DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程将为大家演示如何使用DevExpress WPF控件在GridControl中对数据进行排序、根据列对数据进行分组以及创建过滤器,本教程以上一篇内容为基础(点击这里回顾>>)。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
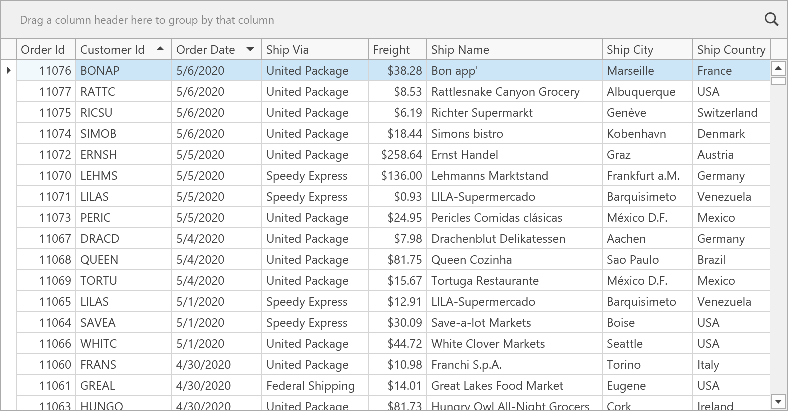
排序数据
可以使用GridControl对数据进行排序,下面的代码示例根据订单日期和客户ID列对数据进行排序:

1. 为订单日期和客户Id列指定ColumnBase.SortOrder属性,以便根据它们对数据进行排序。
2. 为这些列指定ColumnBase.SortIndex属性来设置排序优先级。
MainView.xaml
<dxg:GridColumn FieldName="CustomerId" SortIndex="1" SortOrder="Ascending"/> <dxg:GridColumn FieldName="OrderDate" SortIndex="0" SortOrder="Descending"/>
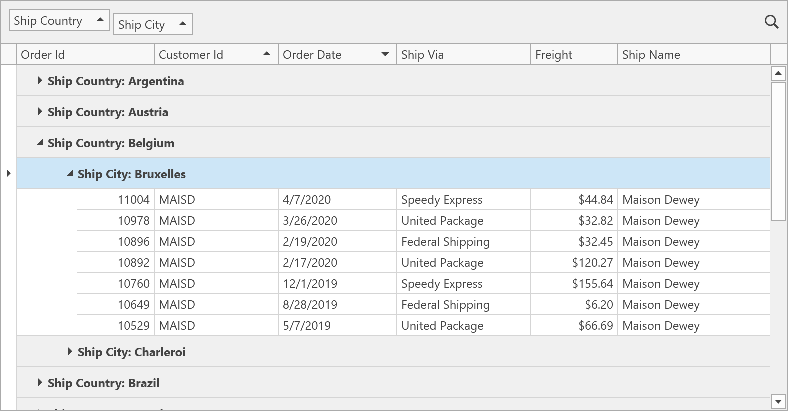
分组数据
您可以使用GridControl对数据进行分组,下面的代码示例根据Ship Country和Ship City列对数据进行分组:

为Ship Country和Ship City列指定GridColumn.GroupIndex属性,根据它们对数据进行分组并设置组优先级:
MainView.xaml
<dxg:GridColumn FieldName="ShipCity" GroupIndex="1"/> <dxg:GridColumn FieldName="ShipCountry" GroupIndex="0"/>
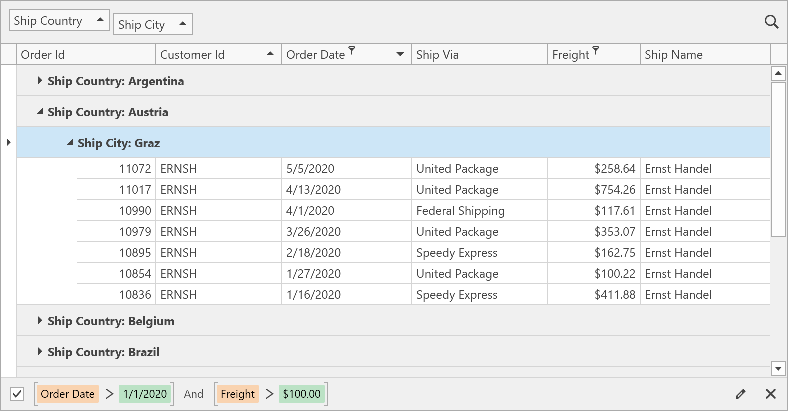
过滤数据
您可以使用GridControl来过滤数据,下面的代码示例应用了一个过滤器来显示从2020年初开始运费超过$100.00的记录:

用一个过滤器表达式指定DataControlBase.FilterString属性:
MainView.xaml
<dxg:GridControl FilterString="[OrderDate] > #2020-01-01# And [Freight] > 100" ...>标签:数据,DevExpress,分组,WPF,排序,GridControl From: https://www.cnblogs.com/AABBbaby/p/18348413