DevExpress WinForms Data Grid是一个高性能的UI组件,由DirectX渲染引擎提供支持。数据网格(GridControl)提供了一个灵活的基于视图的体系结构,包括许多数据塑造和UI自定义特性,数据网格可以显示和编辑来自任何大小和复杂数据源的数据。

P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v24.1正式版下载
DevExpress技术交流群10:532598169 欢迎一起进群讨论
绑定数据
数据网格(Data Grid)支持以下数据源和绑定模式:
- ADO.NET数据集
- SQL数据
- 实体框架数据
- XML数据
- Excel数据源
- LinQ转SQL
- MongoDB
- JSON
- WCF数据服务
- list和IEnumerable
- DevExpress ORM Tool (XPO)
- 实时数据显示
- 超快速异步和同步服务器模式
- 未绑定列
使用其集成的数据源配置向导,您可以绑定数据网格,而无需编写一行代码。
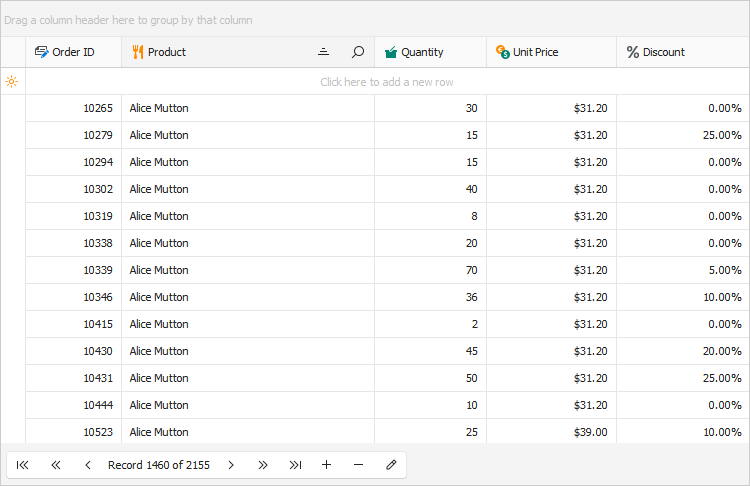
数据显示视图
数据网格(Data Grid)控件使用视图显示来自数据源的数据,视图指定数据记录和字段的表示和布局,视图包括一组全面的编辑、显示、操作和外观选项。
- 传统表格(网格视图)
- 带状网格视图
- 高级带状网格视图
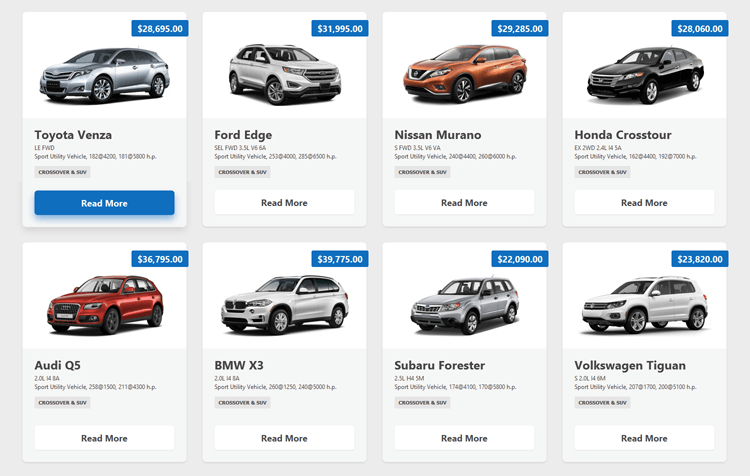
- 卡片视图
- 布局视图
- Windows资源管理器视图
- 平铺视图和看板
- HTML和CSS模板视图(项目视图)

DirectX硬件加速
通过DirectX硬件加速,数据网格在整体性能和HighDPI渲染质量(4K/8K)方面有了重大提升。
HTML & CSS标记支持
HTML & CSS标记允许您为网格UI元素快速定义数据感知模板,并创建受Web启发的用户界面,该特性允许您消除使用基于属性的UI自定义和CustomDraw事件。

