注解@RequestParam Map<String, String> params 的使用
1 在Spring MVC中,使用@RequestParam Map<String, String> params可以接收前端发出的请求参数并将它们作为一个Map收集起来。这种方式非常灵活,可以处理来自前端的各种数据提交形式。以下是一些常见的前端数据发送方式,它们都可以被@RequestParam Map<String, String> params成功接收和处理:
1. 查询字符串(Query String)
这是最常见的GET请求数据传输方式。例如:
GET /endpoint?param1=value1¶m2=value2
在这种情况下,Map将包含键值对"param1" -> "value1"和"param2" -> "value2"。
2. 表单数据(Form Data)
当使用POST请求提交表单数据时(Content-Type: application/x-www-form-urlencoded),例如:
POST /endpoint
Content-Type: application/x-www-form-urlencoded
param1=value1¶m2=value2
@RequestParam Map<String, String> params同样可以捕获这些参数并将它们存入Map。
3. AJAX请求
使用JavaScript发出的AJAX请求,无论是GET还是POST(当Content-Type被设置为application/x-www-form-urlencoded),发送的查询字符串或表单数据都可以被接收。例如,使用jQuery的$.ajax方法:
$.ajax({
url: '/endpoint',
method: 'POST',
contentType: 'application/x-www-form-urlencoded',
data: {
param1: 'value1',
param2: 'value2'
}
});
注意事项
-
当使用
@RequestParam Map<String, String> params时,所有请求参数都会被包含在Map中,但这种方法仅限于接收简单的键值对,并不适用于复杂结构如JSON对象或XML。 -
对于JSON类型的数据(
Content-Type: application/json),你不能使用@RequestParam Map<String, String> params来接收。在这种情况下,应使用@RequestBody注解配合一个POJO或者Map来接收JSON数据。 -
如果请求中包含数组或列表类型的参数,如
param=arrayValue1¶m=arrayValue2,通过Map只能获取到其中的一个值(通常是最后一个)。若需要处理这种类型的参数,可以使用@RequestParam List<String>或@RequestParam String[]。 -
@RequestParam是可选的,如果方法参数是Map<String, String>(或MultiValueMap<String, String>)类型,Spring MVC默认会将HTTP请求参数映射到该参数。
使用@RequestParam Map<String, String> params是处理HTTP请求参数的一种灵活方式,适用于需要访问多个请求参数但又不想为每个参数单独声明方法参数的情况。
2 注解@RequestParam可以用来接收form表单提交的数据吗?前面为什么提到使用发出Post请求
是的,使用@RequestParam Map<String, String> params可以接收通过表单提交的数据。当提到使用POST请求的原因是,表单提交通常以POST方法进行,尤其是当表单数据包含大量信息或包含敏感信息(如密码)时,因为POST方法不会将数据暴露在URL中,从而提供了更好的隐私保护。
表单数据通常以application/x-www-form-urlencoded的媒体类型提交,这意味着表单数据被编码为键值对,就像URL的查询字符串一样。这种数据格式可以通过@RequestParam直接接收,不论是映射到具体的方法参数还是聚合到Map<String, String>中。
表单提交示例
假设你有一个HTML表单:
<form action="/submitForm" method="post">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">Submit</button>
</form>
当用户填写此表单并点击提交时,浏览器会向/submitForm发送一个POST请求,其中包含了输入的用户名和密码。在Spring MVC的控制器中,可以这样接收数据:
@PostMapping("/submitForm")
public String handleSubmit(@RequestParam Map<String, String> params) {
String username = params.get("username");
String password = params.get("password");
// 处理数据...
