title: QD1-P45 JS 练习、以及 document 对象
description: 本节学习:1、JavaScript 简单练习。 2、了解 document 对象。
video: [https://www.bilibili.com/video/BV1n64y1U7oj?p=45](https://www.bilibili.com/video/BV1n64y1U7oj?p=45)
subject:前端学习笔记 1
前面几篇没有练习,太无聊了,这篇整点练习巩固一下。练习需要使用 document 对象,所以简单了解一下 document 对象。
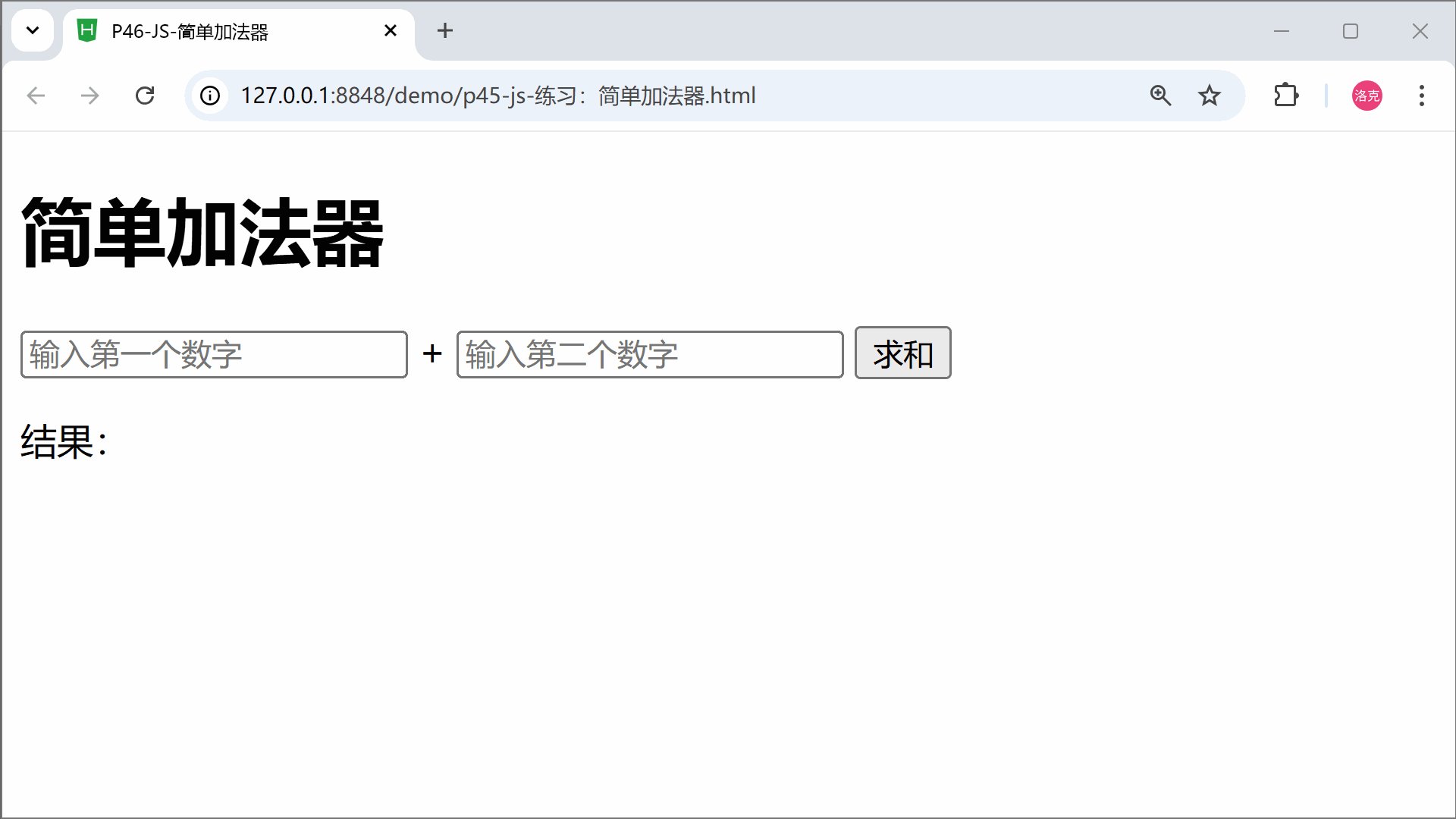
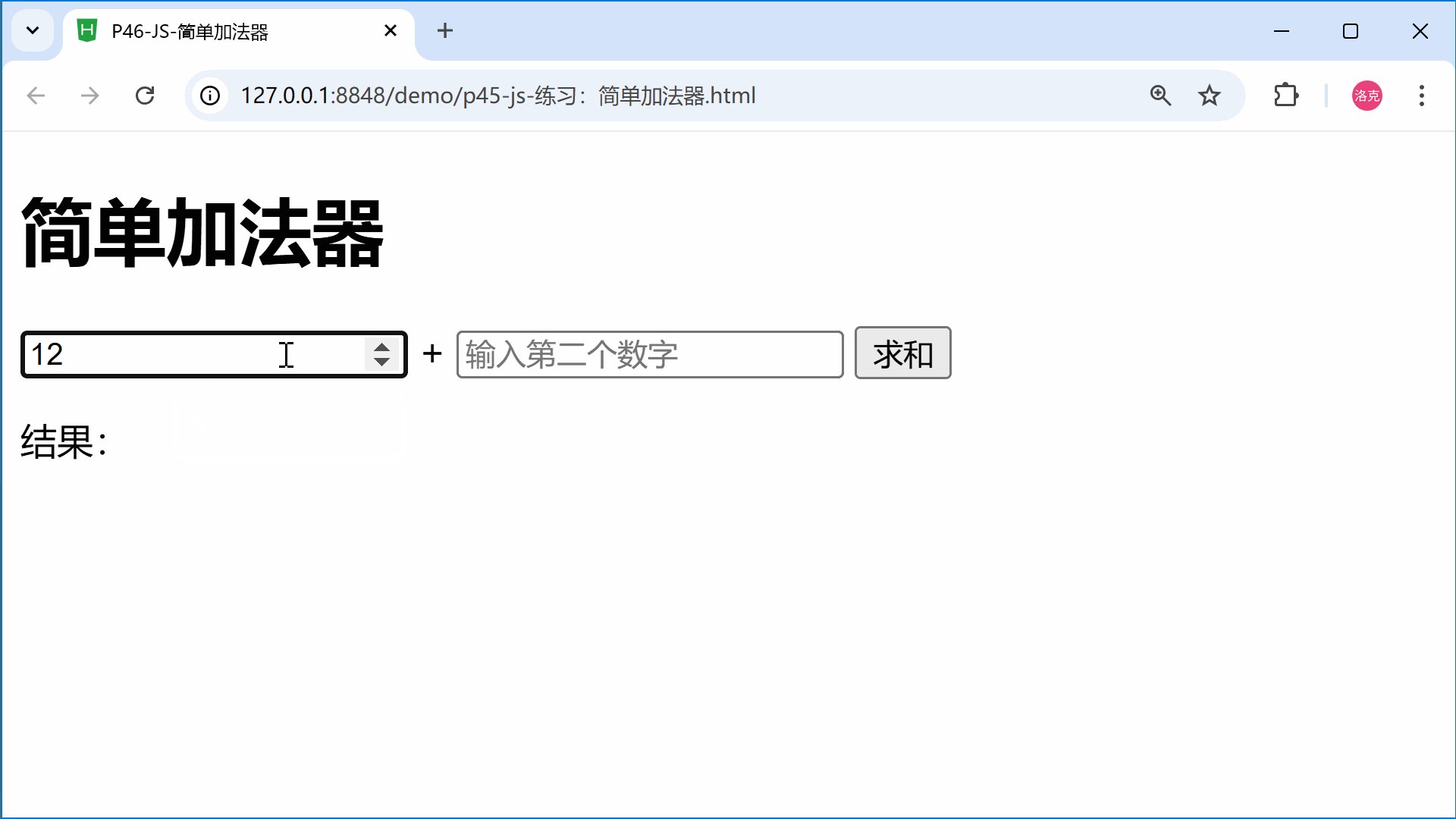
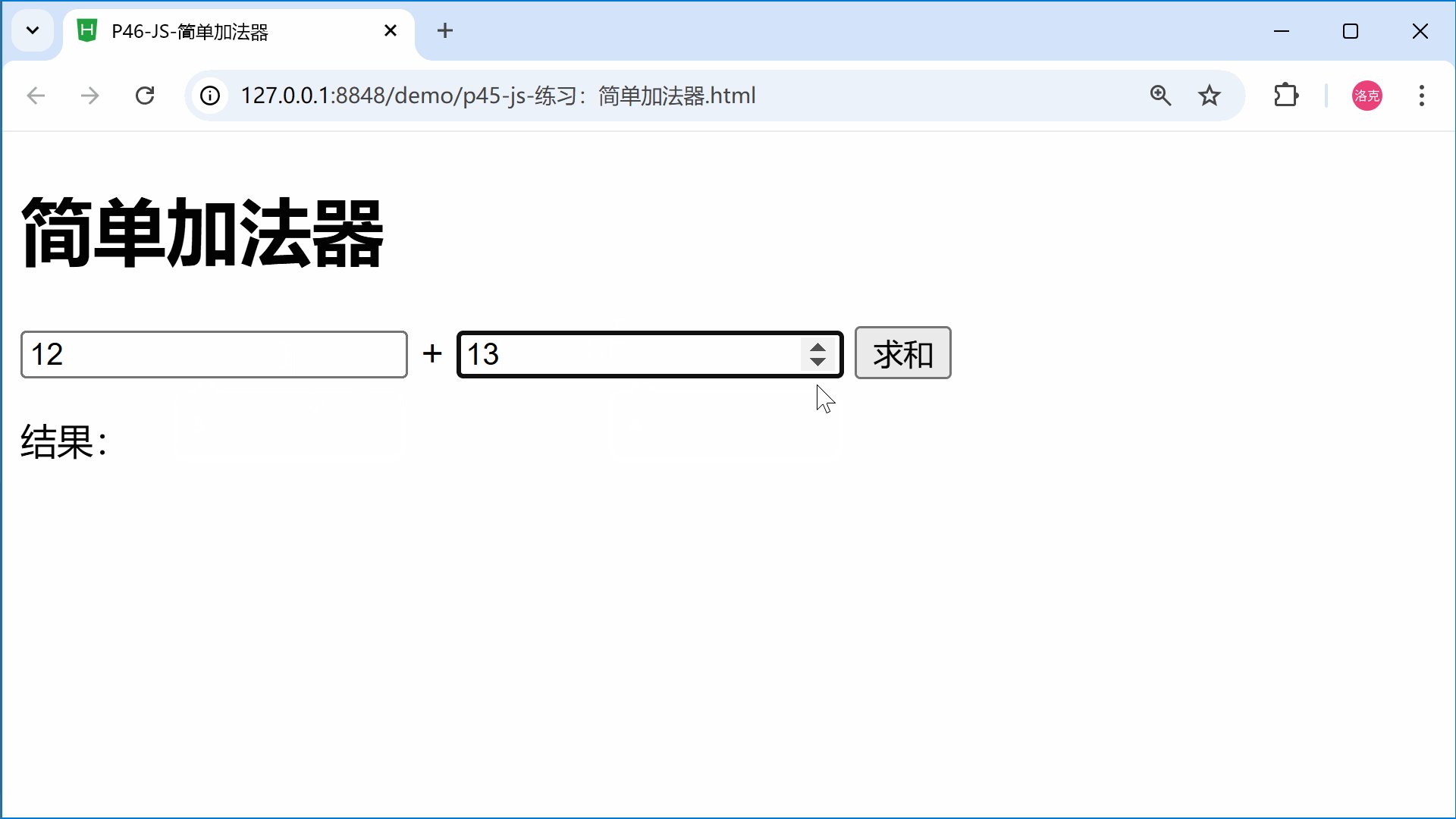
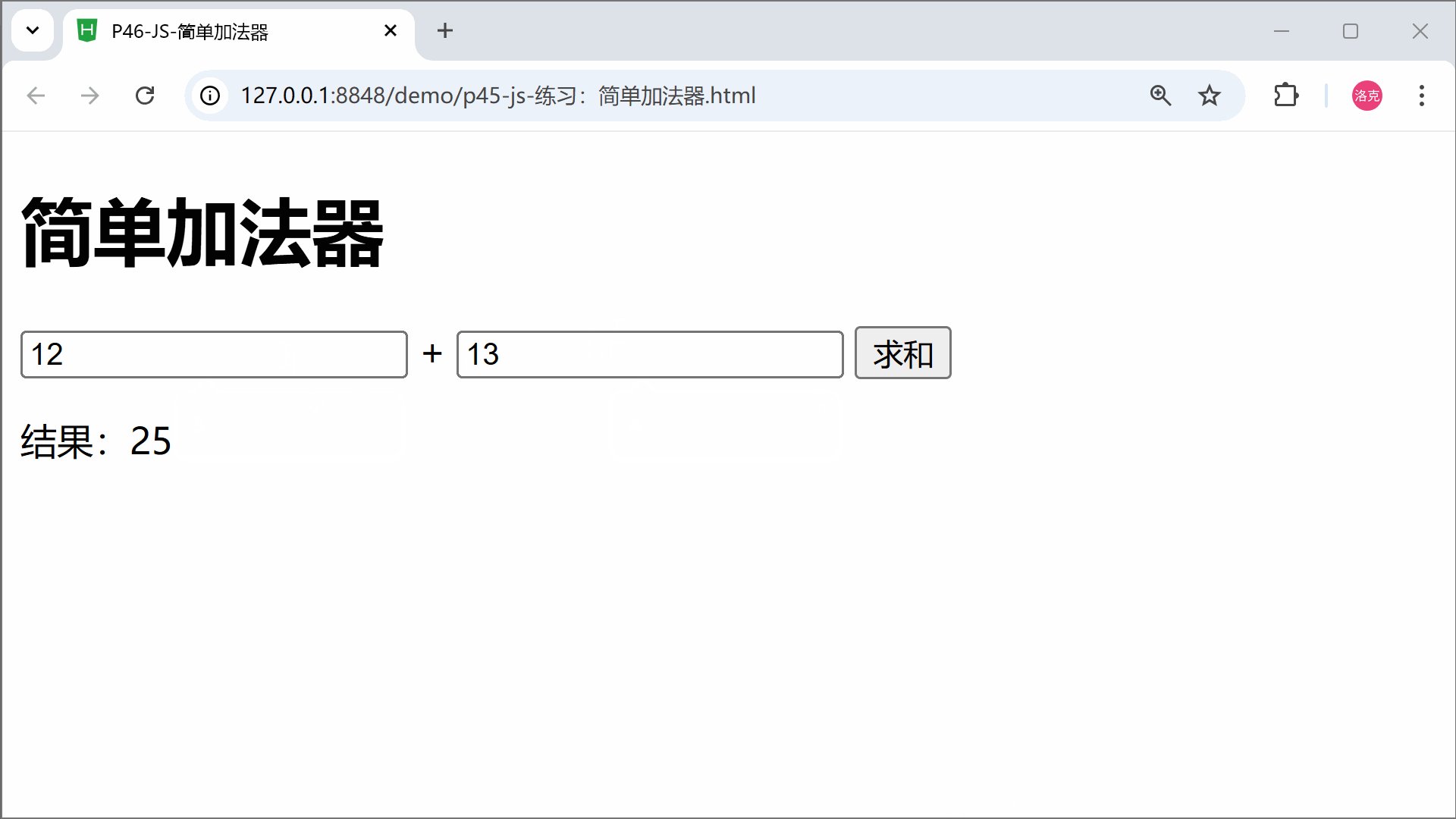
简单加法器

完整 HTML 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P46-JS-简单加法器</title>
