1 原理
凸镜贴图 和 渐变凸镜贴图 中介绍了使用 OpenGL 实现凸镜贴图及其原理,通过顶点坐标映射到纹理坐标,并构造三角形网格,构建了真正的三维凸镜模型。本文通过 Shader 实现半球卷屏特效,通过屏幕坐标映射到纹理坐标,不需要构建凸镜模型,效率更高。
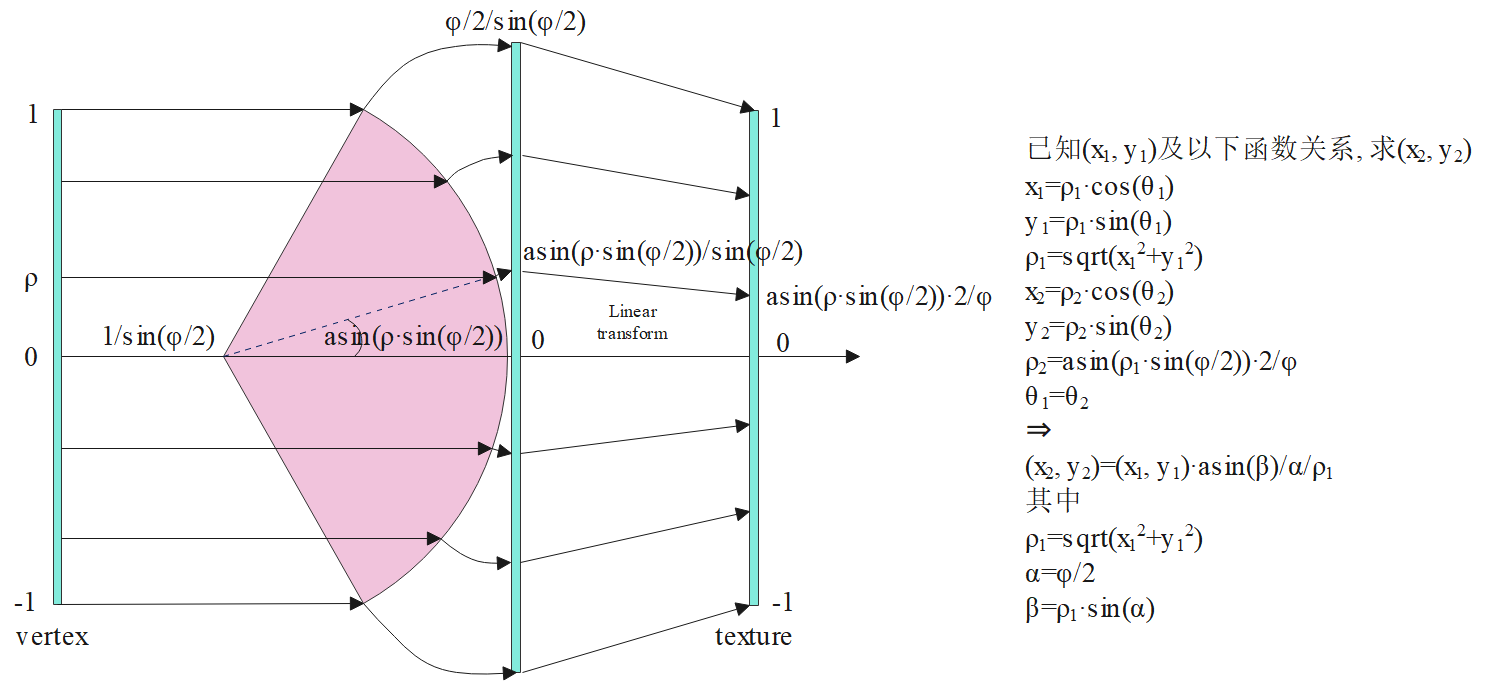
1)凸变换原理
以下凸变换的原理图及公式推导,该图是截面图,vertex 是屏幕坐标,texture 是纹理坐标。

注意:屏幕坐标原坐标原点在屏幕左上角,y 轴向下,x、y 轴的值域分别为 [0, ScreenWidth]、[0, ScreenHeight],纹理坐标原坐标原点在纹理图片左下角,x、y 轴的值域都是 [0, 1],这里已进行了一些预处理,将屏幕坐标和纹理坐标的坐标轴都变换到中心位置,x、y 轴的值域都变换到 [-1, 1]。
2)渐变原理
当凸镜半角 (φ/2) 较小时(近似0°),凸镜半径较大 (近似无穷大),屏幕只需要贴到凸镜的很小一块区域,该区域近似一个平面;当凸镜半角 (φ/2) 较大时(等于90°),凸镜半径较大(等于 1/sin(φ/2)),屏幕贴满整个凸镜;当凸镜半角 (φ/2) 由 0° 渐变到 90° 时,就会看到屏幕逐渐卷曲的效果。
本文代码资源见→Unity3D半球卷屏特效。
2 代码实现
CurlEffect.cs
using UnityEngine;
[RequireComponent(typeof(Camera))] // 屏幕后处理特效一般都需要绑定在像机上
public class CurlEffect : MonoBehaviour {
public float curlSpeed = 0.4f; // 卷屏速度
private Material smallConvexMaterial; // 小凸变换材质
private Material largeConvexMaterial; // 大凸变换材质
private bool enableSmallConvex = false; // 小凸变换开关
private bool enableLargeConcave = false; // 大凸变换开关
private float alpha; // 卷屏凸镜渐变半角
private void Awake() {
smallConvexMaterial = new Material(Shader.Find("Custom/Curl/SmallConvex"));
largeConvexMaterial = new Material(Shader.Find("Custom/Curl/LargeConvex"));
smallConvexMaterial.hideFlags = HideFlags.DontSave;
largeConvexMaterial.hideFlags = HideFlags.DontSave;
}
private void Update() {
if (Input.GetMouseButton(0)) {
alpha = 0.01f;
curlSpeed = Mathf.Abs(curlSpeed);
enableSmallConvex = true;
enableLargeConcave = false;
}
}
private void OnRenderImage (RenderTexture source, RenderTexture destination) {
if (enableSmallConvex) {
smallConvexMaterial.SetFloat("_alpha", alpha);
IncreaseAlpha();
Graphics.Blit (source, destination, smallConvexMaterial);
} else if (enableLargeConcave) {
largeConvexMaterial.SetFloat("_alpha", alpha);
IncreaseAlpha();
