图例

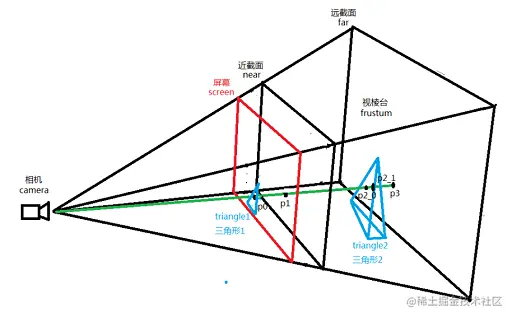
图1-1
拾取步骤
- 先把鼠标点击的(X,Y)从屏幕坐标系转成webgl坐标系。
- 然后再把webgl坐标系通过投影逆变换转成投影坐标系,得到(X,Y)在投影坐标系下的值(Xw,Yw,Zw)。
- 把(Xw,Yw,Zw)减去相机的坐标得到射线的方向向量(起点是相机的坐标,知道起点和方向就可以得到一条无限长的射线)。
- 射线先和检测物体的包围和求交。
- 把上一步检测相交的物体遍历每一个面,检测是否相交。
- 把相交的物体按照深度(Z)排序,并返回。
拾取代码
event.preventDefault();
const raycaster = new Three.Raycaster();
let intersects;
let mouse = new Three.Vector2();
const rect = this.target.dom.getBoundingClientRect()
const x = event.clientX;
const y = event.clientY;
const array = [(x - rect.left) / rect.width, (y - rect.top) / rect.height]
const point = new Three.Vector2().fromArray(array);
mouse.set((point.x * 2) - 1, - (point.y * 2) + 1)
raycaster.setFromCamera(mouse, this.target.camera);
//获取射线与场景的交点
intersects = raycaster.intersectObjects(this.target.scene.children);
if (intersects.length > 0) {
//自定义选中模型逻辑
}
参考文章:
- 作者:老人家233 链接:https://juejin.cn/post/6988013072686252046 来源:稀土掘金
- 图1-1 老人家233 链接:https://juejin.cn/post/6988013072686252046 来源:稀土掘金