1)PlayerSettings.WebGL.emscriptenArgs设置无效的问题
2)多个小资源包合并为大资源包的疑问
3)AssetBundle在移动设备上丢失
4)Unity云渲染插件RenderStreaming,如何实现多用户分别有独立的操作
这是第381篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。
UWA社区主页:community.uwa4d.com
UWA QQ群:465082844
WebGL
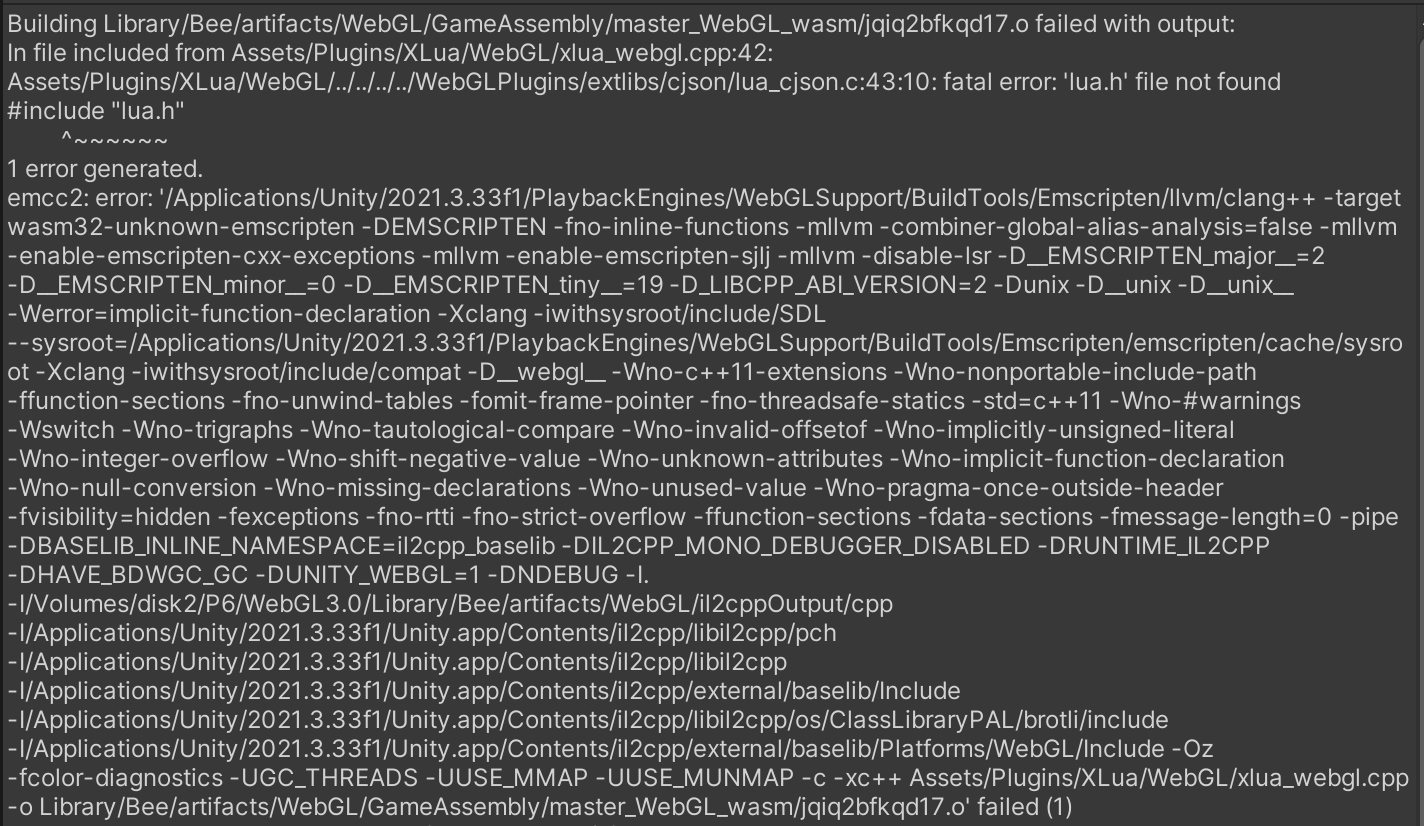
Q:游戏里用了C++的第三方库集成到xLua里面,端版是用CMake构建,可以配置宏、Include路径等,很方便。
我现在用Unity 2021.3发布的WebGL版本,xLua是把所有Lua代码放在了“工程目录/WebGLPlugins”下面,在引擎里去#include这里的C代码,也没问题。
但是自己的C/C++代码比较多,也不能全部扔在同一个目录下,如果加了目录,就有跨目录Include的问题(主要是lua.h,lauxlib.h)。从实际表现来看,include .c或.cpp时,用到的.h文件如果是在同目录就没问题,如果跨目录了就会找不到。
我用PlayerSettings.WebGL.emscriptenArgs = "-Imy_file_folder_path";这样设置搜索路径,但是没用;然后定义宏-Dxx也没用,不知道为什么。(参数中没有自己定义的路径和宏,都是Unity自己的,虽然ProjectSettings.asset已经生效了。)
请问有解决方案吗?

针对以上问题,有经验的朋友欢迎转至社区交流分享:
https://answer.uwa4d.com/question/660d2b385c7f5d2c5805d38e
AssetBundle
Q:看有文章说可以利用接口LoadFromFile(string path, uint crc, ulong offset);来实现资源包合并为一个打包,且能减少IO操作,不知流程是否如下理解?
