手把手教你搭建知识竞答小程序系列,前面的两篇,分别写了如何搭建答题小程序的首页和答题页,今天就让我把答题结果页写写吧。
软件架构:微信原生小程序+云开发
版本持续迭代中...
答题结果页布局
<view class="page">
<view class="padding">
<view class='page-head'>
<view class="page-title text-lg text-bold text-black padding-bottom-xs">
消防安全知识线上答题活动
</view>
<view>共20题,满分100分</view>
<view class='page-score'>
<text class="score-num text-red text-bold">90分</text>
</view>
</view>
<view class='page-footer'>
<view class='padding flex text-center text-grey bg-white radius margin-bottom'>
<view class='flex flex-sub flex-direction solid-right'>
<view class="text-xxl text-red">18题</view>
<view class="margin-top-sm">
答对</view>
</view>
<view class='flex flex-sub flex-direction solid-right'>
<view class="text-xxl text-gray">2题</view>
<view class="margin-top-sm">
答错</view>
</view>
<view class='flex flex-sub flex-direction'>
<view class="text-green text-xxl">
90%
</view>
<view class="margin-top-sm">
正确率</view>
</view>
</view>
<view class="flex padding flex-direction">
<button bindtap="toDoWrong" hover-class="other-button-hover" class="cu-btn bg-red round lg"> 再答一次 </button>
<button bindtap="toIndex" hover-class="other-button-hover" class="cu-btn line-red round lg margin-top"> 返回首页 </button>
</view>
</view>
</view>
<view class="mw-weixin text-center text-gray">
<text class="icon-weixin"></text> meng674782630
</view>
</view>
答题结果页样式
/* pages/results/results.wxss */
page {
background-color: #fff;
}
.page {
padding: 30rpx;
}
.mw-avatar {
width: 128rpx;
height: 128rpx;
border-radius: 50%;
overflow: hidden;
}
.page-score {
display: flex;
justify-content: center;
align-items: flex-end;
padding-top:20rpx;
padding-bottom:20rpx;
}
.score-num {
font-size:100rpx;
}
.page-footer {
margin-top:50rpx;
text-align: center;
}
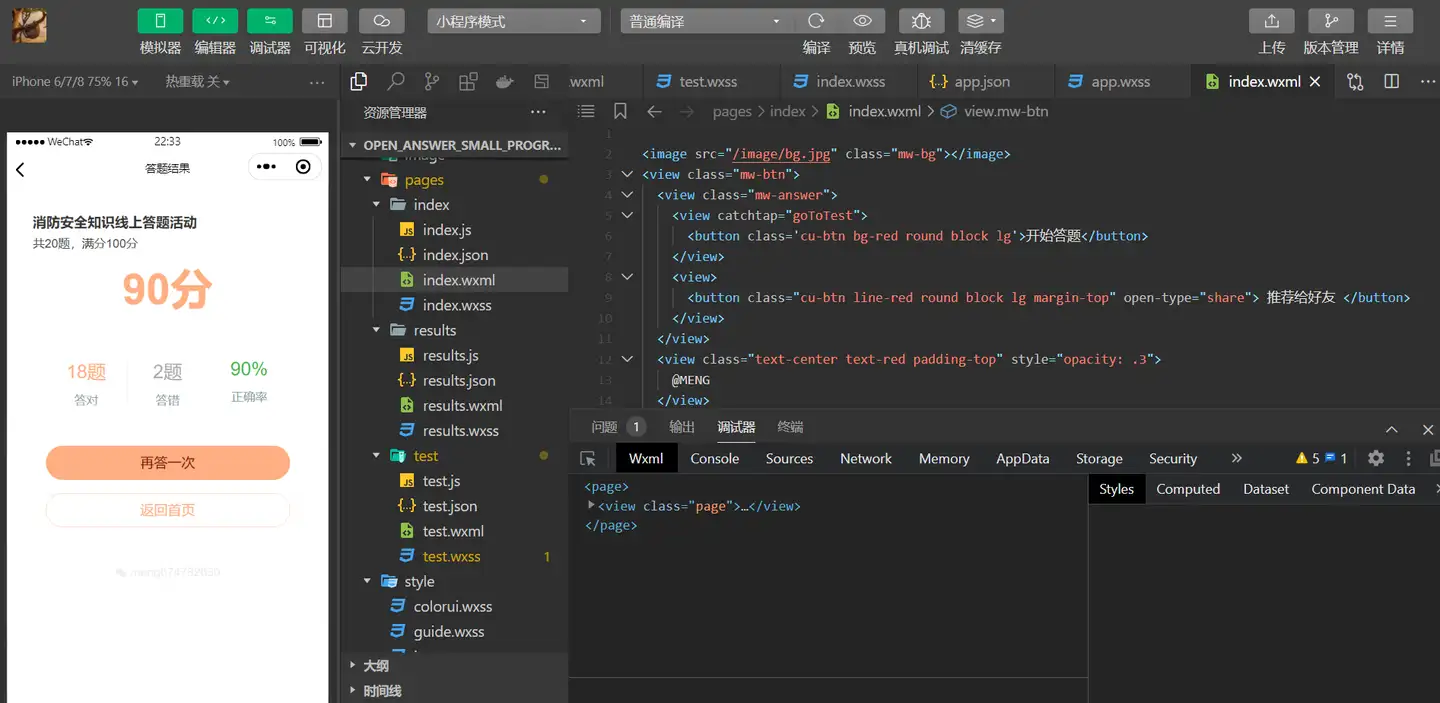
答题结果页效果图
 防火安全知识专项学习与竞答
防火安全知识专项学习与竞答
好了,今天就写到这里了。当前的这个版本,先教大家答题考试小程序端的页面布局与样式编写。下一个迭代版本会接入云开发,全面实现完整的答题考试系统,敬请关注吧。
标签:答题,手把手,程序,padding,消防安全,page From: https://www.cnblogs.com/bao1/p/16859836.html