Graphics.Blit (source, destination, largeConvexMaterial);
} else {
Graphics.Blit (source, destination);
}
}
private void IncreaseAlpha() { // alpha自增
alpha += Time.deltaTime * curlSpeed;
if (alpha > Mathf.PI / 2 && curlSpeed > 0) {
alpha = Mathf.PI / 2;
curlSpeed = -curlSpeed;
} else if (alpha < 0.01f && curlSpeed < 0) {
alpha = 0.01f;
curlSpeed = -curlSpeed;
enableSmallConvex = !enableSmallConvex; // 大凸镜和小凸镜交替执行
enableLargeConcave = ! enableLargeConcave;
}
}
}
SmallConvex.shader
Shader "Custom/Curl/SmallConvex" // 小凸镜变换
{
Properties
{
_MainTex ("mainTex", 2D) = "white" {}
}
SubShader
{
Pass
{
ZTest Always
Cull Off
ZWrite Off
Fog { Mode off }
CGPROGRAM
#pragma vertex vert_img // UnityCG.cginc中定义了vert_img方法, 对vertex和texcoord进行了处理, 输出v2f_img中的pos和uv
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#include "UnityCG.cginc"
sampler2D _MainTex;
float _alpha;
float2 beforeConvex(float2 pos)
{ // 小凸化前置变换, 将pos的窄边映射到(-1, 1)之间
pos /= _ScreenParams.xy; // 坐标映射到(0, 1)之间
pos = pos * 2 - 1; // 坐标映射到(-1, 1)之间
pos.y = -pos.y; // 屏幕坐标系原点在左上角, y轴向下, 所以要取反
pos.x *= (_ScreenParams.x / _ScreenParams.y); // 窄边映射到(-1, 1)之间, 宽边映射到(-ratio, ratio)之间(ratio为屏幕宽高比)
return pos;
}
float2 convex(float2 pos)
{ // 凸化变换, 将屏幕坐标映射到纹理坐标, 窄边映射到(-1, 1)之间, 宽边大致映射到(-ratio, ratio)之间(ratio为屏幕宽高比)
float rho = length(pos);
float beta = rho * sin(_alpha);
if (beta > 1)
{
return float2(-10000, -1000000);
}
return pos * asin(beta) / _alpha / rho;
}
float2 afterConvex(float2 uv)
{ // 小凸化后置变换, 将uv的窄边和宽边都映射到(0, 1)之间
uv.x = uv.x / (_ScreenParams.x / _ScreenParams.y) / 2 + 0.5; // 坐标由(-ratio, ratio)还原到(0, 1)
uv.y = uv.y / 2 + 0.5; // 坐标由(-1, 1)还原到(0, 1)
return uv;
}
fixed4 frag(v2f_img i) : SV_Target // uv坐标的计算不能在顶点着色器中进行, 因为屏后处理的顶点只有屏幕的4个角顶点
{
float2 pos = beforeConvex(i.pos.xy);
float2 uv = convex(pos);
