AIRIOT物联网低代码平台组态(Configuration)的含义即配置、设定、设置等,是伴随着分布式控制系统的出现而出现的,用户可以通过类似“搭积木”的简单方式来完成自己所需要的软件功能,而不需要编写计算机程序。AIRIOT提供了强大的组态编辑器和丰富的组件库,用户可以利用组态编辑器快速设计可视化画面,极大的提高了系统的可靠性和开发速率,降低了开发难度,方便了管理与维护。
画面管理定义
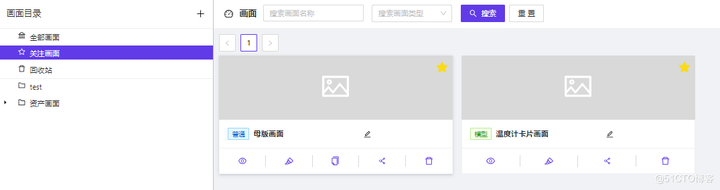
系统中所有添加的画面按不同类型分文件夹形式显示在画面管理页面中。点击画面类型右侧的添加 icon,弹出添加画面类型窗口,输入名称后点击提交,创建画面类型成功;选择父级类型即可创建子级类型;所有画面可以按列表或图标两种形式显示,用户可以通过条件筛选查询具体的画面;


注:1.不同级别的目录可以重名,同级别不可重名;
2.关注画面:用户只能查看自己的关注画面;
注:1.不同级别的目录可以重名,同级别不可重名;
2.关注画面:用户只能查看自己的关注画面;
 添加普通画面
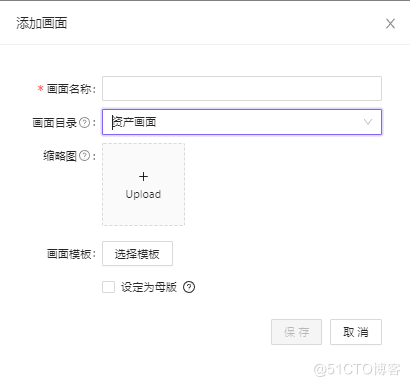
用户点击右上角的添加画面按钮,弹出弹窗,如图 1 所示,画面名称为必填项,画面目录按需进行选择,当未选择画面目录时,画面通过目录无法查找;当创建画面时,选择设定为母版,该画面将自带母版画面的内容区域,【系统设置】-【前台系统配置】-【前台页面】-【母版画面】的设定时的画面下拉列表中将会出现该画面。名称编辑完成以后点击保存跳转到画面管理页面,新添加的画面显示画面管理页面中,如图 2 所示;
添加普通画面
用户点击右上角的添加画面按钮,弹出弹窗,如图 1 所示,画面名称为必填项,画面目录按需进行选择,当未选择画面目录时,画面通过目录无法查找;当创建画面时,选择设定为母版,该画面将自带母版画面的内容区域,【系统设置】-【前台系统配置】-【前台页面】-【母版画面】的设定时的画面下拉列表中将会出现该画面。名称编辑完成以后点击保存跳转到画面管理页面,新添加的画面显示画面管理页面中,如图 2 所示;
 母版:设定为母版后,前台页面会完全应用该画面显示,如若该画面未定义菜单,请不要设定为母版
页面认识
点击编辑 icon,跳转到画面编辑页面,页面的 icon 功能如图 3 所示;
母版:设定为母版后,前台页面会完全应用该画面显示,如若该画面未定义菜单,请不要设定为母版
页面认识
点击编辑 icon,跳转到画面编辑页面,页面的 icon 功能如图 3 所示;
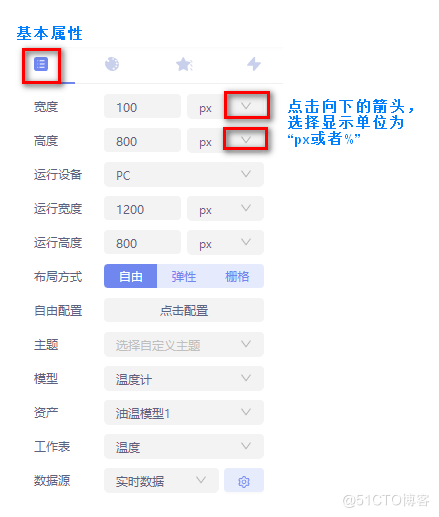
 基本属性
点击基本属性icon,切换到属性界面,如图所示;设置画布的大小,点击向下的箭头,可以选择画布的单位,包括像素px、auto(根据电脑屏幕大小的比例)、%;点击选择运行设备,并设置运行宽度和高度;画布布局方式分为三种,自由布局、弹性布局和栅格布局,并带有与之相应的配置;点击主题选择自定义主题;点击模型,进行模型选择;点击资产,进行资产选择;点击工作表,进行工作表选择;点击数据源,进行数据源选择。
注:画布绑定模型、资产、工作表和数据源后,在画布中添加组件,组件不进行模型、资产、工作表和数据源设置的情况下,默认复用画布模型、资产、工作表和数据源设置。
基本属性
点击基本属性icon,切换到属性界面,如图所示;设置画布的大小,点击向下的箭头,可以选择画布的单位,包括像素px、auto(根据电脑屏幕大小的比例)、%;点击选择运行设备,并设置运行宽度和高度;画布布局方式分为三种,自由布局、弹性布局和栅格布局,并带有与之相应的配置;点击主题选择自定义主题;点击模型,进行模型选择;点击资产,进行资产选择;点击工作表,进行工作表选择;点击数据源,进行数据源选择。
注:画布绑定模型、资产、工作表和数据源后,在画布中添加组件,组件不进行模型、资产、工作表和数据源设置的情况下,默认复用画布模型、资产、工作表和数据源设置。
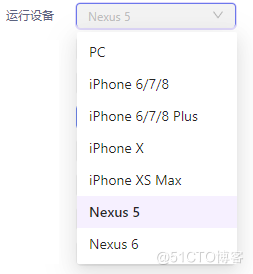
 运行设备
运行设备可选PC端设备,也可选择APP端设备
运行设备
运行设备可选PC端设备,也可选择APP端设备

