DevExpress WinForms现在可以利用HTML/CSS强大的功能,帮助受DevExpress驱动的WinForms应用程序引入现代的UI元素和用户体验!
P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在上文中(点击这里回顾>>),我们为大家介绍了DevExpress WinForms支持的HTML & CSS拥有更好的自定义性等,本文将继续介绍事件处理及动态HTML模板等,希望能帮到大家哦~
获取DevExpress WinForms v24.1正式版下载
DevExpress技术交流群10:532598169 欢迎一起进群讨论
事件处理
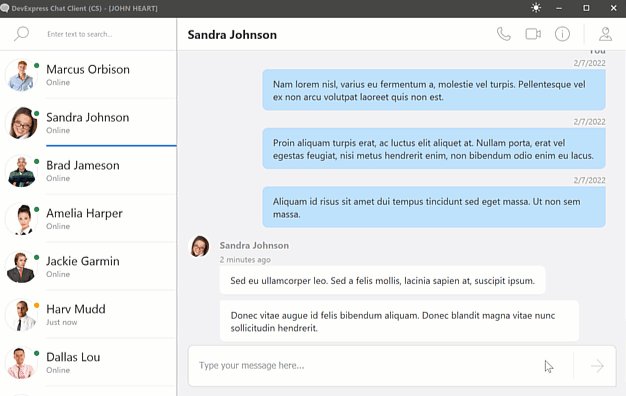
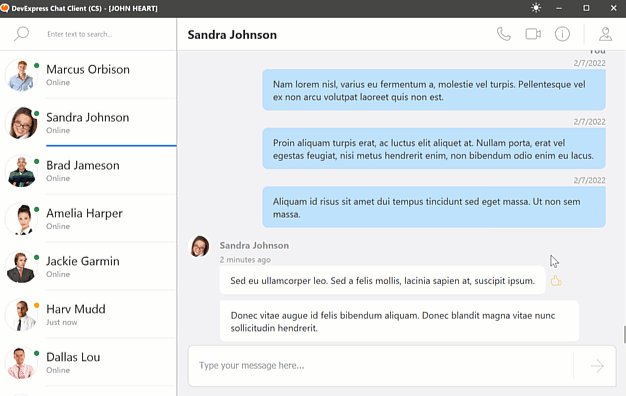
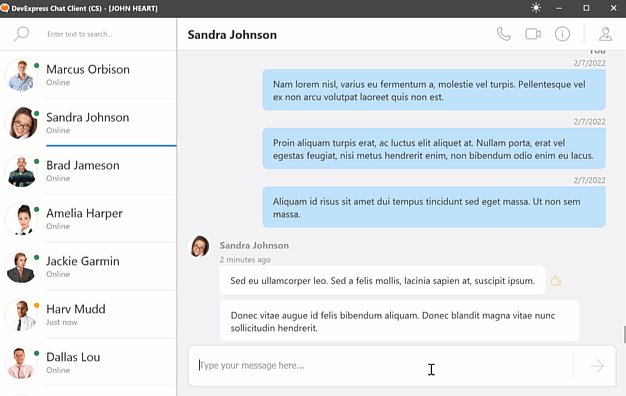
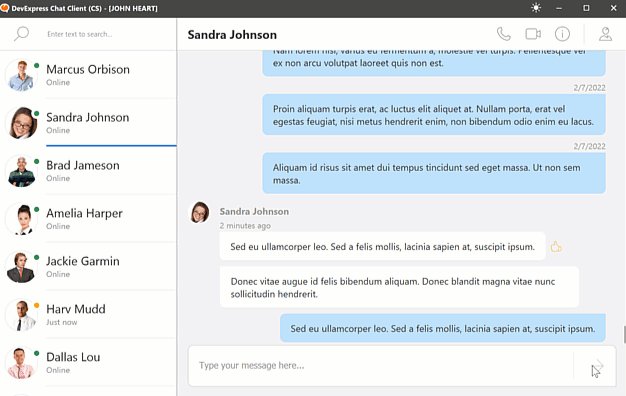
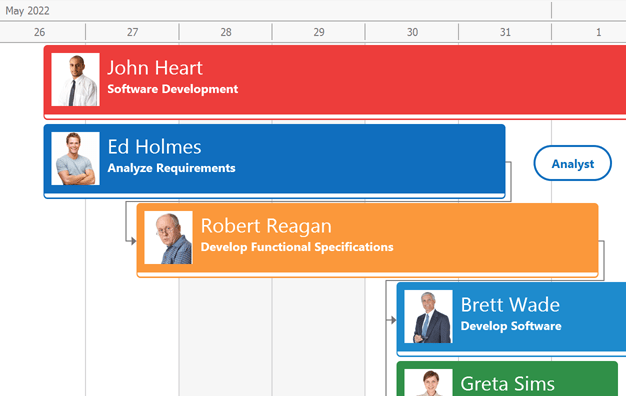
为了提供出色的用户体验,DevExpress WinForms HTML感知控件公开了所有必要的事件,您可以处理这些事件来响应HTML UI元素上的鼠标动作。