<script type="text/javascript">
function addNumbers() {
//获取输入框中的值,将其转换为数字
let num1 = Number(document.getElementById("num1").value);
let num2 = Number(document.getElementById("num2").value);
// 计算两数之和
let sum = num1 + num2;
//显示计算结果
document.getElementById("result").textContent = "结果:" + sum;
}
</script>
</head>
<body>
<h1>简单加法器</h1>
<input type="number" id="num1" placeholder="输入第一个数字"> +
<input type="number" id="num2" placeholder="输入第二个数字">
<button onclick="addNumbers()">求和</button>
<p id="result">结果:</p>
</body>
</html>
了解一下 document 对象
了解 document 对象
document 对象是 JavaScript 中用于操作和访问网页内容的核心对象,它代表了网页的整个 DOM(Document Object Model)结构。在浏览器环境下,document 对象提供了许多方法和属性,用于动态地修改 HTML、处理事件以及与用户交互。
常用的 document 属性和方法
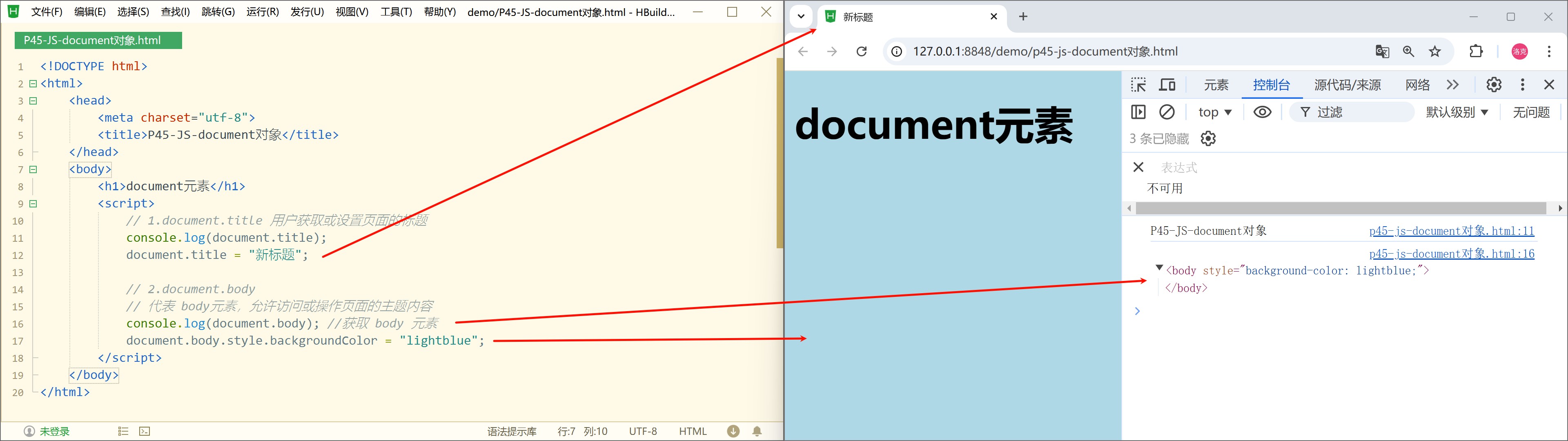
1. document.title
用于获取或设置页面的标题。
console.log(document.title); // 获取当前文档标题
document.title = "新标题"; // 设置文档标题
2. document.body
代表 <body> 元素,允许访问或操作页面的主体内容。
console.log(document.body); // 获取 <body> 元素
document.body.style.backgroundColor = "lightblue"; // 修改 <body> 背景颜色

3. document.getElementById(id)
根据元素的 id 获取特定元素。
