图片相关
常见图片格式的区别
-
JPG(JPEG) 有损压缩,压缩比例高,保留的细节人眼几乎看不出来,适合用作网络,缺点多次压缩图片和原图差异会逐渐变大,网络上说的图片都变绿了(多次盗图以后图片会变绿)的原因就是多次有损压缩。
JPG是最常用的普片之一,手机拍照的图片一般默认都是JPG,专业模式下可以设置为RAW之类的原生格式。
JPG是不支持透明度的哪些支持透明度的图一般都是PNG。 -
PNG 无损压缩,可以是24位的真彩,也可以支持透明度32位图(24位真彩+8位的透明度),如果希望不丢失细节,并且占用空间比计较小可以选这种格式,美工出的图一般多是这种。
-
GIF 最大的特点支持帧,也就是支持动画,色彩深度很浅只有8位,也就是256种颜色,GIF也对透明度有简单的支持,用1个bit表示全透明和全部透明。
-
BMP window下面的位图格式,保留全部细节。
-
RAW(RAW+) RAW 是一个大类,表示原生格式,后坠名不一定是.raw,后面即便是.raw各家手机厂商读取方式可能存在差异,不一定能相互读取。如果用的是通用的raw格式是可以被别的厂家读取的。最大的特点是未经压缩,保留全部细节。
图片色彩深度
-
8位色
用8个二进制位表示一个像素点的颜色,也就1Byte。
RGB占比一般是2,4,2 -
16位色
用16个二进制位表示一个像素点的颜色,也就2Byte。
RGB占比一般是5,6,5(绿色多一位),或者是5,5,5(弃用一位) -
24位色
用24个二进制位表示一个像素点的颜色,也就3Byte。24位色就是常说的真彩。
RGB占比一般是8,8,8 -
32位色
用24个二进制位表示一个像素点的颜色,也就3Byte。另外用8bit表示透明度。所以一个像素点的需要用4Byte表示。透明度不是一种颜色,是透光的级别。
显示器的色彩深度
一般说显示器有6位,8位,10位,12位就是说的就是颜色的色彩深度,RGB有三种,所以乘3就是和图片的色彩深度一样了。
6位显示器已经几乎很少出现了
8位和10位是主流,8位可以完美显示24位真彩的图片。10位已经超过普通真菜图片的原始颜色,其实是无效的。
另外显示器的10位描述的单色发光级别有2的10次方个,这里有一个抖的概念,8bit可以通过抖动表示出类似10bit的类似效果。
举例:
有一个灯,常亮亮度是100,不亮亮度是0。如果它一半的时间亮一半的时间不亮那么我们会觉得这灯很闪,如果闪的频率很高肉眼觉察不出来,这时候我们看到的是一个亮度约为50的常亮的灯,然后调整亮和比亮的比例,我们可以得到 100,75,50,25,0等等的亮度。
抖动不是万能的,抖动抖动级别越多,偏差越多,一般只会抖动4种级别,对应增加2bit,也就是6抖8,8抖10,10 抖12,同色彩深度原生比抖动的要好。有些人买8抖10的显示器,然后关闭抖动,使用原生8位,据说这样比较护眼,也有说抖动的速度极快,不存在伤眼睛的说法。如果不是图像来源支持超过24位真彩色的专业设备场合,原生8位以后的显示器没有太大的意义。需要注意的是,市面上10位的显示器一般都是8抖10。
图片的大小
图片大小=像素点个数*一个像素点所占的位数
比如一个未经压缩的,24位色深,1920*1080分辨的图片大小位1920*1080*3/1024/1024≈5.93兆
拍照相关
关键名称解释
- 光心 凸透镜的中心
- 焦点 平行光通过凸透镜后在光心轴上的汇聚点
- 焦距 光心到焦点的距离
- 像距 成像平面到光心平面的距离
- 物距 物体到光心的距离
凸透镜镜片成像示意图

