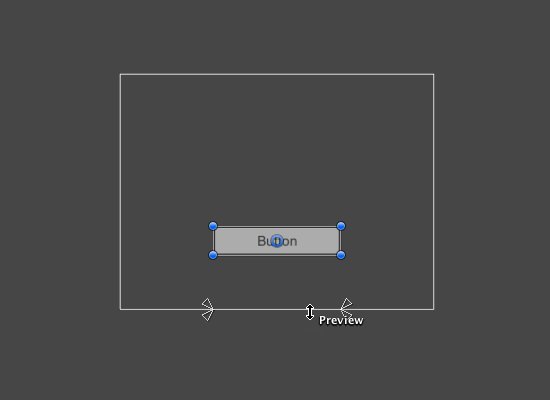
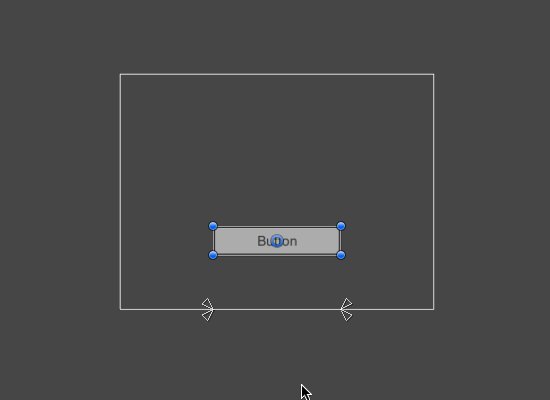
 左边 2 个锚点在屏幕底部控件下方重合,右边 2 个锚点在屏幕底部控件下方重合
左边 2 个锚点在屏幕底部控件下方重合,右边 2 个锚点在屏幕底部控件下方重合
声明:本文转自【Unity3D】UGUI概述
标签:Unity3D,控件,位置,重合,概述,锚点,UGUI,屏幕 From: https://www.cnblogs.com/zhyan8/p/17234881.html