uv = afterConvex(uv);
if (uv.x < 0 || uv.y < 0 || uv.x > 1 || uv.y > 1)
{
return float4(0, 0, 0, 0);
}
return tex2D(_MainTex, uv);
}
ENDCG
}
}
Fallback off
}
LargeConvex.shader
Shader "Custom/Curl/LargeConvex" // 大凸镜变换
{
Properties
{
_MainTex ("mainTex", 2D) = "white" {}
}
SubShader
{
Pass
{
ZTest Always
Cull Off
ZWrite Off
Fog { Mode off }
CGPROGRAM
#pragma vertex vert_img // UnityCG.cginc中定义了vert_img方法, 对vertex和texcoord进行了处理, 输出v2f_img中的pos和uv
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#include "UnityCG.cginc"
sampler2D _MainTex;
float _alpha;
float2 beforeConvex(float2 pos)
{ // 大凸化前置变换, 将pos的宽边映射到(-1, 1)之间
pos /= _ScreenParams.xy; // 坐标映射到(0, 1)之间
pos = pos * 2 - 1; // 坐标映射到(-1, 1)之间
pos.y = -pos.y; // 屏幕坐标系原点在左上角, y轴向下, 所以要取反
pos.y /= (_ScreenParams.x / _ScreenParams.y); // 宽边映射到(-1, 1)之间, 窄边映射到(-1/ratio, 1/ratio)之间(ratio为屏幕宽高比)
return pos;
}
float2 convex(float2 pos)
{ // 凸化变换, 将屏幕坐标映射到纹理坐标, 宽边映射到(-1, 1)之间, 窄边大致映射到(-1/ratio, 1/ratio)之间(ratio为屏幕宽高比)
float rho = length(pos);
float beta = rho * sin(_alpha);
if (beta > 1)
{
return float2(-10000, -1000000);
}
return pos * asin(beta) / _alpha / rho;
}
float2 afterConvex(float2 uv)
{ // 大凸化后置变换, 将uv的宽边和窄边都映射到(0, 1)之间
uv.x = uv.x / 2 + 0.5; // 坐标由(-1, 1)还原到(0, 1)
uv.y = uv.y * (_ScreenParams.x / _ScreenParams.y) / 2 + 0.5; // 坐标由(-ratio, ratio)还原到(0, 1)
return uv;
}
fixed4 frag(v2f_img i) : SV_Target // uv坐标的计算不能在顶点着色器中进行, 因为屏后处理的顶点只有屏幕的4个角顶点
{
float2 pos = beforeConvex(i.pos.xy);
float2 uv = convex(pos);
uv = afterConvex(uv);
if (uv.x < 0 || uv.y < 0 || uv.x > 1 || uv.y > 1)
{
return float4(0, 0, 0, 0);
}
return tex2D(_MainTex, uv);
}
ENDCG
}
}
Fallback off
}
3 运行效果

4 推荐阅读
声明:本文转自【Unity3D】半球卷屏特效
标签:Unity3D,特效,卷屏,uv,pos,坐标,凸镜,alpha,float2 From: https://www.cnblogs.com/zhyan8/p/17237941.html