let element = document.getElementById("myElement"); // 获取 id 为 "myElement" 的元素
element.textContent = "新内容"; // 修改元素的文本内容
比如修改一下文章标题
4. document.getElementsByClassName(className)
根据类名获取元素集合(HTMLCollection)。
let elements = document.getElementsByClassName("myClass"); // 获取所有 class 为 "myClass" 的元素
elements[0].style.color = "green"; // 修改第一个元素的文本颜色
比如修改一下正文颜色
5. document.getElementsByTagName(tagName)
根据标签名获取元素集合。
let paragraphs = document.getElementsByTagName("p"); // 获取所有 <p> 元素
paragraphs[0].textContent = "这是第一个段落"; // 修改第一个段落的文本内容
比如替换第一个p标签的内容
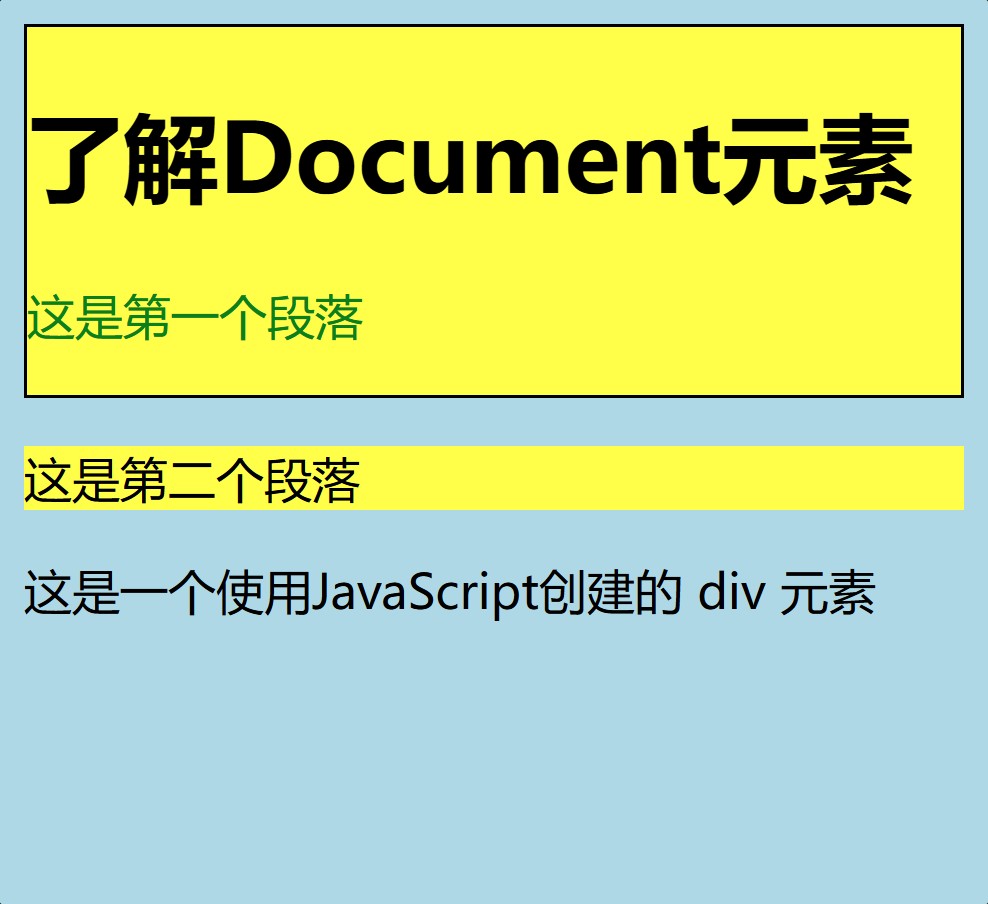