合并前:
资源包A:assets_res_a.bundle
资源包B:assets_res_b.bundle
合并前对资源包的加载方式:
AssetBundle a = AssetBundle.LoadFromFile("assets_res_a.bundle");
AssetBundle b = AssetBundle.LoadFromFile("assets_res_b.bundle");
合并后:
资源包AB:assets_res_ab.bundle
并且记录了a、b在大包(ab)中的offset(A包的offset=0,B包offset=12)
合并后对资源包的加载方式:
AssetBundle a = AssetBundle.LoadFromFile("assets_res_ab.bundle", 0, 0);
AssetBundle b = AssetBundle.LoadFromFile("assets_res_ab.bundle", 0, 12);
从接口上看,合并后并没有减少IO操作,仍是两次对assets_res_ab.bundle的读取,除非引擎内部有做优化,当第一次读assets_res_ab.bundle有IO,在没释放情况下第二次读就不是IO了,求指点迷津。
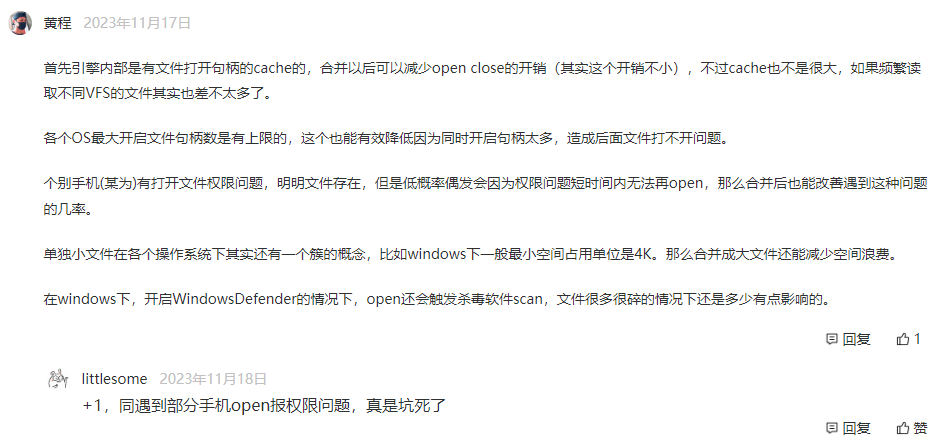
A:作为技术,精益求精的同时也要注意易用性以及可读性。
多个AssetBundle合并到一起这个想法,有点类似我之前Cocos的一个方案,所有资源都按照字节的方式加入到一个byte[]中。
此类优点是IO或者Hander的Cache,可能还有加密。
但是缺点个人觉得更多,首先是热更新量的不稳定,可能只更新1个文件,结果一连串的AB合成的AB都要热更,对于IO的那点损失,实打实的更新包的增大好像更是得不偿失。
其次是Bug的查找,做一件事多了N个步骤,环节的增多,都会带来不确定性。
最后就是如果2个AssetBundle真的要合成一个AssetBundle,那为何不将两个AssetBundle中的资源打成一个AssetBundle呢?
如果觉得大文件有大文件的更新思路,比如差分,那么BSDiff确实可以做到这个,我自己本身也是用的,但是有缺点。对于大文件来说,来做Diff是非常耗时的,我的经验是50MB以上就很费了,时间和内存上都不是很能接受,如果你的AssetBundle是2G,Diff一下的速度可想而知。
感谢夏霖锐@UWA问答社区提供了回答
AssetBundle
Q:外网项目经常出现本地AssetBundle包丢失的情况,表现为:
1. 输出报错日志:Unable to open archive file: abPath
2. System.IO.File.Exists(abPath)接口返回false
在荣耀、华为系列手机出现的较为频繁,请问大家有遇到过类似的情况吗,应该怎么排查此类问题呢?
之前看到过类似的帖子,一直认为是这个问题,但后面发现并不是偶现的权限问题,后面再次启动也会报同样的错误。

原贴链接:
https://answer.uwa4d.com/question/643a43248882e9413c7821be
A:这两款手机真有遇到过类似问题,如果APK安装到了SD卡,路径会有变化,例如“/storage/0123-4567/Android/Data”,其中的“-”,是只有华为手机才有,所以需要转义,路径才能正常读取,仅供参考。
感谢郑骁@UWA问答社区提供了回答
Rendering
Q:Unity云渲染插件RenderStreaming,如何实现一台机器上启动多个实例,也就是多用户分别有独立的操作?
Unity的RenderStreaming例子已经跑通,但是没有写如何实现通过一个服务器,多个客户端用户独立操作的实现,比如我想把云渲染的渲染端部署到一个服务器上,另外几台电脑分别连接这个服务器请求云渲染画面,每一个客户端的电脑都有自己独立的画面。
A:这时候你就需要开多个实例,每个实例分配一个端口来连接,至少我是这么做的。
感谢LacusClyne@UWA问答社区提供了回答
封面图来源于网络
今天的分享就到这里。生有涯而知无涯,在漫漫的开发周期中,我们遇到的问题只是冰山一角,UWA社区愿伴你同行,一起探索分享。欢迎更多的开发者加入UWA社区。
UWA官网:www.uwa4d.com
UWA社区:community.uwa4d.com
UWA学堂:edu.uwa4d.com
官方技术QQ群:465082844