return "resultPage";
}
这里,@RequestParam Map<String, String> params会收集表单中所有的输入字段(input)作为键值对。然后你可以通过键名访问特定的值。
为什么提到POST请求
-
安全性:与GET请求相比,POST请求不会将数据直接暴露在URL中,适合提交敏感信息。
-
数据大小:理论上,POST请求的数据大小没有限制,适合提交大量数据。
-
适用性:表单提交是创建或更新资源的常见方式,POST方法语义上适用于这些操作。
尽管使用@RequestParam Map<String, String> params可以接收表单数据,但对于复杂的表单或当你需要将表单数据直接映射到一个Java对象时,推荐使用@ModelAttribute注解,这样可以更方便地处理表单数据。
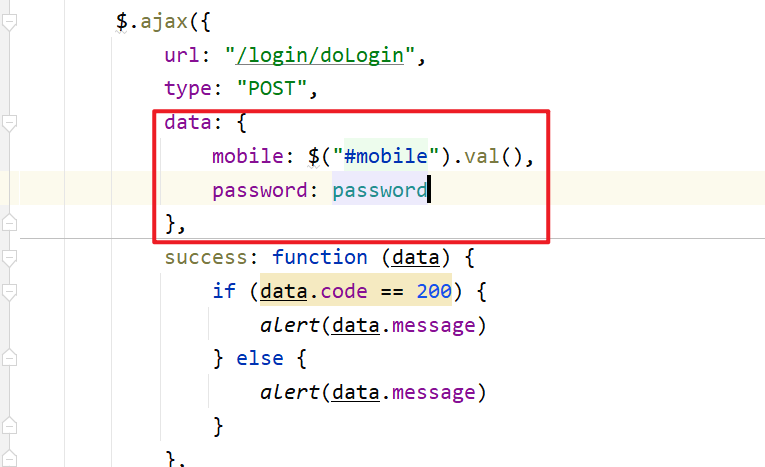
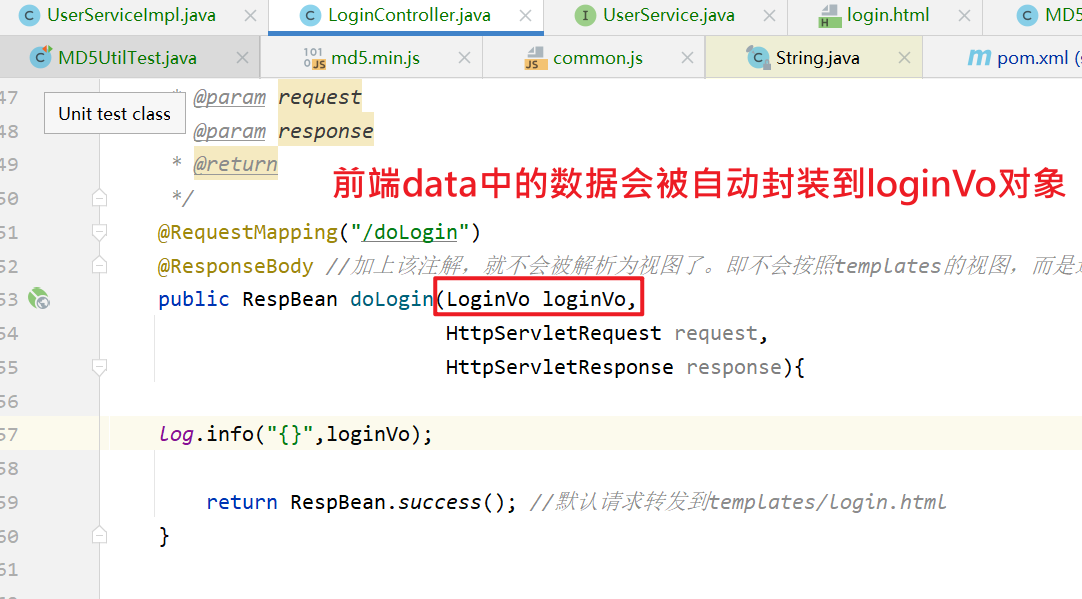
3 data:{mobile:,password:} 对应后端JavaBean


注意前端发送的json对象的属性名要和后端JavaBean对象的属性名一致才会封装成功
$.ajax({
url: "/login/doLogin",
type: "POST",
data: {
mobile: $("#mobile").val(),
password: password
},
success: function (data) {
if (data.code == 200) {
alert(data.message)
} else {
alert(data.message)
}
},
error: function () {
alert("失败");
}
});
package com.hspedu.seckill.vo;
import lombok.Data;
/**
* @author yangda
* @create 2024-04-19-16:12
* @description: 接收用户登录时,发送的信息 (mobile,password)
*/
@Data
public class LoginVo {
private String mobile;
private String password;
}
@RequestMapping("/doLogin")
@ResponseBody //加上该注解,就不会被解析为视图了。即不会按照templates的视图,而是返回json数据
public RespBean doLogin(LoginVo loginVo,
HttpServletRequest request,
HttpServletResponse response){
log.info("{}",loginVo);
return RespBean.success(); //默认请求转发到templates/login.html
}
4 当后端使用@ResponseBody返回一个Long类型的数据给前端,前端接收到参数JavaScript能够正确地将Long类型的数据转换为数字,因此你可以放心地使用if (data.obj > 0) {这种比较方法。
其中data.obj就是Long类型的数据
理解和处理从后端传递的Long类型数据在前端的情况需要考虑多个方面,包括后端如何处理数据、前端如何接收数据以及数据在前端的处理方式。接下来,我将详细整理这些方面,并给出相应的代码示例。
实际上,JavaScript处理从后端返回的Long类型数据时,是在解析JSON格式数据时进行的类型转换。由于JSON中并没有显式的类型声明,因此在JavaScript中解析后的数据类型可能会根据其值的大小和格式而自动转换为数字类型。这种转换是JavaScript引擎自动完成的,而不是严格意义上的“正确转换”。
在前端接收到JSON格式数据后,JavaScript引擎会根据其值的特征自动将其转换为适当的类型。对于表示整数的值,如果其范围在JavaScript能够表示的整数范围内,那么它会被转换为数字类型。因此,即使后端返回的数据是Long类型,在前端通过AJAX接收并解析后,其类型可能会被转换为数字类型,从而可以使用数字的比较方法进行处理。
后端处理:
-
Controller层:在Controller层,通常使用
