手把手教你搭建知识答题小程序,系列文章前面的三章,分别描写了如何去搭建答题小程序的首页、答题页以及答题结果页。然而,界面设计篇将告一段落了,接下来将过渡到交互功能篇。
软件架构:微信原生小程序+云开发
版本持续迭代中...
项目效果图
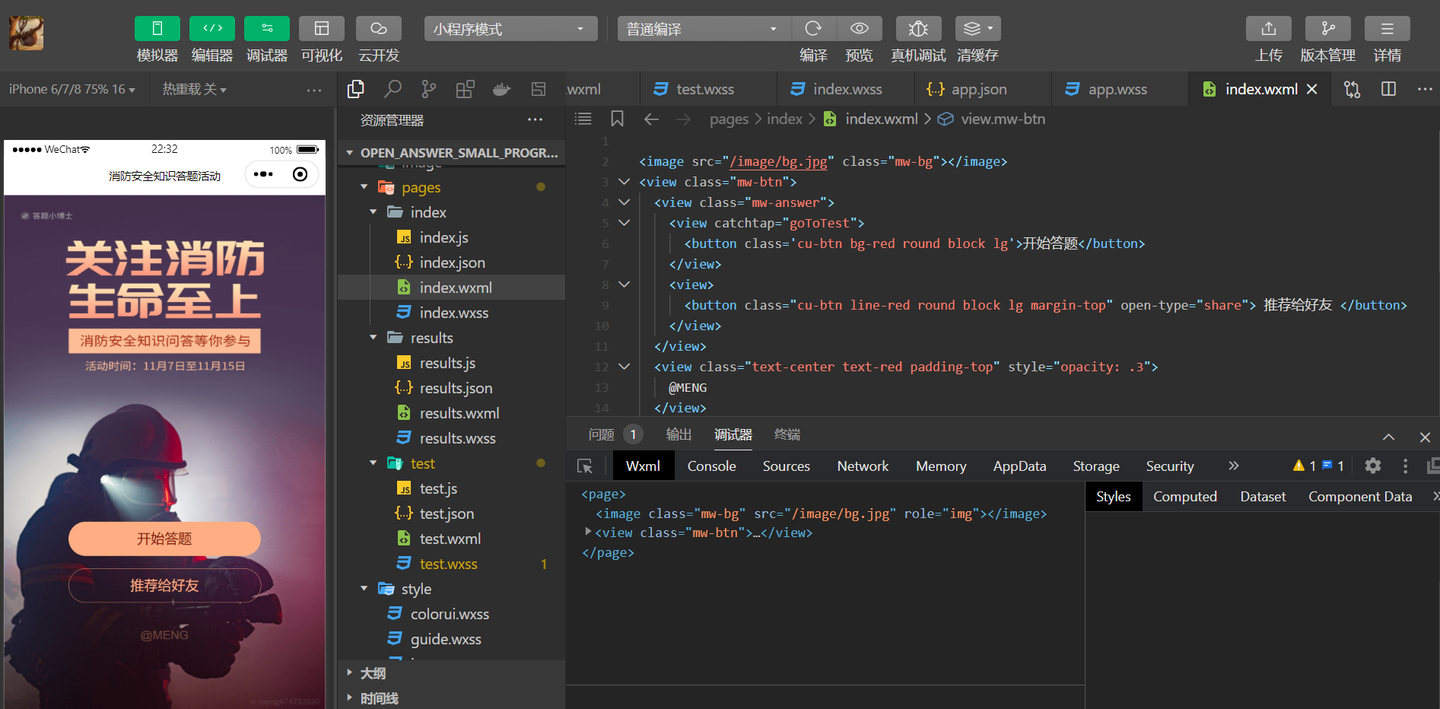
首页

防火安全知识专项学习与竞答
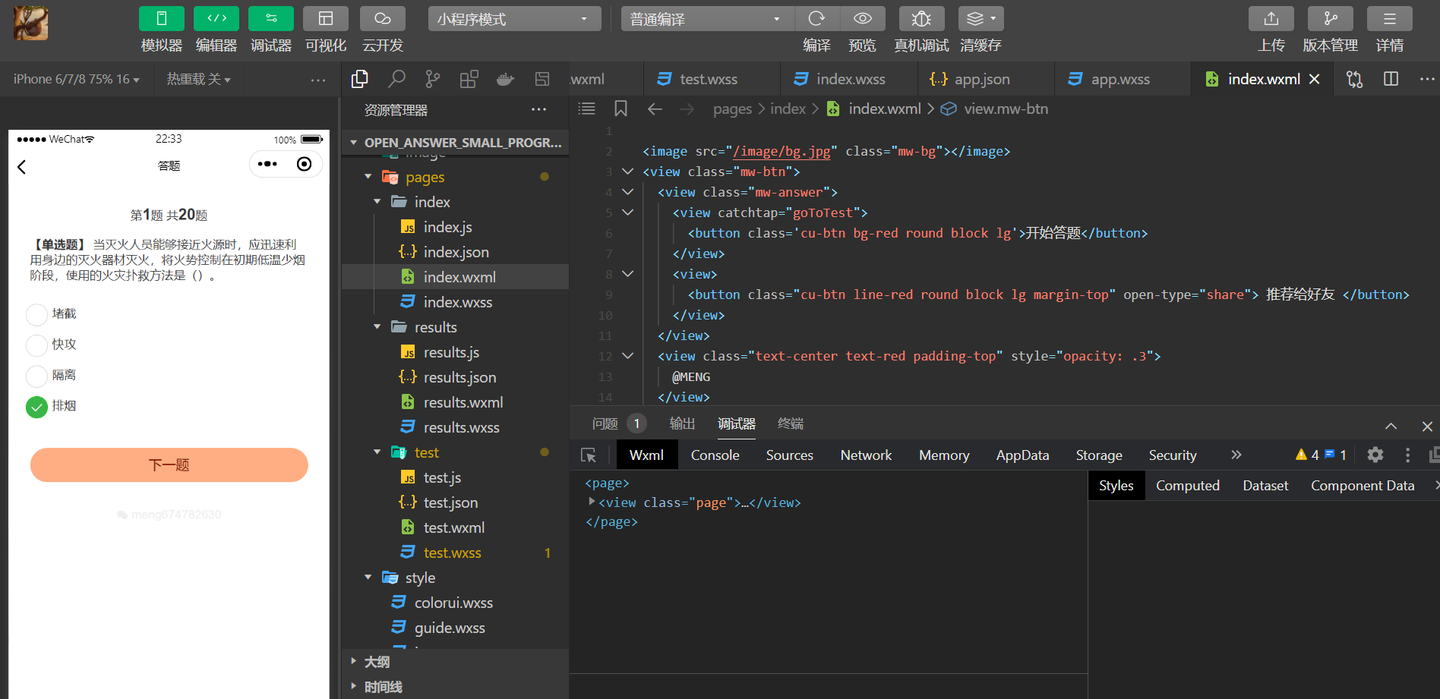
答题页

防火安全知识专项学习与竞答
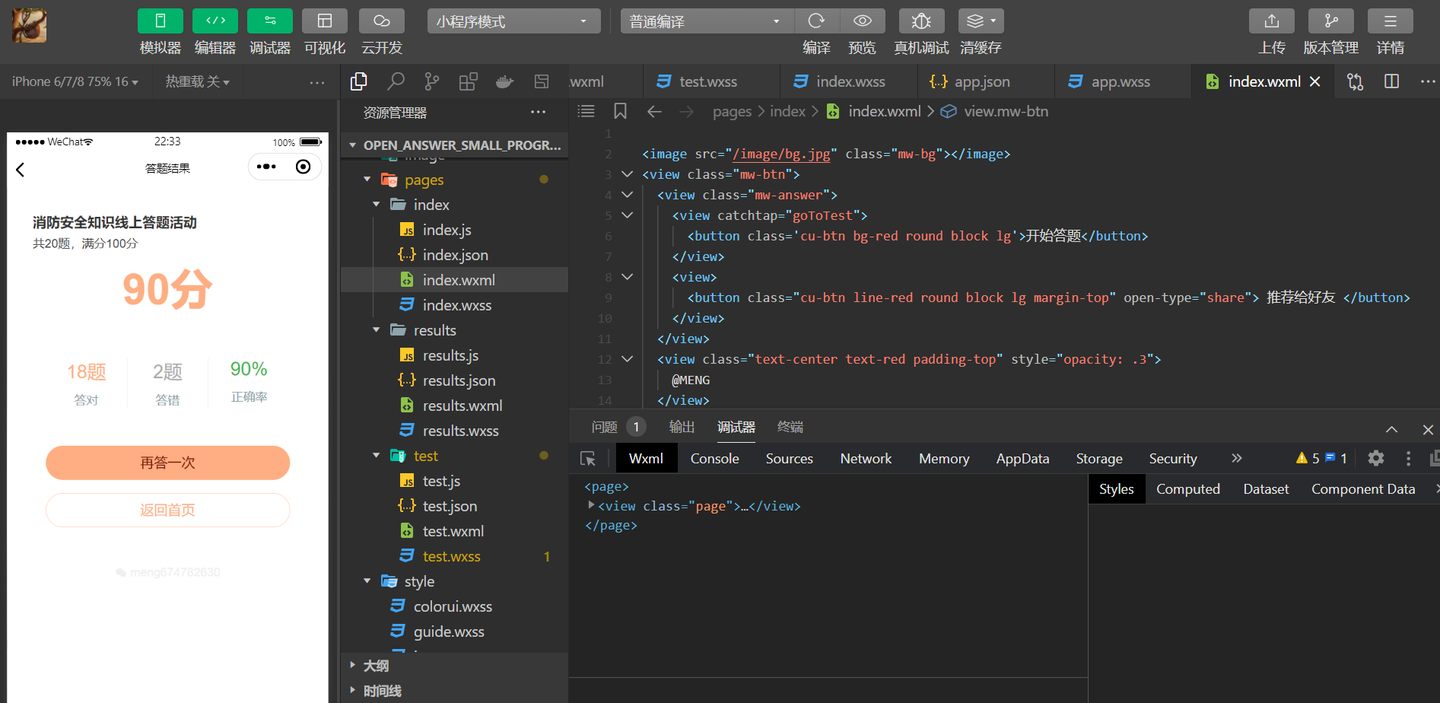
答题结果页

防火安全知识专项学习与竞答
那么问题来了,这几个页面是独立开来的,如何将所搭建的页面串联起来呢?也就是如何实现页面间的跳转?答案是,两个字,路由。
路由的API
首先,让我们来查阅一下微信小程序官方文档提供了5种路由的API,分别是:
1、wx.switchTab(Object object),跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;
2、wx.reLaunch(Object object),关闭所有页面,打开到应用内的某个页面;
