1 前言
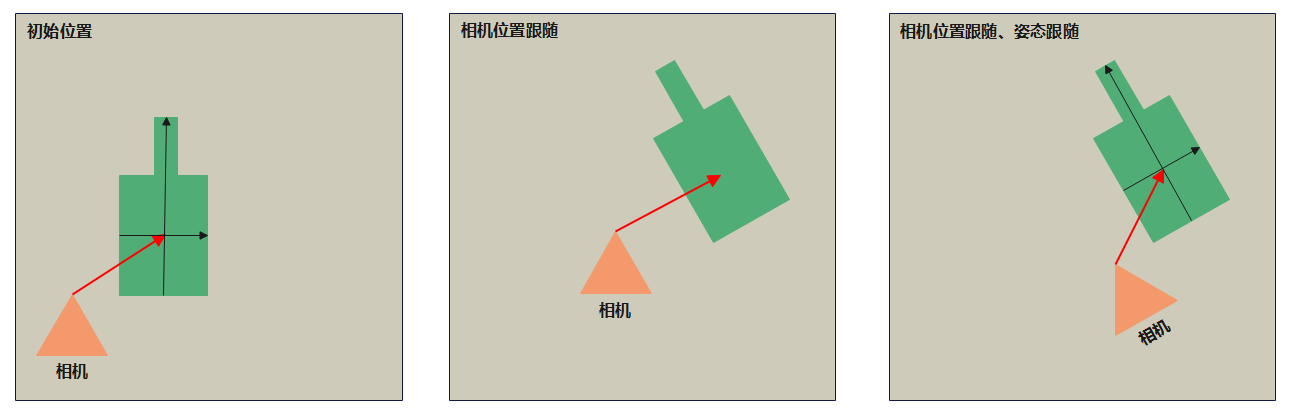
相机跟随是相机指始终跟随特定游戏对象,有以下 2 种跟随效果:
- 位置跟随:相机指向目标游戏对象的向量始终不变
- 位置和姿态跟随:相机在目标游戏对象的坐标系下的坐标和朝向始终不变

实现相机位置和姿态跟随最简单的方法是:将相机游戏对象拖拽到目标游戏对象下,即相机作为目标游戏对象的子对象,其原理是:子对象的位置和姿态始终跟随父对象的变化而变化,并且保持相对不变。本文不展示这种方式,将通过代码控制相机位置变换,实现相机跟随效果。
2 应用
2.1 位置跟随
1)游戏对象
游戏对象的 Transform 组件参数如下:
| Name | Type | Position | Rotation | Scale | Color/Texture |
|---|---|---|---|---|---|
| Plane | Plane | (0, 0, 0) | (0, 0, 0) | (10, 10, 10) | GrassRockyAlbedo |
| Tank | Empty | (0, 0.25, -5) | (0, 0, 0) | (1, 1, 1) | —— |
| Button | Cube | (0, 0, 0) | (0, 0, 0) | (2, 0.5, 2) | #228439FF |
| Top | Cube | (0, 0.5, 0) | (0, 0, 0) | (1, 0.5, 1) | #228439FF |
| Gun | Cylinder | (0, 0, 1.5) | (90, 0, 0) | (0.2, 1, 0.4) | #228439FF |
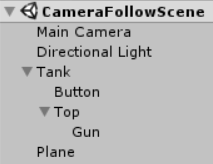
游戏对象的层级结构如下:

2)脚本组件
Tank.cs
using UnityEngine;
public class Tank : MonoBehaviour {
void Update () {
float hor = Input.GetAxis("Horizontal");
float ver = Input.GetAxis("Vertical");
transform.Translate(0, 0, ver * Time.deltaTime * 3);
transform.Rotate(Vector3.up * hor * Time.deltaTime * 120f);
}
}
说明:Tank.cs 脚本组件挂在 Tank 游戏对象上。
CameraFollow.cs
using UnityEngine;
public class CameraFollow : MonoBehaviour {
private Transform player; // 玩家
private Vector3 dir; // 初始相机到目标坦克的方向向量
void Start() {
player = GameObject.Find("Tank").transform;
dir = player.position - transform.position;
}
void LateUpdate() {
transform.position = player.position - dir;
}
}
说明:CameraFollow.cs 脚本组件挂在 Main Camera 游戏对象上。
3)运行效果

2.2 位置和姿态跟随
游戏对象即其 Transform 组件参数同 2.1 节,。
1)脚本组件
Tank.cs 脚本组件同 2.1 节。
CameraFollow.cs
using UnityEngine;
public class CameraFollow : MonoBehaviour {
private Transform player; // 玩家
private Vector3 dir; // 初始相机到目标坦克的方向向量
void Start() {
player = GameObject.Find("Tank").transform;
dir = player.position - transform.position;
}
void LateUpdate() {
transform.position = transformVecter(-dir, player.position, player.right, player.up, player.forward);
transform.rotation = Quaternion.LookRotation(player.position - transform.position);
}
// 求以origin为原点, locX, locY, locZ 为坐标轴的本地坐标系中的向量 vec 在世界坐标系中对应的向量
private Vector3 transformVecter(Vector3 vec, Vector3 origin, Vector3 locX, Vector3 locY, Vector3 locZ) {
return vec.x * locX + vec.y * locY + vec.z * locZ + origin;
}
}
2)运行效果

声明:本文转自【Unity3D】相机跟随
标签:Unity3D,Tank,Vector3,transform,相机,player,position,跟随 From: https://www.cnblogs.com/zhyan8/p/17234879.html