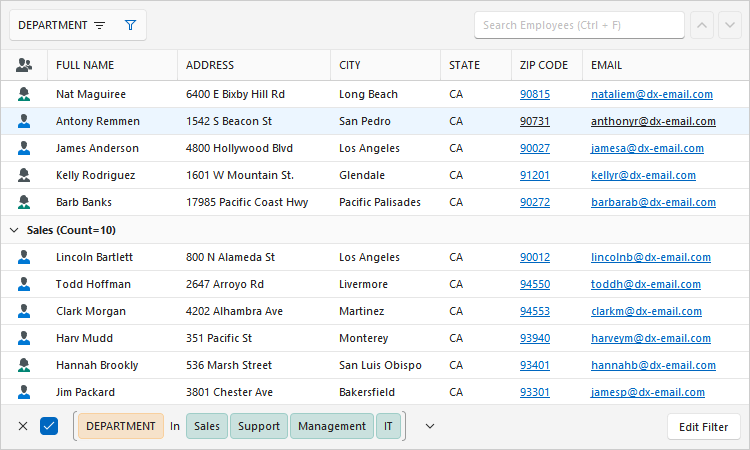
自定义网格
数据网格包括许多UI/UX自定义选项,可供您和您的用户使用,其高级定制功能包括:
- 最终用户列大小调整和重新排列
- 显示/隐藏列和带/列自定义窗口
- 列自动宽度和最佳适配
- 固定列和带(固定面板)
- 拆分展示
- 行预览
- 单元格合并
- 单元格和行选择
- 水平和垂直滚动
- 滚动条的注释
- 行大小调整 - 自动和自定义行高度
- 保存和恢复网格布局
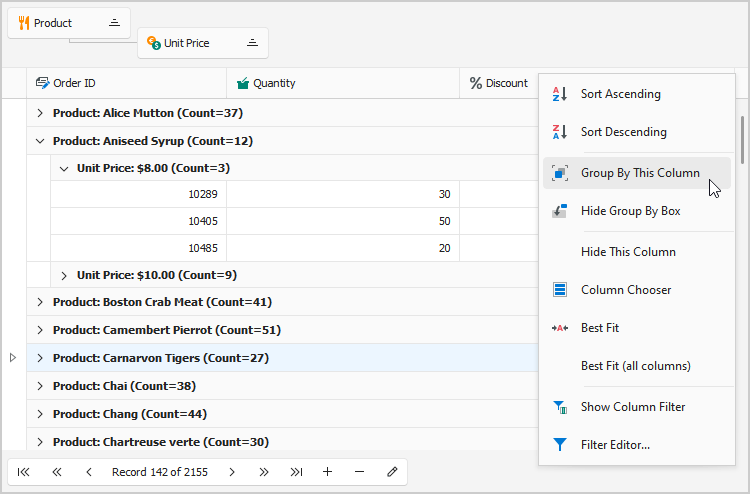
数据分组
您可以根据网格视图、带状网格视图和高级带状网格视图中的一个或多个列对数据进行分组,用户可以将列标头拖放到组面板上,以便对数据进行分组。

数据分组功能包括:
- 按列值或显示文本分组数据
- 间隔分组灵感来自MS Outlook
- 内联分组
- 合并列分组
- 主从复合结构分组
- 自定义事件分组
- 固定组行
- 按摘要排序组行
- 全面的API
数据排序
数据网格附带了高速多列排序,通过DevExpress全面的排序API,您可以在所有视图中对数据进行排序,并实现自定义排序算法。用户可以在网格视图、带状网格视图、高级带状网格视图、布局视图和卡片视图中对数据进行排序。
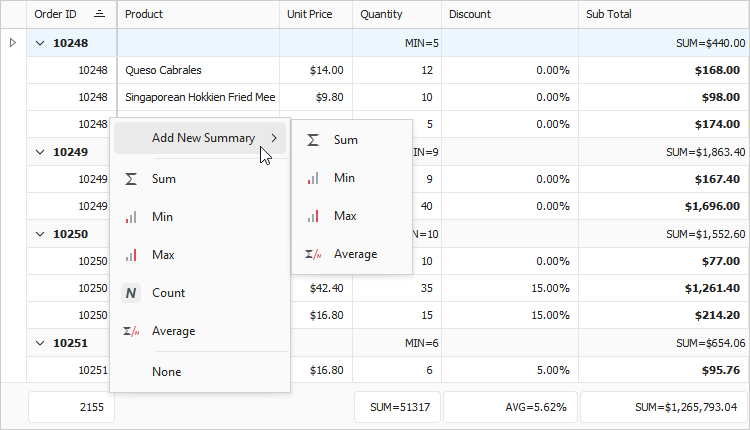
数据摘要和汇总

网格视图、带状网格视图和高级带状网格视图支持以下数据聚合选项:
- 自动摘要(平均,计数,最小,最大,总和)
- 汇总信息(针对所有行)
- 分组摘要(针对分组数据)
- 自定义概述
- 摘要上下文菜单
- 显示单个列的多个汇总
- 在页脚和组行中显示组摘要
- 格式汇总值
- 按摘要排序组行
更多产品资讯及授权,欢迎“立即咨询”!
标签:控件,自定义,DevExpress,网格,视图,WinForms,分组,数据 From: https://www.cnblogs.com/AABBbaby/p/18358290