@ResponseBody注解将方法返回的对象直接转换为JSON格式的响应数据发送给前端。如果返回的数据是Long类型,则会自动转换为对应的JSON格式。@RequestMapping("/seckillResult")
@ResponseBody
public RespBean getSeckillResult(User user, Long goodsId){
Long seckillResult = orderService.getSeckillResult(user, goodsId);
return RespBean.success(seckillResult);
}
前端接收和处理:
-
AJAX请求:前端通过AJAX请求从后端获取数据,通常使用JSON格式接收响应数据。Long类型数据在JSON中会被转换为相应的数字类型。
$.ajax({
url: '/seckillResult',
type: 'POST',
data: {
user: userId,
goodsId: goodsId
},
success: function(data) {
// 处理从后端返回的Long类型数据
if (data.obj > 0) {
// 执行某些操作,表示数值大于0
} else if (data.obj == 0) {
// 执行某些操作,表示数值等于0
} else if (data.obj == -1) {
// 执行某些操作,表示数值等于-1
} else {
// 执行某些操作,表示其他情况
}
},
error: function() {
// 处理请求失败情况
}
}); -
数据类型处理:前端接收到的Long类型数据可以直接用于数值比较,JavaScript会自动将其转换为数字类型。可以使用比较运算符(
>、==、===)来判断数值的大小或相等关系。
示例说明:
假设后端返回的JSON数据格式如下:
{
"code": 200,
"obj": 12345 //这里是Long类型,转换为json后的结果
}
在前端接收到这个数据后,可以这样处理:
success: function(data) {
// 处理从后端返回的Long类型数据
if (data.obj > 0) {
// 执行某些操作,表示数值大于0
} else if (data.obj == 0) {
// 执行某些操作,表示数值等于0
} else if (data.obj == -1) {
// 执行某些操作,表示数值等于-1
} else {
// 执行某些操作,表示其他情况
}
}
这样,在前后端数据交互过程中,Long类型数据能够被正确处理和比较,保证了数据的准确性和可靠性。
5 在HTTP请求中,数据可以通过不同的方式发送,主要取决于请求的类型(如GET、POST)和内容类型(Content-Type)。这里让我们详细了解URL请求参数和表单发送时的情况:
1. URL请求参数 (常用于GET请求)
-
格式:当数据通过URL请求参数发送时,它们附加在URL的末尾,通常以问号(
?)开始,后面跟随一系列的键值对。键值对之间由&符号分隔。 -
例子:
http://example.com/api?user=userId&goodsId=goodsId -
用途:这种方式通常用于GET请求,用于查询字符串传递轻量级数据。
-
数据接收:后端框架(如Spring MVC)通过注解(如
@RequestParam)可以轻松捕获这些URL参数并将它们映射到控制器方法的参数上。
2. Form表单发送 (常用于POST请求)
-
Content-Type:
application/x-www-form-urlencoded -
格式:当使用表单提交数据时,表单数据被编码为键值对,就像URL查询字符串一样。每对键值用
=连接,而键值对之间用&分隔。 -
例子:在HTML表单中,输入字段(如
<input type="text" name="user" value="userId">)会被编码为user=userId&goodsId=goodsId。 -
用途:这种方式广泛用于在网页表单提交时发送数据到服务器。
-
数据接收:后端(如使用Spring MVC)会自动解析这些编码后的表单数据,并将它们映射到控制器方法的相应参数上。
特别注意