布局方式和相应配置
布局方式和相应配置:布局方式主要有三种,自由布局、弹性布局和栅格布局。
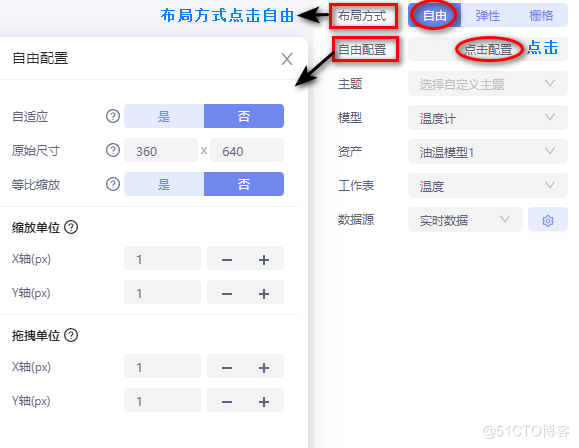
自由布局和自由配置:画面中可放一个或多个组件,组件可以自由拖拽和缩放,自由画面的基础属性配置如图:
布局方式和相应配置
布局方式和相应配置:布局方式主要有三种,自由布局、弹性布局和栅格布局。
自由布局和自由配置:画面中可放一个或多个组件,组件可以自由拖拽和缩放,自由画面的基础属性配置如图:

自适应:点击是,自由画面内组件会根据自由容器尺寸进行缩放
原始尺寸:计算缩放倍数的参照值的宽和高
等比缩放:点击是,则等比缩放
缩放单位:放置在自由画面中的组件进行缩放的单位,默认为是1像素
拖拽单位:放置在自由画面内的组件移动单位,默认为是1像素
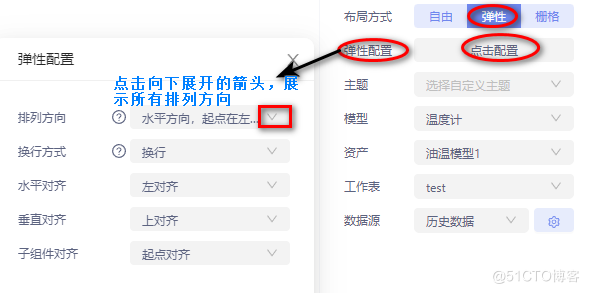
弹性布局和弹性配置:弹性画面用于设定画面的整体布局,可以设置画面中组件的对齐方式
自适应:点击是,自由画面内组件会根据自由容器尺寸进行缩放
原始尺寸:计算缩放倍数的参照值的宽和高
等比缩放:点击是,则等比缩放
缩放单位:放置在自由画面中的组件进行缩放的单位,默认为是1像素
拖拽单位:放置在自由画面内的组件移动单位,默认为是1像素
弹性布局和弹性配置:弹性画面用于设定画面的整体布局,可以设置画面中组件的对齐方式

排列方向:画面内子组件的排列的方向,共四种,点击向下展开的箭头展示所有的排列方向:水平方向,起点在左端、水平方向,起点在右端、垂直方向,起点在上沿、垂直方向,起点在下沿
换行方式:子元素的换行方式,共有三种:不换行、换行和向上换行
子组件对齐:共有五种对齐方式,起点对齐、终点对奇、中点对齐、文字基线对齐和占满容器
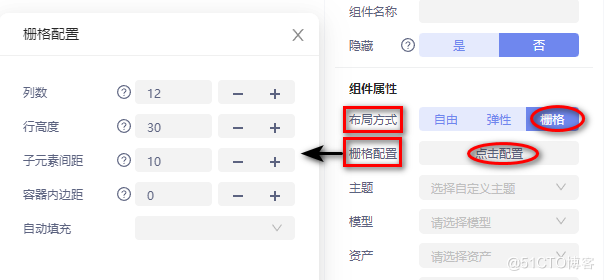
栅格布局和栅格配置:栅格画面的行高和格数可以通过栅格配置来进行设置,默认平均分成12列,每一列中可以放置其他组件
排列方向:画面内子组件的排列的方向,共四种,点击向下展开的箭头展示所有的排列方向:水平方向,起点在左端、水平方向,起点在右端、垂直方向,起点在上沿、垂直方向,起点在下沿
换行方式:子元素的换行方式,共有三种:不换行、换行和向上换行
子组件对齐:共有五种对齐方式,起点对齐、终点对奇、中点对齐、文字基线对齐和占满容器
栅格布局和栅格配置:栅格画面的行高和格数可以通过栅格配置来进行设置,默认平均分成12列,每一列中可以放置其他组件
 列数:栅格布局的栅格列数
行高度:栅格的每一行子元素的高度
子元素间距:子元素与子元素之间的距离
容器内边距:栅格布局中的组件与子元素之间上、下、左、右的距离
自动填充:自动填充包括水平、垂直和自由三种
注:子组件的布局随着组件的变化而变化,当组件布局方式为自由容器时,子组件的布局为横纵坐标设置和宽高设置
列数:栅格布局的栅格列数
行高度:栅格的每一行子元素的高度
子元素间距:子元素与子元素之间的距离
容器内边距:栅格布局中的组件与子元素之间上、下、左、右的距离
自动填充:自动填充包括水平、垂直和自由三种
注:子组件的布局随着组件的变化而变化,当组件布局方式为自由容器时,子组件的布局为横纵坐标设置和宽高设置