6. document.querySelector(selector)
返回匹配指定 CSS 选择器的第一个元素。
let firstDiv = document.querySelector("div"); // 获取第一个 <div> 元素
firstDiv.style.border = "1px solid black"; // 给它添加边框

7. document.querySelectorAll(selector)
返回与指定 CSS 选择器匹配的所有元素(NodeList)。
let allDivs = document.querySelectorAll("div"); // 获取所有 <div> 元素
allDivs.forEach(div => {
div.style.backgroundColor = "yellow"; // 将所有 <div> 背景颜色设为黄色
});

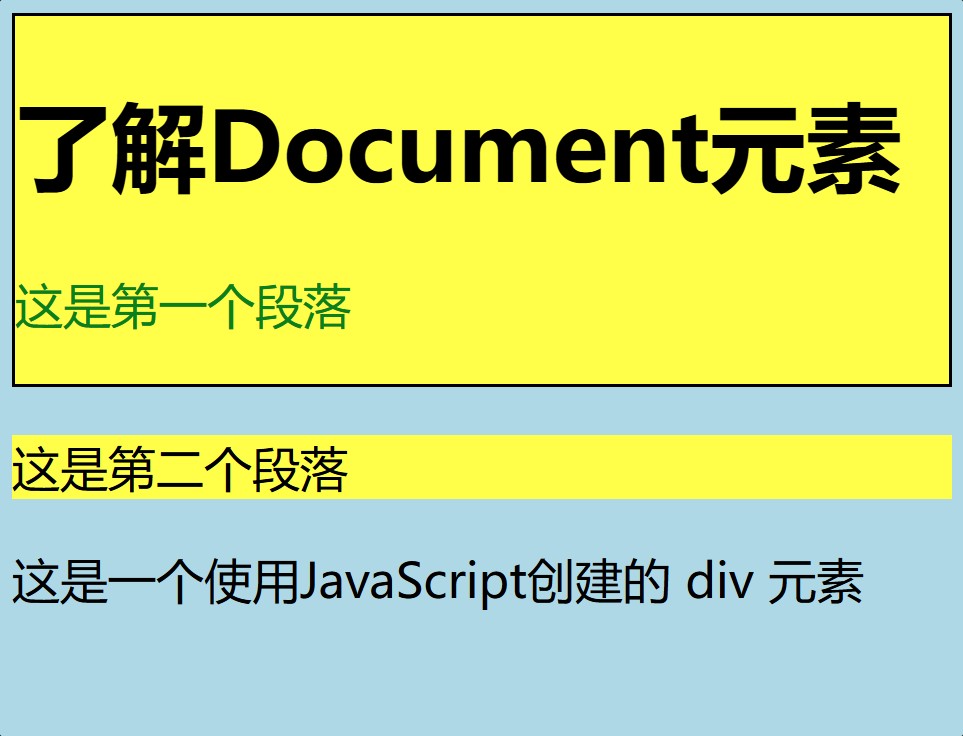
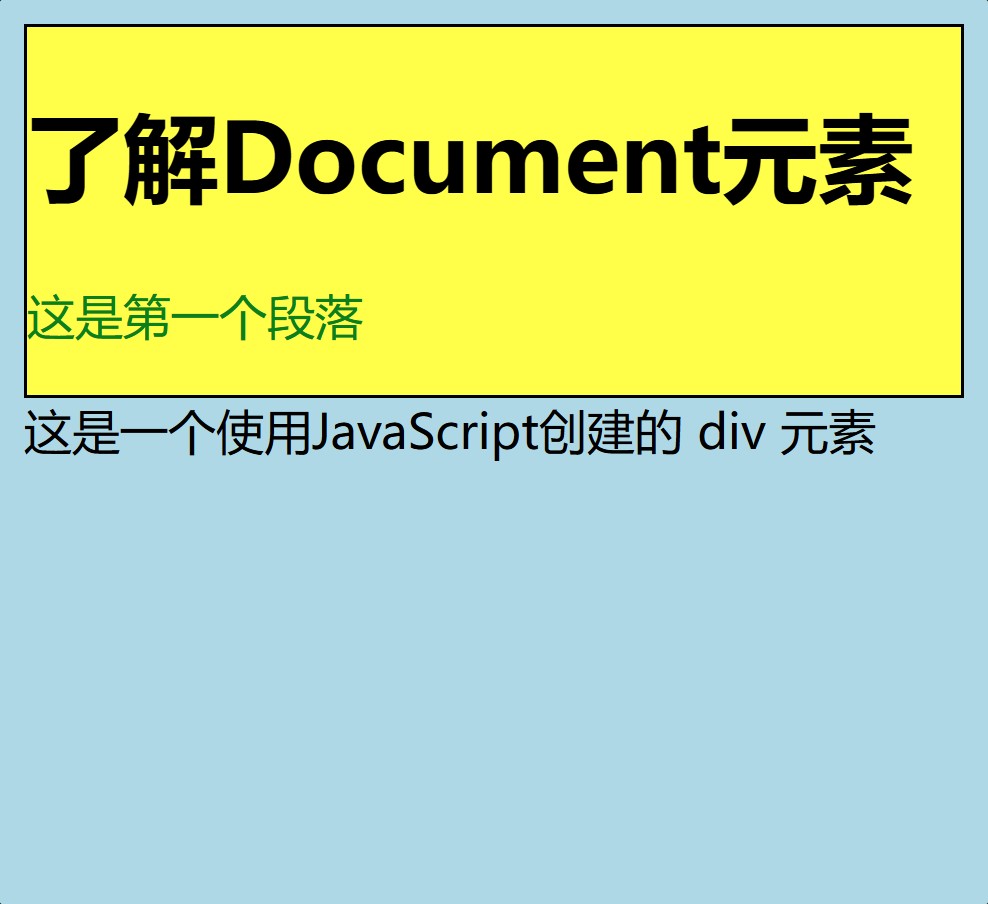
8. document.createElement(tagName)
创建一个新的 HTML 元素。