如果要发送JSON数据或其他格式的复杂数据,需要使用不同的 Content-Type,如application/json,并通常与POST或PUT请求一起使用。在这种情况下,数据以JSON格式在请求体中发送,后端需要用例如@RequestBody注解来解析JSON数据。
总之,URL请求参数和表单数据发送都是编码为键值对的形式,不同之处在于它们在HTTP请求中的位置和一些细节处理方式。对于表单提交,数据通常在POST请求的请求体中发送,而URL请求参数则附在URL末尾。
6 在使用jQuery的$.ajax方法时,参数可以通过data或params属性来传递。这两种方式的数据格式和后端接收方式有所不同。下面我们将分别解析这两种情况,并附上代码示例。
1. 使用 data 属性携带参数
当使用data属性传递参数时,这些参数会被包含在HTTP请求的体(body)中,适用于POST请求。如果没有指定Content-Type,默认情况下,data属性中的数据将以application/x-www-form-urlencoded格式发送。
前端代码示例(使用 data):
$.ajax({
url: '/api/resource',
type: 'POST',
data: {
userId: "123",
goodsId: "456"
},
success: function(response) {
console.log("Response:", response);
}
});
后端代码示例(Spring MVC接收POST数据):
@PostMapping("/api/resource")
public ResponseEntity<?> receivePostData(@RequestParam("userId") String userId, @RequestParam("goodsId") String goodsId) {
// 处理数据
return ResponseEntity.ok("Received userId: " + userId + " and goodsId: " + goodsId);
}
2. 使用 params 属性携带参数
params属性通常用于在URL中传递参数,这种方式适合于GET请求。参数以查询字符串的形式附加到URL后面。
前端代码示例(使用 params):
$.ajax({
url: '/api/resource',
type: 'GET',
params: {
userId: "123",
goodsId: "456"
},
success: function(response) {
console.log("Response:", response);
}
});
注意:在jQuery中,通常不使用params关键字,而是使用data关键字即可,无论是POST还是GET请求,data属性都可以自动将数据加到URL中或放到请求体中,具体取决于请求类型。上述params用法在axios中更常见。对于jQuery的GET请求,使用data属性的代码如下:
$.ajax({
url: '/api/resource',
type: 'GET',
data: {
userId: "123",
goodsId: "456"
},
success: function(response) {
console.log("Response:", response);
}
});
后端代码示例(Spring MVC接收GET数据):
@GetMapping("/api/resource")
public ResponseEntity<?> receiveGetData(@RequestParam("userId") String userId, @RequestParam("goodsId") String goodsId) {
// 处理数据
return ResponseEntity.ok("Received userId: " + userId + " and goodsId: " + goodsId);
}
总结
-
当使用
data时,数据默认在POST请求中放在请求体内,格式为application/x-www-form-urlencoded,除非指定其他Content-Type如application/json。 -
使用
data属性在GET请求中时,jQuery会自动将数据转化为URL查询参数形式。 -
