1 纹理(Texture)
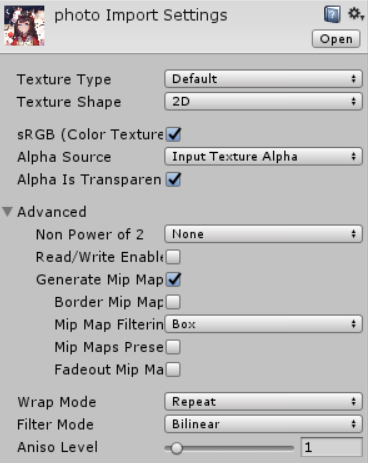
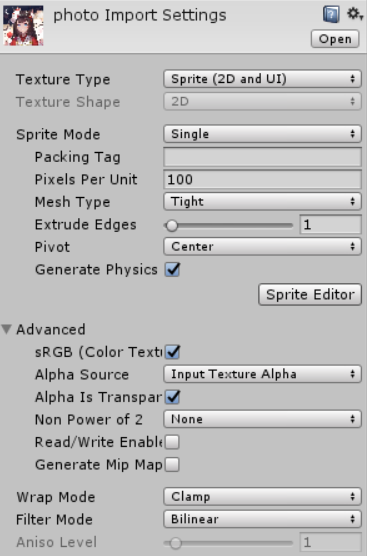
Image 控件和 RawImage 控件都是承载渲染图片的控件,都需要指定一个纹理(Texture)图片。在 Assets 窗口选中一张图片,在 Inspector 窗口的参数设置面板可以查看和编辑图片属性。图片属性中最重要的是图片类型(Texture Type),有 Default、Normal map、Editor GUI and Legacy GUI、Sprite(2D and UI)、Coursor、Cookie、Lightmap、Single Channel 8 种类型,其中最常用的是 Default 和 Sprite 2 种类型,以下是这 2 种类型图片的参数设置面板。


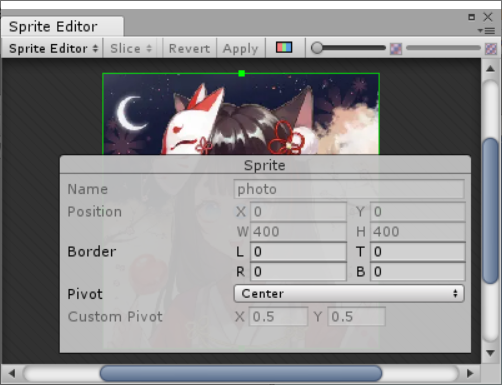
当给图片设置精灵(Sprite)类型时,可以点击【Sprite Editor】按钮编辑图片的边框,以解决图片边界变形问题:图片在横向拉伸时,左右两边的边边界不会拉伸;图片纵向拉伸时,上下两边的边界不会拉伸;无论水平还是纵向拉伸,四个角的边界始终不变形。

2 Image 控件
1)面板属性
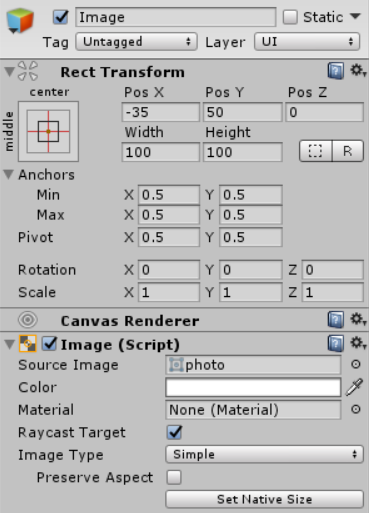
Image 控件只能添加精灵(Sprite)类型图片, 面板属性如下:

2)Image Type
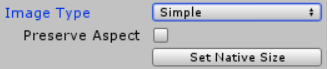
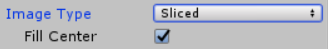
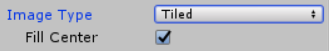
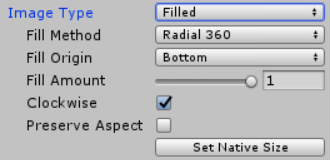
Image Type 有 Simple、Sliced、Tiled、Filled 4 种类型,对应面板属性如下:





- Simple:图片适配控件大小自由拉伸,勾选 Preserve Aspect 保持图片宽高比不变,Set Native Size 设置控件宽高为图片原始宽高;
- Sliced:图片适配控件大小自由拉伸,需要设置边界,4 个角的边界始终不变形,取消 Fill Center 只绘制边界;
- Tiled:当控件比较大、图片比较小时,图片从下往上、从左往右重复平铺,铺满整个控件空间;
- Filled:只显示图片的一部分,可以用于技能 CD,Set Native Size 设置控件宽高为图片原始宽高。
重复平铺:

绘制部分:

3)遮掩(Mask)
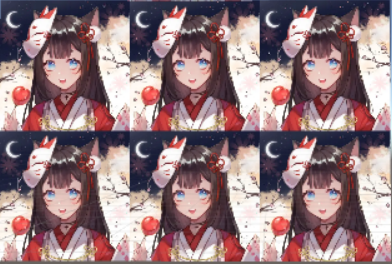
可以给 Image 控件添加 Mask 组件,以控制子控件的显示区域,如:创建一个 Image 控件,改名为 MaskImage,将 Source Image 设置为一个圆形的图片(已修改为 Sprite 类型),并为其添加 Mask 组件;在 MaskImage 下创建 Image 子控件,将 Source Image 设置为一个正方形的 Sprite 图片。控件层级、Mask 组件、原图如下:





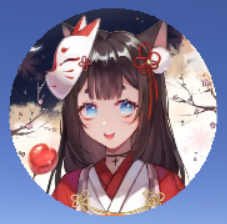
显示效果如下:

注意: MaskImage 中的圆形图片,必须是 png 格式的,并且圆形外面无像素(不是白色或黑色)。
3 RawImage 控件
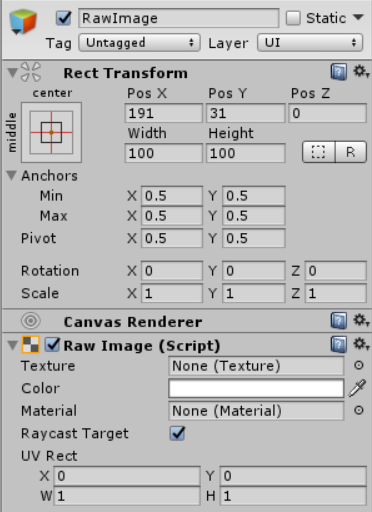
RayImage 对图片类型没有要求,但是没有 Image Type 属性,面板属性如下:

4 应用
本节将通过技能 CD 的案例,展示 Image 控件的应用。
1)创建 UI
创建 3 个 Image 控件,分别重命名为 Circle、Skill、White,并给 Circle 添加 Mask 组件,再创建一个 Text 控件,这些控件的宽高都是 300,控件层级结构如下:

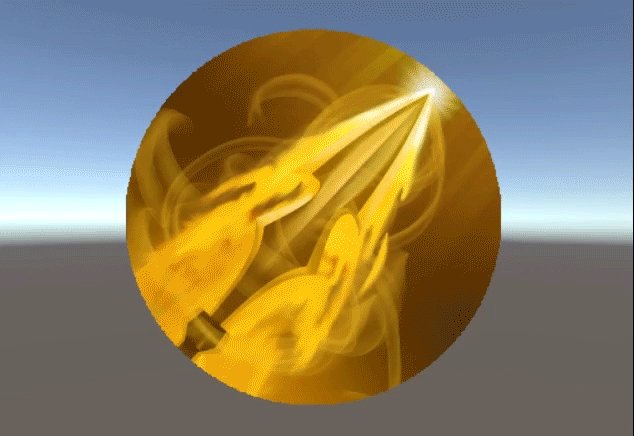
Circle、Skill、White 对应的图片如下:





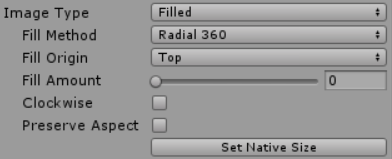
将 White 控件的 Image Type 设置为 Filled,Fill Origin 设置为 Top,取消 Clockwise 选项,如下:

2)脚本组件
SkillCD.cs
using UnityEngine;
using UnityEngine.UI;
public class SkillCD : MonoBehaviour {
private Image skillWhiteImage;
private Text skillWaitText;
private bool hasReleaseSkill = false;
private float skillInterval = 2; // 技能冷却时间
private float skillWaitTime = 0; // 释放技能后等待时间
private void Start () {
skillWhiteImage = transform.Find("White").GetComponent<Image>();
skillWaitText = transform.Find("Text").GetComponent<Text>();
skillWhiteImage.fillAmount = 0;
}
private void Update () {
skillWaitTime += Time.deltaTime;
if (!hasReleaseSkill && Input.GetMouseButtonDown(0)) {
releaseSkill();
}
waitSkill();
}
private void releaseSkill() { // 释放技能
skillWhiteImage.fillAmount = 1;
skillWaitText.text = skillInterval.ToString("0.0");
hasReleaseSkill = true;
skillWaitTime = 0;
}
private void waitSkill() { // 等待技能点亮
if (hasReleaseSkill) {
float resTime = skillInterval - skillWaitTime;
skillWhiteImage.fillAmount = resTime / skillInterval;
skillWaitText.text = resTime.ToString("0.0");
if (skillWaitTime > skillInterval) {
hasReleaseSkill = false;
skillWaitText.text = "";
}
}
}
}
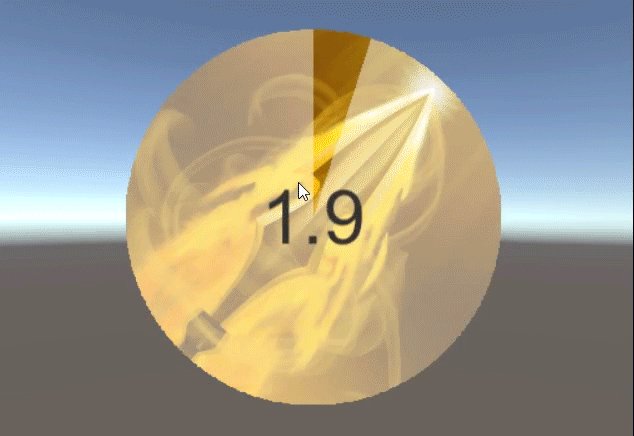
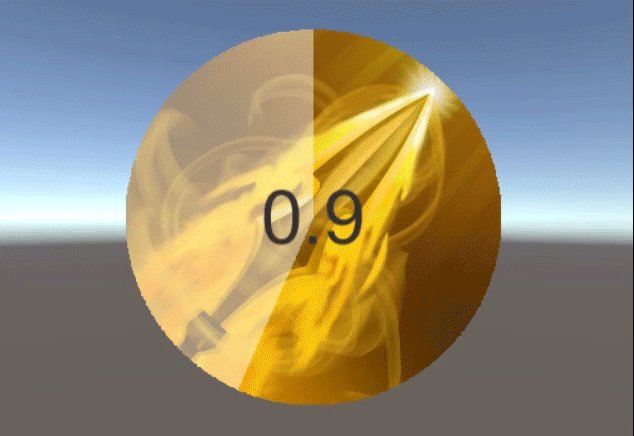
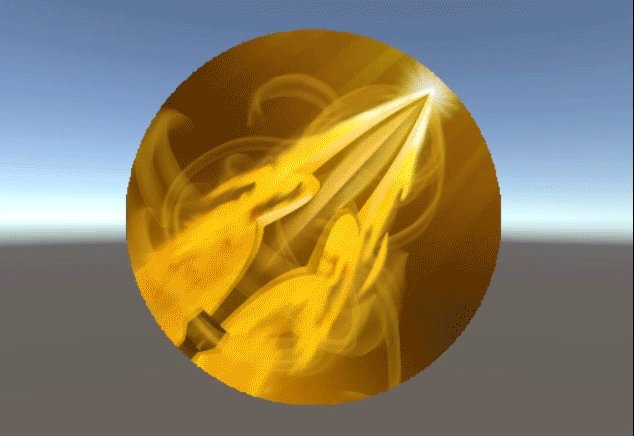
3)运行效果

声明:本文转自【Unity3D】UGUI之Image和RawImage
标签:Unity3D,Sprite,控件,Image,拉伸,private,UGUI,图片 From: https://www.cnblogs.com/zhyan8/p/17234883.html