当组件的布局方式为弹性容器时,子组件的布局为宽高设置、排列顺序设置、放大比例设置、缩小比例设置、占据主轴空间设置和对齐方式设置
当组件的布局方式为弹性容器时,子组件的布局为宽高设置、排列顺序设置、放大比例设置、缩小比例设置、占据主轴空间设置和对齐方式设置

当组件的布局方式为栅格容器时,子组件的布局为列坐标、行坐标设置和占列数、占行数设置
当组件的布局方式为栅格容器时,子组件的布局为列坐标、行坐标设置和占列数、占行数设置

数据源
数据源:数据源主要包括历史数据、实时数据、接口数据和模拟数据
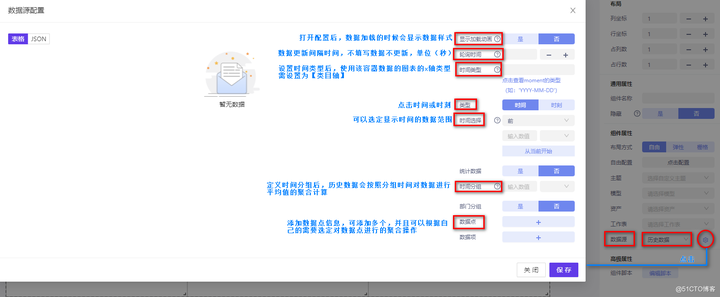
历史数据:绑定数据点时,可以选择显示限定时间内的数据点数值信息,历史数据配置如图:
数据源
数据源:数据源主要包括历史数据、实时数据、接口数据和模拟数据
历史数据:绑定数据点时,可以选择显示限定时间内的数据点数值信息,历史数据配置如图:
 数据项:可以直接对数据点做计算
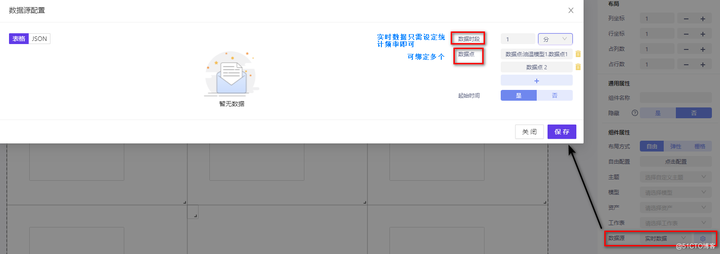
实时数据:实时数据即显示绑定数据点的实时数据信息 ,实时数据配置如图:
数据项:可以直接对数据点做计算
实时数据:实时数据即显示绑定数据点的实时数据信息 ,实时数据配置如图:
 注:实时数据的数据一个数据即一个数据集,无数据分组操作,查看数据集的展示同历史数据形式
样式
点击样式icon,可设置画布的基础属性、画布背景、画布中的文字和画布外观。若基础属性中的样式及布局中的大小设定均不能满足用户对于对于组件样式的需求,那么就可以在样式中自己编写代码实现组件样式
注:实时数据的数据一个数据即一个数据集,无数据分组操作,查看数据集的展示同历史数据形式
样式
点击样式icon,可设置画布的基础属性、画布背景、画布中的文字和画布外观。若基础属性中的样式及布局中的大小设定均不能满足用户对于对于组件样式的需求,那么就可以在样式中自己编写代码实现组件样式