成像的5种情况
-
u>2f,f<v<2f,倒立、缩小的实像

-
u=2f,v=2f,倒立、等大的实像

-
f<u<2f,v>2f,倒立、放大的实像

-
u=f,不成像。

-
u<f,像与物同侧,正立、放大的虚像。

曝光三要素
- 快门(S) 决定曝光的时间
- 光圈 通光孔的大小
- 感光度(ISO) CMOS对光线的敏感程度,实际是调整电压
通过他们三个可以调整曝光量,使图片不至于太黑,EV(曝光补偿)是在这三个中至少有一个是系统自动调整的时候,系统自动的提高画面的亮度。
光圈值
光圈值=焦距/光圈直径
平面的直径增加一倍面积增加4倍,通光亮增加4倍,如果如果需要通光亮提升一倍,直径需要增加根号2倍(约1.4)。
光圈值用F表示,一般是F=f/1,f/1.4,f/2,f/2.8,f/4,f/5.6,f/8,f/11,f/16,f/22,f/32,f/44,f/64这样背的倍数格式。
光圈值越小表示光圈越大,可变光圈一般最小光圈值表示(最大光圈)。
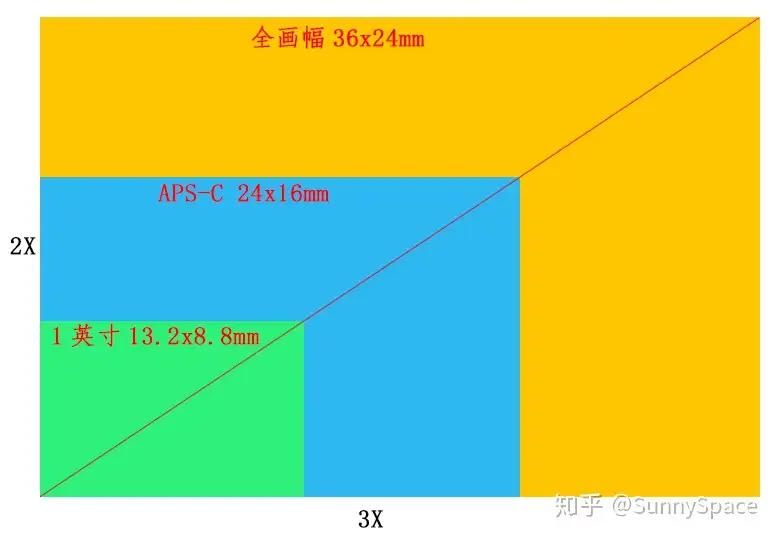
感光元件尺寸(传感器)
感光元件类型有CMOS和CCD,一般用的都是CMOS,一般说CMOS就是感光元件,也就是相机感知光信号,然后转变成数字信号的底。
感光元件大小表示的2种方式
- 用毫米计算
- 用1/x英寸计算
全画幅尺寸36×24 mm,一英寸约等于2.45厘米,全画幅对角线约是2.7英寸,但是这种算法和1/x英寸的计算是不一样的,换算方式是乘1.54。相机基本都是这样计算方式。也就是按照1/x这种计算方式来算,全画幅的底是4.1/1英寸。

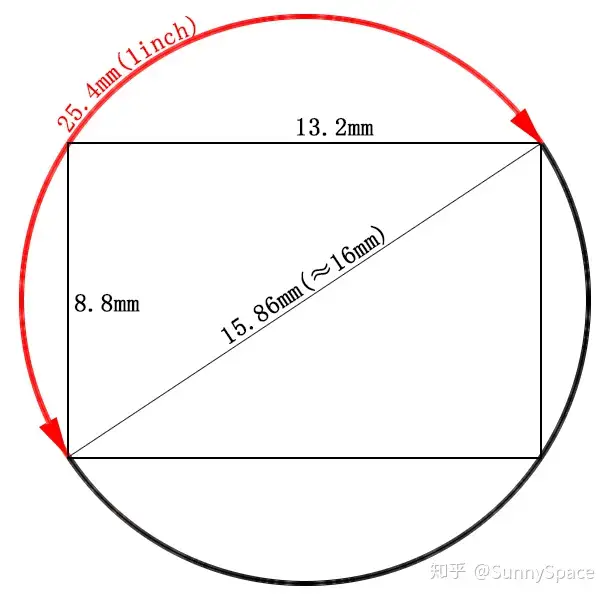
还有另一种算法1/x英寸表示,这种表示不是用对角线的大小表示感光元件的大小,而是感光元件直径所在的圆的周长的一半。手机相机基本都是这种方式。圆的周长是2πr,半圆周长是2πr/2≈2r*1.57,1/x寸的感光元件除以1.57就是对角线的大小。

