DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
您可以向工具栏(BarManager)和Ribbon Control添加skin selectors(皮肤选择器),来允许用户在运行时选择皮肤。
向工具栏添加Skin Selector(皮肤选择器)
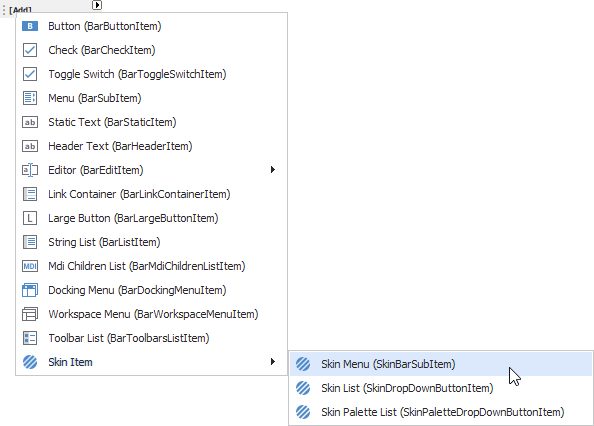
在设计时,单击工具栏中的[Add]按钮,并从skin Item子菜单中选择一个皮肤选择器。

以下皮肤选择器可用:
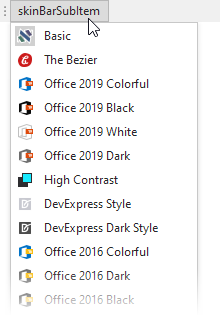
- Skin Menu (SkinBarSubItem) — 以菜单的形式显示皮肤名称。

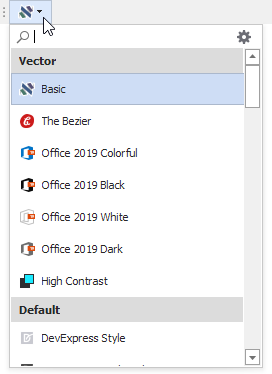
- Skin List (SkinDropDownButtonItem) — 显示皮肤名称作为一个可滚动的列表,带有一个内置的搜索框,来根据名称定位皮肤。

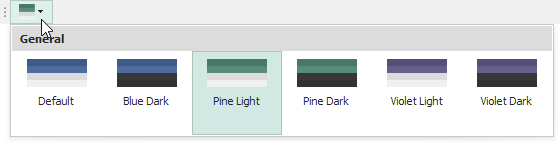
- Skin Palette List (SkinPaletteDropDownButtonItem) — 显示当前选定矢量皮肤的调色板。

