在首饰渲染领域,如何实现更真实的渲染效果一直时备受关注的话题。以戒指、项链、手链、耳环等常见首饰为例,它们往往具有复杂多样的造型,对材质质感的写实度要求也颇高。那么我们一起来探索下首饰实现真实感的渲染思路吧。

一、首饰材质的两大核心
在珠宝渲染里,整体材质大致可分为两大核心板块:一是金属材质,二是宝石通透型材质。这两种材质在多数珠宝首饰渲染中最为常见,搞定它们,离逼真效果就不远了。
二、首饰材质渲染要点
案例:宝石戒指
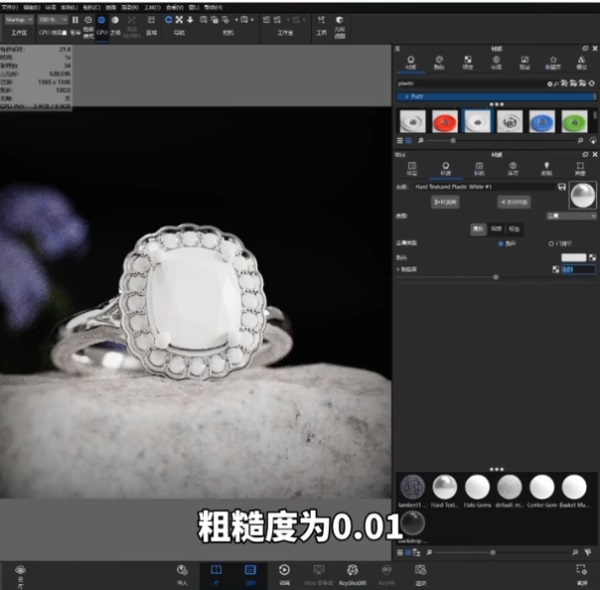
以宝石戒指来说,先给主题部分添加银白色的金属材质,将粗糙度设置为0.01。别小瞧这粗糙度,它可提是提升金属质感的关键因素,适当的微小粗糙度能让金属表面在光线下呈现出细腻又真实的反射效果。

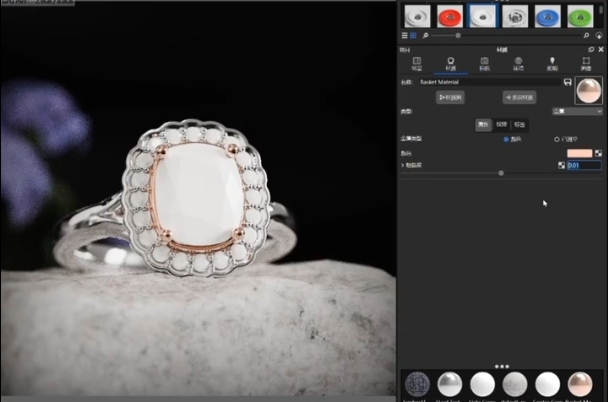
接着给上方部件选用玫瑰金金属材质,调色时要留意,漫反射颜色需要选择在谈黄色和谈红色之间,粗糙度设为 0.01,这样戒子主体的金属材质设定便大功告成。

三、首饰材质渲染关键——聚焦戒指宝石
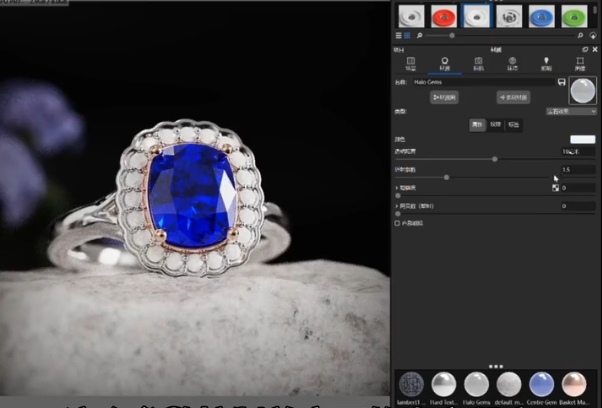
接下来是展现宝石的魅力时刻。对于戒指中心的主宝石,赋予其模拟宝石的效果,颜色可依据设计需求任意挑选高饱和度的彩色,随后精细调整折射指数为 1.8,阿贝数散射设为 72。这两个参数可是掌控宝石真实程度的密码,它们直接决定了光线进入宝石后折射、反射的效果,进而让宝石从内而外散发出逼真的通透感。

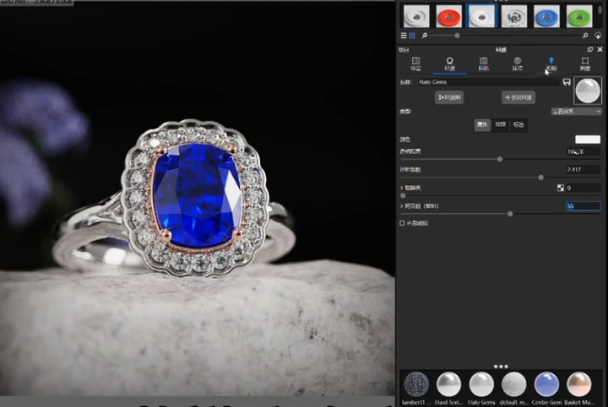
再看周围的钻石,同样赋予宝石效果,颜色选定为纯净的白色,此时折射指数调整为 2.417,阿贝数设为 55。完成这些材质设定后,开启照明的珠宝照明模式,这样的话,一枚璀璨夺目的钻戒便产生了。

四、材质的运用
宝石属于通透性材质,在实际制作过程中并非只能选用固定的材质,像实心玻璃、绝缘材质等模拟通透性的材料都能派上用场。其中,“阿贝数散射”这一参数起着举足轻重的作用,它主导着光在宝石内部独特的折射与反射规律,使得光线以非常规却极为自然的方式交互,这才是营造出宝石真实观感的关键所在。
五、首饰渲染的营销方式
在首饰的产品展示环节,通常涵盖效果图与 3D 动画这两大板块。单纯的效果图能够让老用户对产品有初步了解,但若结合首饰 3D 动画视频,便能全方位、立体化地展现产品特色。

其制作流程是,先通过 3D 建模构建出首饰的精细模型,接着为模型添加逼真的材质,模拟出金属的光泽、宝石的通透等质感,再精心布置灯光,营造出或璀璨夺目、或温馨雅致的光影氛围,最后借助 “云渲染农场(Renderbus瑞云渲染)” 强大的算力完成动画渲染部分。如此一来,既能实现首饰3D动画渲染的高效完成,又能为产品营销打造出更为全面、极具吸引力的展示方式,助力首饰产品在市场中脱颖而出。

总结
无论是戒指,还是项链、手链、耳环等其他首饰,渲染中掌握好金属与通透材质的渲染要点,精准调控给类参数,就能让你的首饰作品在渲染后展现出令人惊叹的真实感,为购买的首饰用户提供了很好的宣传与展示作用。目前首饰的产品展示包含效果图与3D动画方面,单一
标签:宝石,渲染,首饰,戒指,真实感,珠宝首饰,材质,3D From: https://www.cnblogs.com/renderbus/p/18662341