let newDiv = document.createElement("div"); // 创建一个 <div> 元素
newDiv.textContent = "这是一个新创建的 div 元素";
document.body.appendChild(newDiv); // 将新的 div 添加到 <body> 中

9. document.removeChild(element)
从 DOM 中删除一个子元素。
let element = document.getElementById("myElement");
document.body.removeChild(element); // 删除 id 为 "myElement" 的元素
假设删除第二个段落

怎样删除
// 删除 id 为 "第二个段落"的元素
// 获取该元素
let sun = document.getElementById('第二个段落');
// 获取父元素
let father = sun.parentNode;
// 通过父元素删除该元素
father.removeChild(sun);
删除成功
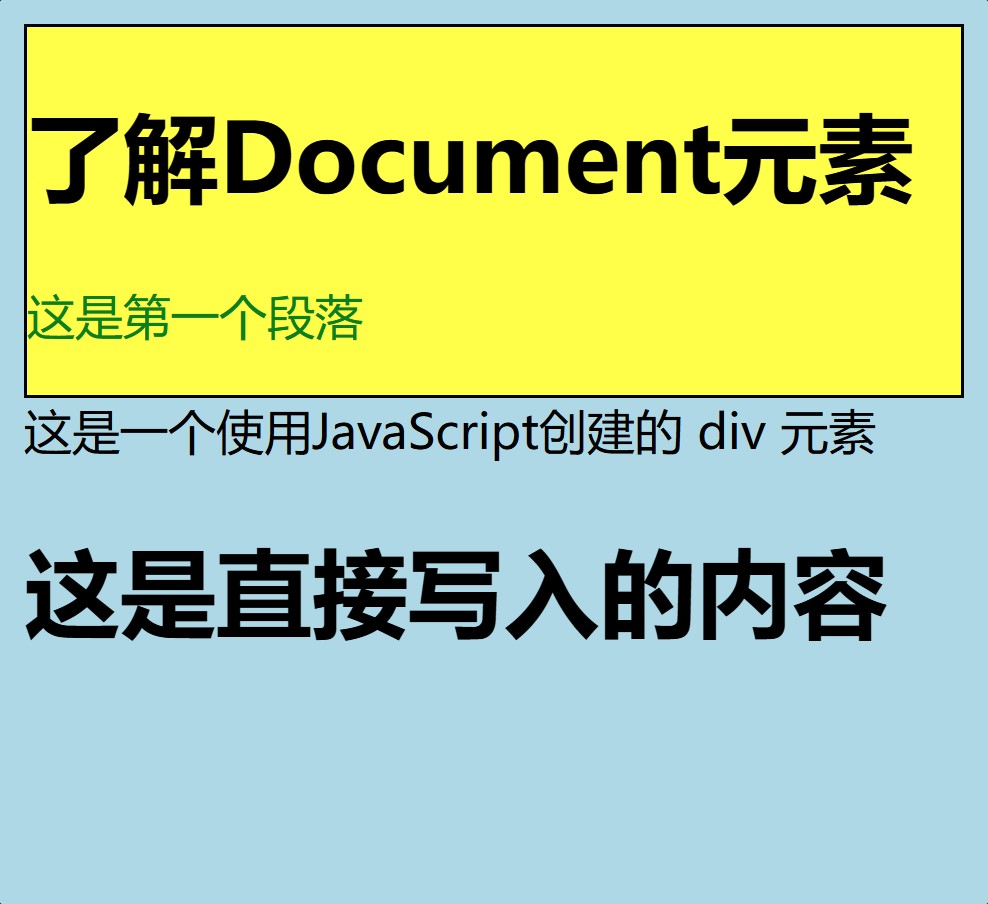