您可以在代码中修改皮肤选择器,为此使用皮肤选择器的BarCustomContainerItem.ItemLinks集合。
当您创建皮肤选择器(SkinBarSubItem, SkinDropDownButtonItem, skinpaletdropdownbuttonitem, SkinRibbonGalleryBarItem和SkinPaletteRibbonGalleryBarItem)并将它们添加到代码中的工具栏或Ribbon控件时,确保调用了皮肤选择器的Initialize方法。
C#
SkinBarSubItem skinBarSubItem1 = new SkinBarSubItem(); barManager1.Items.Add(skinBarSubItem1); bar1.ItemLinks.Add(skinBarSubItem1); skinBarSubItem1.Initialize();
VB.NET
Dim skinBarSubItem1 As New SkinBarSubItem() BarManager1.Items.Add(skinBarSubItem1) Bar1.ItemLinks.Add(skinBarSubItem1) skinBarSubItem1.Initialize()
隐藏皮肤和皮肤组
你可以在皮肤选择器中隐藏单独的项目,如下所示:
1. 创建要排除的皮肤名称的字符串数组,您可以使用全名(例如,“Office 2016 Colorful”)或部分名称(例如,“2007”)。
C#
string[] skinsToHide = { "Seven Classic", "DevExpress Style", "Dark", "2010", "2007", "Sharp" };
VB.NET
Dim skinsToHide() As String = { "Seven Classic", "DevExpress Style", "Dark", "2010", "2007", "Sharp" }
2. 创建一个自定义方法(HideSkins),遍历皮肤选择器的项,并删除与数组中值匹配的皮肤。
C#
private void HideSkins(string[] skinsToHide) {
for(var i = 0; i < skinBarSubItem1.ItemLinks.Count; i++) {
//Check regular button items
if(skinBarSubItem1.ItemLinks[i] is BarButtonItemLink) {
var item = skinBarSubItem1.ItemLinks[i];
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
//Check buttons nested in the "Bonus Skins" sub-menu
if(skinBarSubItem1.ItemLinks[i] is BarSubItemLink && skinBarSubItem1.ItemLinks[i].Caption == "Bonus Skins") {
BarSubItemLink group = (BarSubItemLink)skinBarSubItem1.ItemLinks[i];
for(var j = 0; j < group.Item.ItemLinks.Count; j++) {
var item = group.Item.ItemLinks[j];
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
}
//Hide theme skins
if(skinBarSubItem1.ItemLinks[i] is BarSubItemLink && skinBarSubItem1.ItemLinks[i].Caption == "Theme Skins") {
skinBarSubItem1.ItemLinks[i].Visible = false;
}
}
}
VB.NET
Private Sub HideSkins(ByVal skinsToHide() As String) For i = 0 To skinBarSubItem1.ItemLinks.Count - 1 'Check Items If TypeOf skinBarSubItem1.ItemLinks(i) Is BarButtonItemLink Then Dim item = skinBarSubItem1.ItemLinks(i) For Each skin In skinsToHide If item.Caption.Contains(skin) Then item.Visible = False End If Next skin End If 'Check bonus skins If TypeOf skinBarSubItem1.ItemLinks(i) Is BarSubItemLink AndAlso skinBarSubItem1.ItemLinks(i).Caption <> "Theme Skins" Then Dim group As BarSubItemLink = CType(skinBarSubItem1.ItemLinks(i), BarSubItemLink) For j = 0 To group.Item.ItemLinks.Count - 1 Dim item = group.Item.ItemLinks(j) For Each skin In skinsToHide If item.Caption.Contains(skin) Then item.Visible = False End If Next skin Next j End If 'Hide theme skins If TypeOf skinBarSubItem1.ItemLinks(i) Is BarSubItemLink AndAlso skinBarSubItem1.ItemLinks(i).Caption = "Theme Skins" Then skinBarSubItem1.ItemLinks(i).Visible = False End If Next i End Sub
3. 从Load事件处理程序调用HideSkins方法。
C#
void ucBar_Load(object sender, EventArgs e) {
HideSkins(skinsToHide);
}
VB.NET
Private Sub ucBar_Load(ByVal sender As Object, ByVal e As EventArgs) HideSkins(skinsToHide) End Sub
更改标题和图标
遍历皮肤选择器的ItemLinks集合以更改项标题或符号。
C#
void ucBar_Load(object sender, EventArgs e) {
RenameSkins();
}
private void RenameSkins() {
for(var i = 0; i < skinBarSubItem1.ItemLinks.Count; i++) {
if(skinBarSubItem1.ItemLinks[i].Caption == "DevExpress Style") {
BarButtonItem parentItem = (BarButtonItem)skinBarSubItem1.ItemLinks[i].Item;
parentItem.Caption = "Default Skin";
parentItem.ImageUri.Uri = "Apply";
}
}
}
VB.NET
Private Sub ucBar_Load(ByVal sender As Object, ByVal e As EventArgs) RenameSkins() End Sub Private Sub RenameSkins() For i = 0 To skinBarSubItem1.ItemLinks.Count - 1 If skinBarSubItem1.ItemLinks(i).Caption = "DevExpress Style" Then Dim parentItem As BarButtonItem = CType(skinBarSubItem1.ItemLinks(i).Item, BarButtonItem) parentItem.Caption = "Default Skin" parentItem.ImageUri.Uri = "Apply" End If Next i End Sub
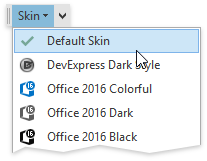
下图显示了结果:

使用定位器更改皮肤标题
还可以使用Localizer对象重命名皮肤项。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:工具栏,skinBarSubItem1,自定义,ItemLinks,皮肤,item,skin,选择器 From: https://www.cnblogs.com/AABBbaby/p/16853365.html