在Spring MVC中,无论是
POST还是GET请求,都可以使用@RequestParam注解来接收URL参数或请求体中的表单数据。
7 当前端发送的数据为JSON字符串时,后端接收和封装参数的方式通常依赖于使用的框架。
以Spring MVC为例,你可以使用@RequestBody注解来接收JSON字符串并自动将其映射到Java对象中。这需要前端在发送请求时设置正确的Content-Type为application/json,并且后端需要有相应的类来映射JSON数据结构。
前端发送JSON数据的示例
$.ajax({
url: '/api/resource',
type: 'POST',
contentType: 'application/json', // 设置发送内容类型为 JSON
data: JSON.stringify({
userId: "123",
goodsId: "456"
}),
success: function(response) {
console.log("Response:", response);
},
error: function(xhr, status, error) {
console.error("Error:", error);
}
});
后端接收JSON数据的示例
假设你有一个Java类UserRequest,该类有userId和goodsId属性,可以用来映射前端发送的JSON数据:
public class UserRequest {
private String userId;
private String goodsId;
// getters and setters
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
public String getGoodsId() {
return goodsId;
}
public void setGoodsId(String goodsId) {
this.goodsId = goodsId;
}
}
接下来,你可以在Spring MVC的控制器中使用@RequestBody注解来接收这个JSON数据:
@PostMapping("/api/resource")
public ResponseEntity<?> handleRequest(@RequestBody UserRequest userRequest) {
// 使用userRequest中的数据进行处理
System.out.println("Received userId: " + userRequest.getUserId() + " and goodsId: " + userRequest.getGoodsId());
return ResponseEntity.ok("Received JSON data");
}
关键点
-
设置ContentType:确保前端在发送AJAX请求时设置
contentType: 'application/json',这样数据才会以JSON格式发送,并且后端才能正确解析。 -
使用@RequestBody:在Spring MVC控制器中使用
@RequestBody注解可以自动解析请求体中的JSON数据并将其映射到对应的Java对象。 -
数据转换:后端框架通常利用如Jackson或Gson这样的库来自动从JSON转换到Java对象。
通过这种方式,后端可以方便地处理复杂的JSON结构,并且可以利用类型安全的优势来操作数据。
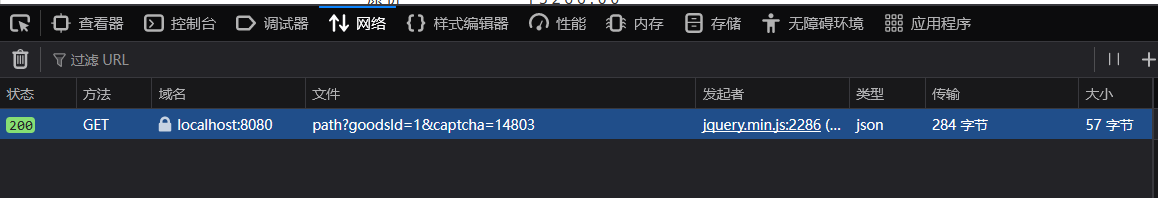
8 ajax 在data中携带数据会根据请求类型不同get/post,携带数据的形式也不同
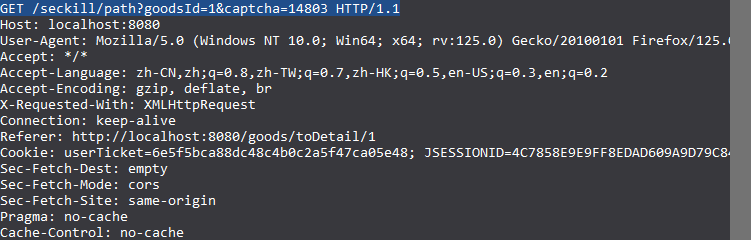
当发出的是GET 请求时,在data中的数据,会被放到url后面
GET /seckill/path?goodsId=1&captcha=14803
$.ajax({
url: "/seckill/path",
type: "GET",
// captcha: captcha 中的第一个 captcha 需要和后端方法形参位置要封装的参数名对应才可以封装成功
data: {
goodsId: goodsId,
captcha: captcha,
},