3、wx.redirectTo(Object object),关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面;
4、wx.navigateTo(Object object),保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用wx.navigateBack可以返回到原页面。小程序中页面栈最多十层;
5、wx.navigateBack(Object object),关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages获取当前的页面栈,决定需要返回几层。
我们可以清晰的看到,它们的异同点,我们根据需求来选择使用即可。
项目示例代码
首页的.wxml文件
<view catchtap="goToTest">
<button class='cu-btn bg-red round block lg'>开始答题</button>
</view>
首页的.js文件
goToTest: function() {
wx.navigateTo({
url: '../test/test'
})
},
答题页的.wxml文件
<button bindtap='nextSubmit' class="cu-btn bg-red round lg">下一题</button>
答题页的.js文件
nextSubmit: function(){
wx.redirectTo({
url: '../results/results'
})
},
答题结果页的.wxml文件
<button bindtap="toDoWrong" hover-class="other-button-hover" class="cu-btn bg-red round lg"> 再答一次 </button>
<button bindtap="toIndex" hover-class="other-button-hover" class="cu-btn line-red round lg margin-top"> 返回首页 </button>
答题结果页的.js文件
toDoWrong(){
wx.redirectTo({
url: '../test/test'
})
},
toIndex: function(){
wx.redirectTo({
url: '../index/index'
})
},
好了,这样就实现了页面间的跳转功能。是不是很简单。
标签:Object,答题,手把手,跳转,object,消防安全,页面,wx From: https://www.cnblogs.com/bao1/p/16860177.html