动态HTML模板
DevExpress WinForms控件实现了特殊的事件,允许您在需要的时候动态地应用不同的HTML模板。

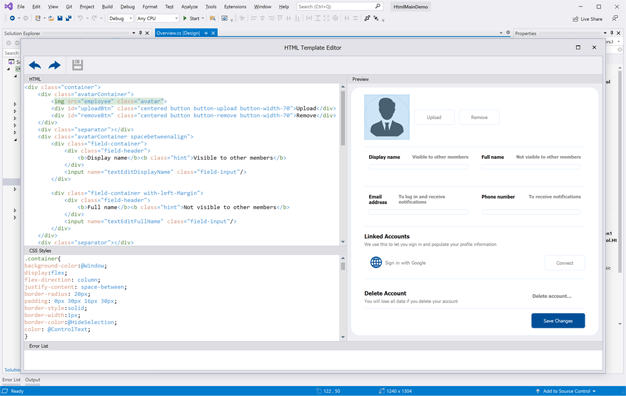
HTML & CSS模板编辑器
DevExpress将Web模板编辑器集成到Visual Studio中,该工具使用嵌入式语法编辑器,具有智能感知、自动完成、标签导航和预览功能,以方便使用复杂的HTML模板。

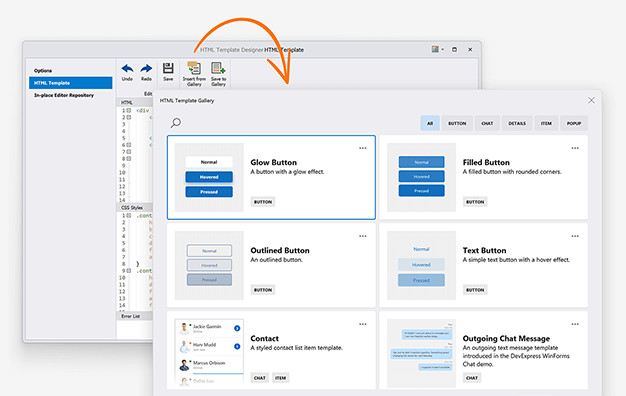
HTML-CSS模板库
DevExpress HTML & CSS模板库包括一组预先设计的模板,这些模板基于我们的WinForms演示应用程序中使用的模板。您可以“按原样”使用这些模板,也可以根据需要进行扩展,同时还可以创建HTML & CSS模板,将模板保存到库中,并在需要时在任何WinForms项目中使用它。

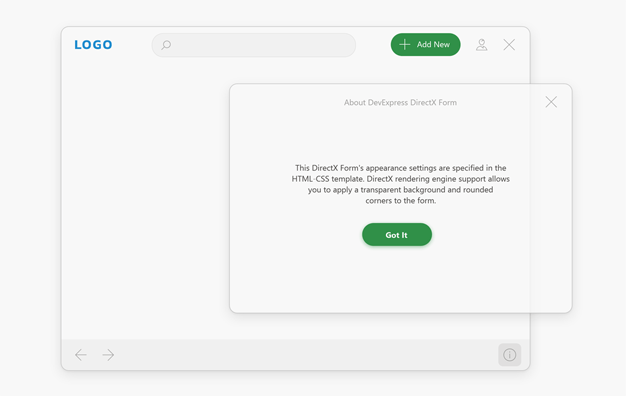
DirectX表单
DevExpress业界首创的DirectX表单将允许您提供现代的、Web启发的用户界面,并确保您的应用程序支持当今的高分辨率/高DPI显示器。
 标签:控件,HTML,DevExpress,WinForms,模板,CSS
From: https://www.cnblogs.com/AABBbaby/p/18346424
标签:控件,HTML,DevExpress,WinForms,模板,CSS
From: https://www.cnblogs.com/AABBbaby/p/18346424