等效焦距
等效焦距描述的视角和全画幅感光元件等效(拍摄到的画面范围相等)。
举例子:
IMX890等效焦距24mm,传感器尺寸1/1.56英寸,全画幅是4.1/1英寸(前面我已经说明为啥全画幅是4.1英寸而不是2.7英寸),IMX890的实际焦距=24/4.1/(1/1.56)=24/(4.1*1.56)≈3.75毫米
不用在意上面的计算过程用24毫米去除以单位不同的英寸,实际前面的24毫米只是一个比值。
对焦和变焦
对同一个凸面镜焦距总是一定的,焦距由凸透镜材质和凸起的程度决定,我们要让物体拍的清楚是让物体在对焦平面和cmos重合,这里调整的是像距不是焦距。
焦距物距像距关系公式是1/u+1/v=1/f
- f 焦距
- u 物距
- v 像距
变焦指的改变焦距,是通过改变镜头镜片之间的距离来实现的,手机镜头垂直空间有限,很难做到变焦,几乎所有号称N倍光学变焦都是通过多颗定焦摄像头+裁剪来实现的。手机上真能变焦的镜头一般是横置的。
举例子:
手机有三个摄像头24mm等效焦距的主摄,48mm的长焦镜头2,和120mm的长焦镜头镜头3
- 1-2倍变焦用主摄像头裁剪
- 2-5倍用长焦镜头2裁剪
- 5倍或者以上用镜头3裁剪
光学变焦:这里如果正好使用1,2,5倍是不需要裁剪的,画质不会变差(手机上的光学变焦)。手机上的5倍光学变焦一般是最大的定焦的焦距是主摄的5倍,不是1-5的连续空间。
数码变焦:如果不是整数倍需要先裁剪,然后放大这样的画面就会变得模糊,放大的目的是保持分辨不变。
等效光学变焦:还有一种特殊情况裁剪了画质也不会变差,比如一个颗4800W的摄像头,它用4个像素点模拟一个像素点(4800W相机一般都是这么干的,除非高像素模式),拍照出来的照片默认是3000x4000像素也就是1200W像素。这时候如果是2倍变焦,可以值利用传感器中心区域的1/4开启高画质模式裁剪出一个3000*x4000的原生画面,不需要放大,画面质量不会降低。
景深和虚化
景深的直观表是可以拍清楚的空间距离,
举例子:
照片1可以把5-6米的景物都显示的很清楚,照片2可以把5-10米的距离的景象都清楚的展示
我们就认为照片2的景深更加深
景深实际是指的是成像平面前后能清晰成像的距离
感知光线的cmos类似一个一个小格子,一个格子是一个像素,这个小格子是有一定大小的,光线汇聚到成像平面附近即便略有偏差依旧会落到同一个像素格子里面。这样即便不在物距平面的上的物体发出的光线也会在相距平面呈现出清晰的图像。不在景深范围内的会变得模糊,也就是虚化。
影响景深的几个参数
- 物距越远,景深越深
- 焦距越短,景深越深
- 光圈越小,景深越深

噪点的由来
构图
二维的图片描绘三维世界,需要通过光线来突出,立体感,质感和空间感。
构图的三项标准
- 主题明确
- 主体突出
- 减少和主题无关的干扰元素
构图的5项目基本规律
- 对称
- 对比
- 黄金分割
- 空间排比
构图的5要素
- 主体
- 配体
- 前景
- 背景
- 留白
拍摄景别
- 远景
- 全景
- 中景
- 近景
- 特写
拍摄视角
- 水平角度
- 正面
- 侧面
- 背面
- 垂直高度
- 平视
- 俯视
- 仰视
图片后期
图片的属性调整
- 亮度
- 对比度
- 饱和度
- 曝光
- 高光
- 阴影
- 色温
- 色调
- 锐度
- 清晰度
- 暗角落