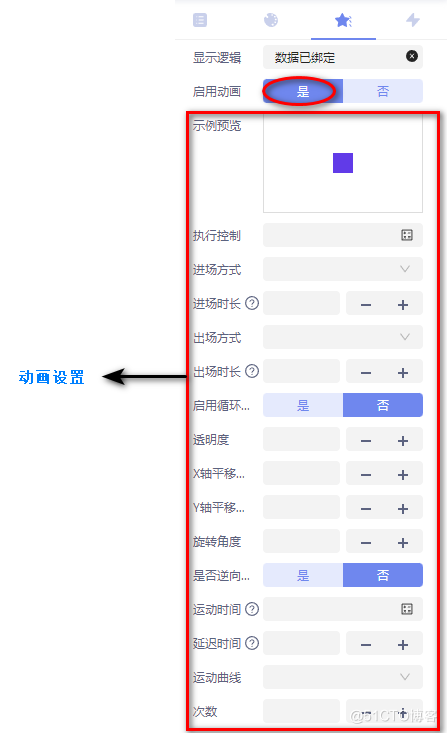
动画
动画:可以设定画面的动画效果
动画
动画:可以设定画面的动画效果

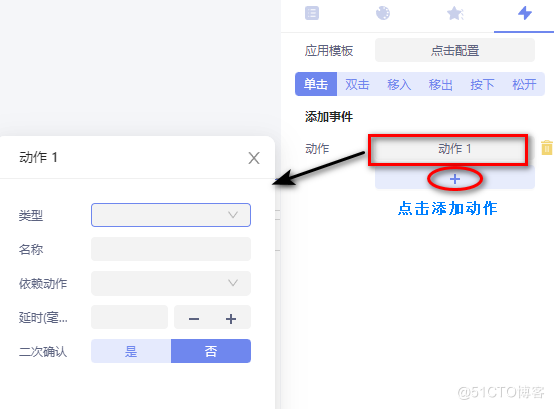
事件
事件:点击事件icon,可为画面设置事件,事件包括单击、双击、移入、移出、按下和松开。
事件
事件:点击事件icon,可为画面设置事件,事件包括单击、双击、移入、移出、按下和松开。
 动作类型:共六种,分别是跳转URL、修改资产属性、修改变量、修改系统变量、执行指令和隐藏组件
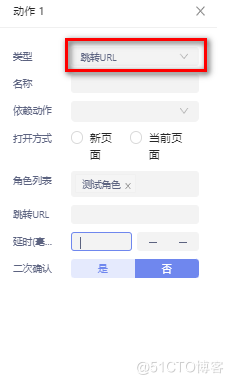
跳转 URL:点击选择动作类型为“跳转 URL”,可以链接平台内 URL,也可以链接平台外 URL。在输入框中直接输入地址信息即可。系统会对地址格式进行校验,当用户输入的内容不符合链接地址的格式时,弹出错误提示,输入框高亮;用户操作后错误提示和高亮消失
动作类型:共六种,分别是跳转URL、修改资产属性、修改变量、修改系统变量、执行指令和隐藏组件
跳转 URL:点击选择动作类型为“跳转 URL”,可以链接平台内 URL,也可以链接平台外 URL。在输入框中直接输入地址信息即可。系统会对地址格式进行校验,当用户输入的内容不符合链接地址的格式时,弹出错误提示,输入框高亮;用户操作后错误提示和高亮消失