10. document.write()
直接向文档中写入内容(注意:这在现代网页开发中并不推荐使用,可能会覆盖页面内容)。
document.write("<h1>这是直接写入的内容</h1>");
写入前

写入后

其他常用的 document 属性
-
document.URL: 获取当前页面的完整 URL 地址。console.log(document.URL); // 打印当前页面的 URL -
document.cookie: 获取或设置页面的 cookies。console.log(document.cookie); // 打印页面的 cookies document.cookie = "username=John Doe"; // 设置一个 cookie -
document.referrer: 获取页面的来源 URL(即用户是从哪个页面跳转过来的)。console.log(document.referrer); // 打印来源 URL -
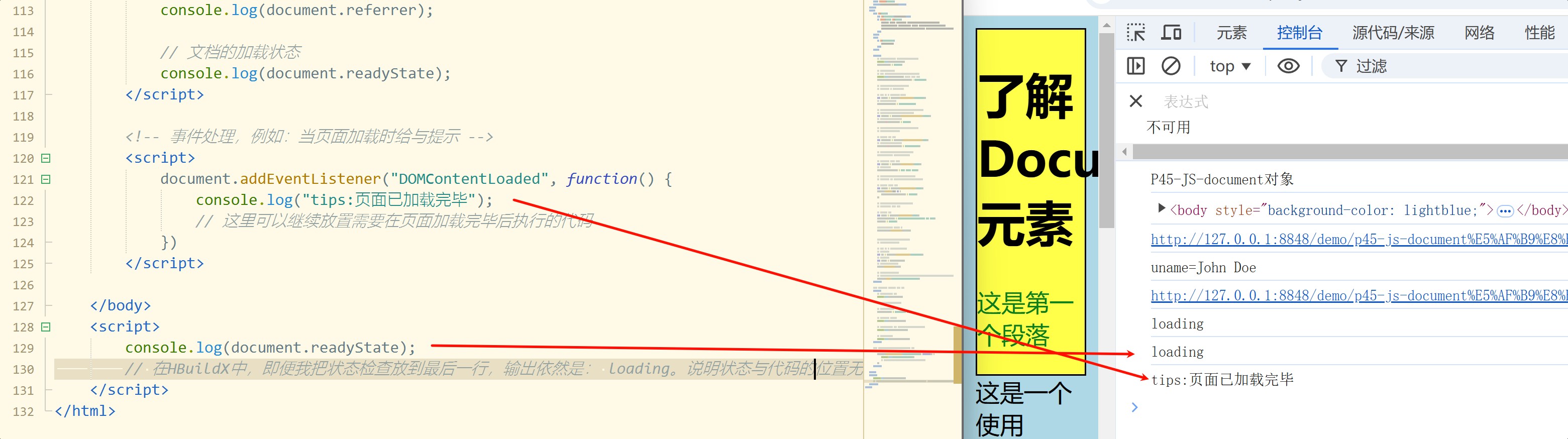
document.readyState: 表示文档的加载状态("loading", "interactive", "complete")。console.log(document.readyState); // 打印当前文档的加载状态
TIPS
HTML文档加载的三种状态
loading: 页面初始加载时的状态,此时浏览器正在下载并解析 HTML 文档,但还没有完成构建 DOM 树。
- 在这个阶段,你无法操作大部分 DOM 元素,因为它们还没有被解析出来。
interactive: 当 DOM 树已经构建完成时,页面会进入interactive 状态。此时,虽然所有的外部资源可能还没有完全加载,但你已经可以操作 DOM 元素了。
complete: 当页面上的所有资源都已加载完成,浏览器会将readyState 设置为complete。这表明页面已经完全加载,用户可以进行任何交互操作。
事件处理
你还可以使用 document 对象处理网页上的事件,例如页面加载完成时执行某些操作。
document.addEventListener("DOMContentLoaded", function() {
console.log("页面已加载完毕");
// 这里可以放置需要在页面加载完成后执行的代码
});

总结
document 对象为操作网页提供了丰富的 API,帮助开发者动态地获取、修改和控制页面内容,是前端开发的核心组成部分。