后端可以使用的接收数据的形式为:
//方法: 获取秒杀路径
// captcha: captcha 中的第一个 captcha 需要和后端方法形参位置要封装的参数名String captcha对应才可以封装成功
@RequestMapping("/path")
@ResponseBody
public RespBean getPath(User user, Long goodsId,String captcha) {
在Spring MVC中,如果参数是基础数据类型(如Long和String)并且通过URL查询参数传递,Spring MVC默认会尝试将这些查询参数映射到方法的参数上,不需要使用@RequestParam注解。
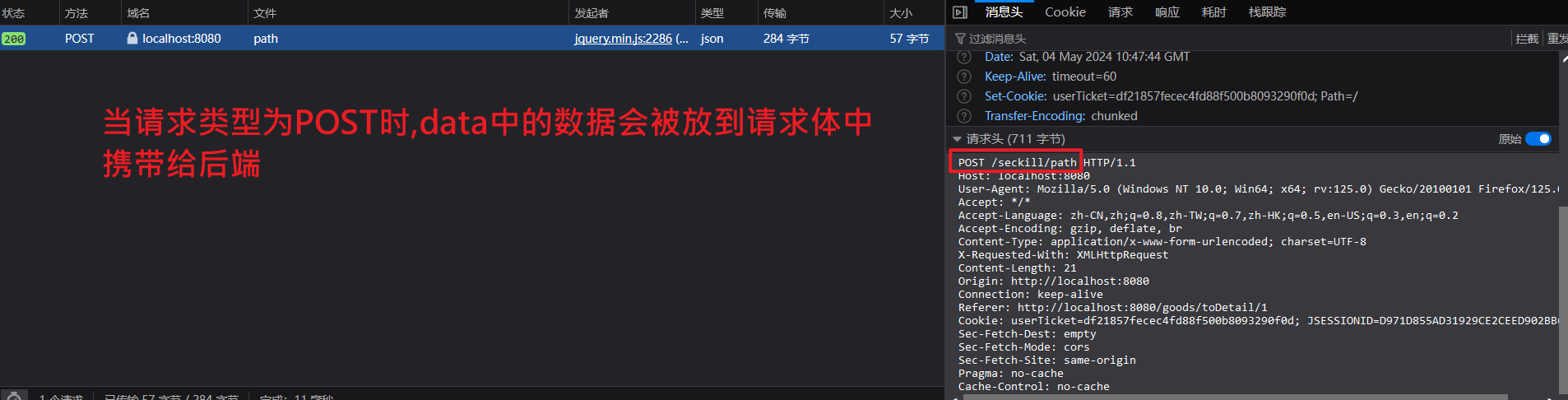
当发出的是POST 请求时,在data中的数据,会被放到请求体中
在POST请求中,如果不指定contentType,默认情况下data将以application/x-www-form-urlencoded格式发送,即表单提交方式。
POST /seckill/path
$.ajax({
url: "/seckill/path",
type: "POST",
// captcha: captcha 中的第一个 captcha 需要和后端方法形参位置要封装的参数名对应才可以封装成功
data: {
goodsId: goodsId,
captcha: captcha,
},
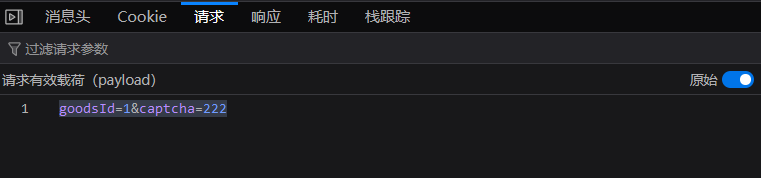
请求体中的数据形式为:

goodsId=1&captcha=222

后端可以使用的接收数据的形式为:
//方法: 获取秒杀路径
// captcha: captcha 中的第一个 captcha 需要和后端方法形参位置要封装的参数名String captcha对应才可以封装成功
@RequestMapping("/path")
@ResponseBody
public RespBean getPath(User user, Long goodsId,String captcha) {
在POST请求中,即使是application/x-www-form-urlencoded,Spring MVC同样能够将请求体中的表单数据映射到控制器方法的参数上,同样不需要显式使用@RequestParam。
9 当使用Ajax进行数据传输时,数据的传输方式确实会受到HTTP请求类型(GET或POST)的影响。下面是详细的解释和分析,关于后端如何接收这些数据,以及在Spring MVC中使用注解的最佳实践。
GET 请求
在GET请求中,数据通过URL传递。当你在jQuery的$.ajax设置中使用data对象时,jQuery会自动将这些数据转换为URL查询参数,附加到请求的URL后面。
前端示例:
$.ajax({
url: "/seckill/path",
type: "GET",
data: {
goodsId: goodsId,
captcha: captcha
}
});
后端接收(Spring MVC):
@RequestMapping("/path")
@ResponseBody
public RespBean getPath(User user, Long goodsId, String captcha) {
// 使用goodsId和captcha
}
在Spring MVC中,如果参数是基础数据类型(如Long和String)并且通过URL查询参数传递,Spring MVC默认会尝试将这些查询参数映射到方法的参数上,不需要使用@RequestParam注解。
POST 请求
在POST请求中,如果不指定contentType,默认情况下data将以application/x-www-form-urlencoded格式发送,即表单提交方式。
前端示例:
$.ajax({
url: "/seckill/path",
type: "POST",
data: {
goodsId: goodsId,
captcha: captcha
}
});
后端接收(Spring MVC):
@RequestMapping("/path")
@ResponseBody
public RespBean getPath(User user, Long goodsId, String captcha) {