名称:定义动作名称;
依赖动作:当存在多个动作时,可以定义某个动作的依赖动作,即当动作A执行后,动作B才会执行,否则不执行,通过设定延时时间,可以设定动作之间的执行顺序;
打开方式:定义是在当前页面打开URL还是新页面打开;
角色列表:可执行跳转操作的用户角色列表,选定角色后,角色下的用户可以执行操作;
跳转URL:输入需要跳转的链接地址;
延时:用于定义依赖动作之间执行的时间间隔,即通过设定延时时间可以限定事件发生多长时间动作执行。当具备多个动作,未设定延时时间时,默认所有动作同时执行。
二次确认:勾选后,执行动作需要进行二次确认;
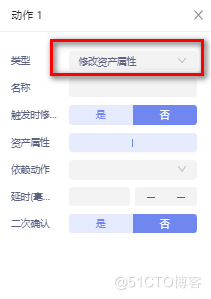
修改资产属性:修改资产属性分两种,一种是直接修改:点击选择动作类型为“修改资产属性”,点击资产属性右侧的添加 icon,在资产属性面板中选择属性,输入属性值;一种是动作触发时修改:点击选择动作类型为“修改资产属性”,勾选“动作触发时填写值”,点击选择修改的属性(可多选),画面预览时,选择的资产属性可修改;
名称:定义动作名称;
依赖动作:当存在多个动作时,可以定义某个动作的依赖动作,即当动作A执行后,动作B才会执行,否则不执行,通过设定延时时间,可以设定动作之间的执行顺序;
打开方式:定义是在当前页面打开URL还是新页面打开;
角色列表:可执行跳转操作的用户角色列表,选定角色后,角色下的用户可以执行操作;
跳转URL:输入需要跳转的链接地址;
延时:用于定义依赖动作之间执行的时间间隔,即通过设定延时时间可以限定事件发生多长时间动作执行。当具备多个动作,未设定延时时间时,默认所有动作同时执行。
二次确认:勾选后,执行动作需要进行二次确认;
修改资产属性:修改资产属性分两种,一种是直接修改:点击选择动作类型为“修改资产属性”,点击资产属性右侧的添加 icon,在资产属性面板中选择属性,输入属性值;一种是动作触发时修改:点击选择动作类型为“修改资产属性”,勾选“动作触发时填写值”,点击选择修改的属性(可多选),画面预览时,选择的资产属性可修改;
 触发时修改:点击是,执行事件操作时进行修改,如反击时进行确认修改
资产属性:定义组件需要修改的属性;
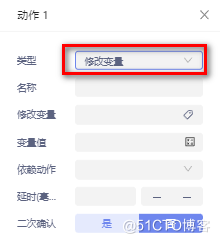
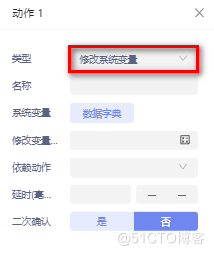
修改变量或系统变量:点击选择修改变量,选择修改的变量,输入变量值;画面预览时,变量被修改。
触发时修改:点击是,执行事件操作时进行修改,如反击时进行确认修改
资产属性:定义组件需要修改的属性;
修改变量或系统变量:点击选择修改变量,选择修改的变量,输入变量值;画面预览时,变量被修改。


修改变量:定义修改的变量
变量值:定义修改后变量的值
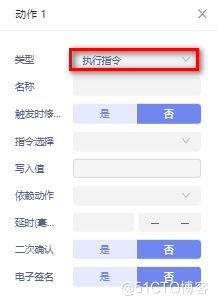
执行指令::执行指令分两种,一种是直接执行:点击选择动作类型为“执行指令”,点击选择执行,输入写入值;一种是动作触发时填写值:点击选择动作类型为“执行指令”,勾选“动作触发时填写值”,点击选择指令,画面预览时,选择的指令可执行;
修改变量:定义修改的变量
变量值:定义修改后变量的值
执行指令::执行指令分两种,一种是直接执行:点击选择动作类型为“执行指令”,点击选择执行,输入写入值;一种是动作触发时填写值:点击选择动作类型为“执行指令”,勾选“动作触发时填写值”,点击选择指令,画面预览时,选择的指令可执行;

指令选择:选择触发的指令
写入值:事件触发时直接修改情况下的指令中变量的值;
电子签名:用于执行指令时的权限验证;
隐藏组件:定义要隐藏的组件
指令选择:选择触发的指令
写入值:事件触发时直接修改情况下的指令中变量的值;
电子签名:用于执行指令时的权限验证;
隐藏组件:定义要隐藏的组件
 下期将继续更新《画面管理组件介绍》,请持续关注!
产品试用:申请试用|AIRIOT让物联网项目更简单
下期将继续更新《画面管理组件介绍》,请持续关注!
产品试用:申请试用|AIRIOT让物联网项目更简单