火灾事故重预防,无灾避难得安康。本月是“119”消防月,请大家注意用火用气用电安全,共同做好单位、家庭消防安全工作。
接下来,就让我手把手教你搭建消防安全答题小程序吧。
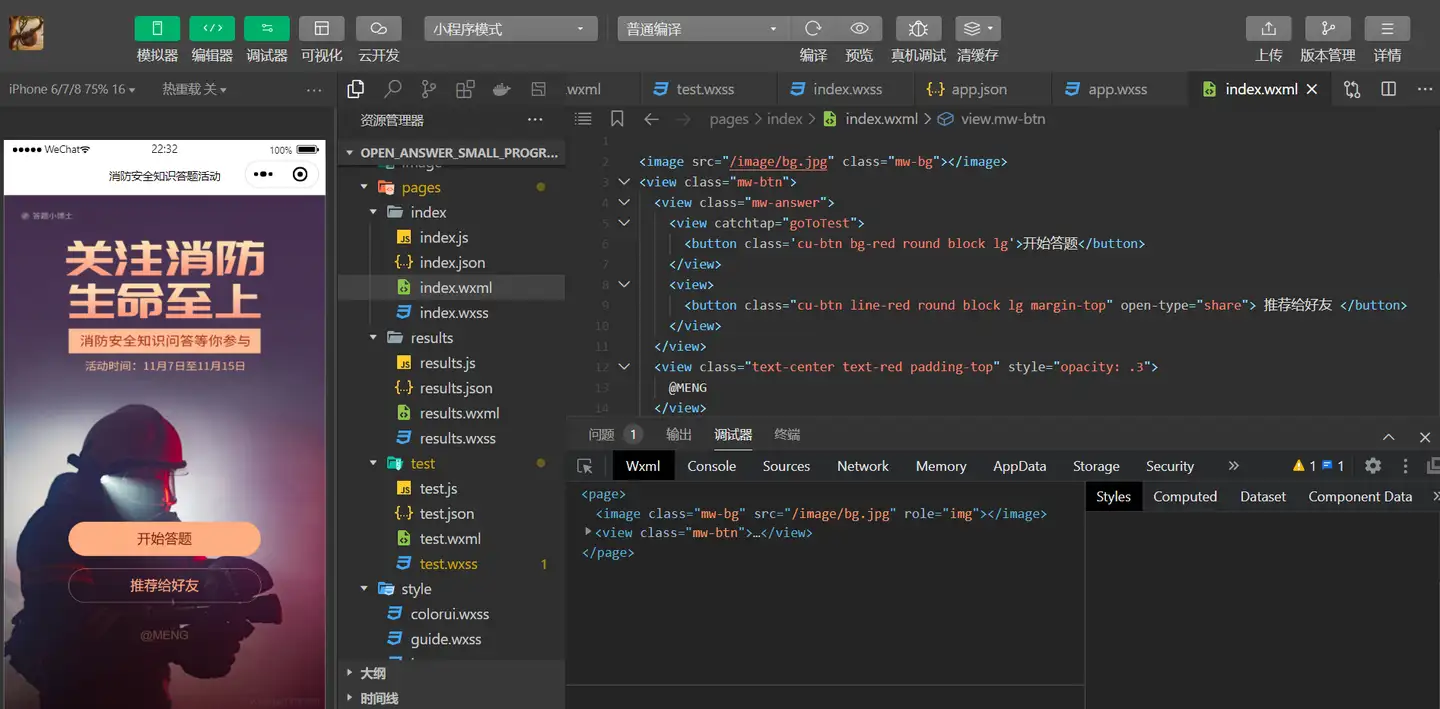
软件架构:微信原生小程序+云开发
首页布局
<image src="/image/bg.jpg" class="mw-bg"></image>
<view class="mw-btn">
<view class="mw-answer">
<view catchtap="goToTest">
<button class='cu-btn bg-red round block lg'>开始答题</button>
</view>
<view>
<button class="cu-btn line-red round block lg margin-top" open-type="share"> 推荐给好友 </button>
</view>
</view>
<view class="text-center text-red padding-top" style="opacity: .3">
@MENG
</view>
</view>
首页样式
page{
background-color: #f6eef9;
}
.mw-bg {
position: absolute;
top: 0;
left: 0;
width: 750rpx;
height: 100vh;
}
.mw-btn {
position: absolute;
top: 55vh;
left: 0;
width: 750rpx;
z-index: 2;
}
.mw-answer {
padding: 100rpx 150rpx 30rpx;
}
.mw-weixin.text-center {
color: #333;
padding: 30rpx 0 0;
}
首页效果图
 防火安全知识专项学习与竞答
防火安全知识专项学习与竞答
首页的布局样式还是比较简洁大方的,新手容易上手搭建,至于逻辑方面,相对比较少。一起来搭建消防安全答题小程序,齐参与火灾安全知识问答,关注消防,提高防火意识。
源码,版本持续迭代中...
标签:答题,手把手,mw,首页,消防安全,搭建 From: https://www.cnblogs.com/bao1/p/16856636.html