// 使用goodsId和captcha
}
在POST请求中,即使是application/x-www-form-urlencoded,Spring MVC同样能够将请求体中的表单数据映射到控制器方法的参数上,同样不需要显式使用@RequestParam。
使用@RequestParam
@RequestParam注解用于将请求参数映射到方法参数上。当你明确地想要表明这些参数是从请求的参数中得到的,可以使用此注解。@RequestParam适用于GET请求的查询参数和POST请求的表单数据(application/x-www-form-urlencoded),但不适用于如application/json格式的请求体。
@RequestMapping("/path")
@ResponseBody
public RespBean getPath(
@RequestParam("goodsId") Long goodsId,
@RequestParam("captcha") String captcha) {
// 使用goodsId和captcha
}
总结
-
对于GET和POST请求(默认
contentType为application/x-www-form-urlencoded),Spring MVC可以自动处理URL参数和表单数据,无需特别注解。 -
使用
@RequestParam增加代码的可读性和明确性,对于基础数据类型尤其有效,无论是GET还是POST请求。 -
对于JSON格式的POST请求,需要使用
@RequestBody注解,并且前端需要设置contentType: 'application/json'。
Spring MVC在没有注解的情况下能够灵活处理多种常见的数据传递方式,使得开发更为便捷。
10 对于 @RequestParam 的使用,确实主要是用来获取URL请求参数的。它是用于处理来自URL查询字符串或表单数据(在使用 application/x-www-form-urlencoded 编码时)的情况。在HTTP GET请求中,这些参数来自URL的查询部分;在HTTP POST请求中,这些参数来自提交的表单数据。
@RequestParam 的用途
-
获取URL参数:无论是GET还是POST请求,只要参数是附在URL后(例如
?key=value),@RequestParam都可以用来获取这些参数。 -
读取表单数据:在POST请求中,如果表单的
Content-Type是application/x-www-form-urlencoded,@RequestParam也可以用来读取表单内的数据。
@RequestParam 不能用于
-
非表单编码的POST数据:如果POST请求中的数据是以
application/json或其他非表单编码格式发送的,@RequestParam就无法获取这些数据。在这种情况下,你应该使用@RequestBody来获取请求体中的JSON或其他格式的数据。
这意味着,如果你有一个以JSON格式发送数据的POST请求,像这样:
$.ajax({
url: "/api/data",
type: "POST",
contentType: "application/json",
data: JSON.stringify({ key: "value" }),
success: function(response) {
console.log(response);
}
});
后端应使用 @RequestBody 来接收数据:
@PostMapping("/api/data")
public ResponseEntity<String> postData(@RequestBody Map<String, Object> data) {
// 处理数据
return ResponseEntity.ok("Received data with key: " + data.get("key"));
}
在这个例子中,@RequestBody 注解告诉Spring框架从请求体中读取数据,并将其自动转换成相应的Java对象。
总结一下,@RequestParam 非常适合处理URL参数和表单提交数据,而对于JSON等其他请求体内容,则需要使用 @RequestBody。这两种注解的使用取决于请求的具体内容和格式。