1 Button属性面板
在 Hierarchy 窗口右键,选择 UI 列表里的 Button 控件,即可创建 Button 控件,选中创建的 Button 控件,按键盘【T】键,可以调整 Button 控件的大小和位置。创建 Button 控件时,系统会自动给其创建一个 Text 子控件,用于承载按钮的文本显示和格式控制。

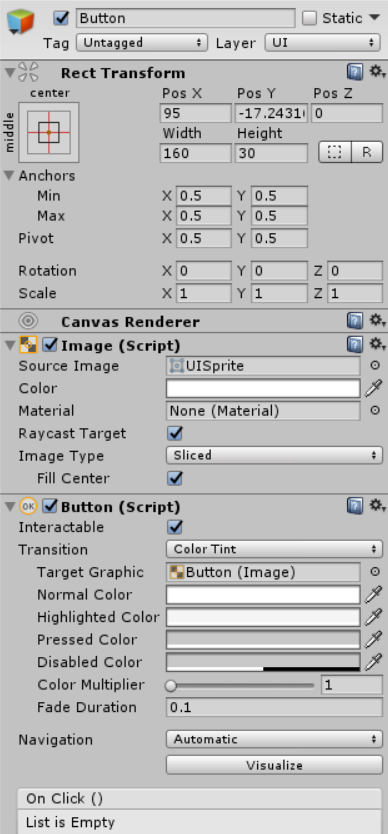
Button 控件的属性面板如下:

1)Interactable
Interactable 用于设置按钮交互是否有效,取消勾选后,按钮会变灰。
 Interactable=true
Interactable=true
 Interactable=false
Interactable=false
2)Transition
Transition 用于设置悬浮、点击、离开按钮时,按钮样式的变化。
3)Navigation
Navigation 用于设置可交互 UI 的导航方式,即:当前控件获得焦点时,按上下左右箭头键,下一个焦点控件是谁。
2 Button 注册事件
点击 OnClick 下面的 “+” 号,可以为按钮添加响应事件,可以添加多个事件。
1)注册已有组件的方法
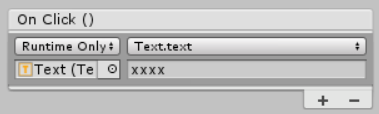
点击 OnClick 下面的 “+” 号,将 Button 下面的 Text 控件拖拽到 OnClick 面板里,选择 Text.text,下方文本设置 "xxxx",如下:

单击按钮,按钮的文本会显示为 “xxxx”,如下:

2)注册脚本组件里面的方法
给 Button 控件添加 ButtonController 脚本组件如下:
ButtonController.cs
using UnityEngine;
public class ButtonController : MonoBehaviour {
public void OnClick1() {
Debug.Log("Click1");
}
public void OnClick2(string msg) {
Debug.Log("Click2, msg=" + msg);
}
}
注意:待注册的方法,最多只能提供 1 个参数。
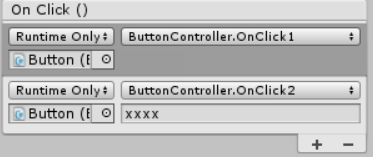
点击 OnClick 下面的 “+” 号,将 ButtonController 脚本组件拖拽到 OnClick 面板里,选择 ButtonController.OnClick1 方法;再点击 OnClick 下面的 “+” 号,将 ButtonController 脚本组件拖拽到 OnClick 面板里,选择 ButtonController.OnClick2 方法,其下方输入"xxxx"。如下:

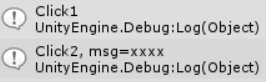
单击按钮控件,打印日志如下:

3)代码里注册事件
给 Button 控件添加 ButtonController 脚本组件如下:
ButtonController.cs
using UnityEngine;
using UnityEngine.UI;
public class ButtonController : MonoBehaviour {
private void Start() {
Button button = GetComponent<Button>();
button.onClick.AddListener(OnClick);
}
private void OnClick() {
Debug.Log("Click");
}
}
注意: AddListener 方法里只能添加无参方法,可以添加多个方法。
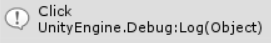
单击按钮控件,打印日志如下:

声明:本文转自【Unity3D】UGUI之Button
标签:Unity3D,控件,Button,OnClick,按钮,组件,UGUI,ButtonController From: https://www.cnblogs.com/zhyan8/p/17234884.html