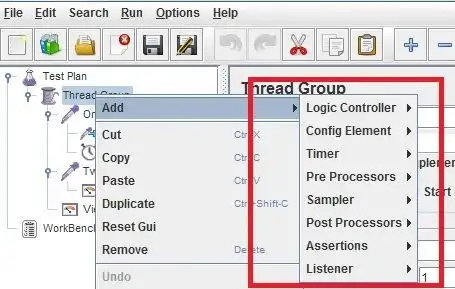
一、Jmeter重要组件:
1)配置元件---Config Element:
用于初始化默认值和变量,以便后续采样器使用。配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同一个作用域的任何采样器前。
2)前置处理器--- Pre Processors:
前置处理器会在采样器发出请求之前做一些特殊操作。如果前置处理器附着在某个采样器之下,那么它只会在该采样器运行之前执行。前置处理器通常用于在采样器发出请求前修改采样器的某些设置,或者更新某些变量的值(这些变量不在服务器响应中获取值)。
3) 计时器---Timer:
定时器会让作用域内的每一个采样器都在执行前等待一个固定时长,如果不设定这种延迟,JMeter可能会在短时间内产生大量访问请求,导致服务器被大量请求所淹没。如果为线程组添加了多个定时器,那么JMeter会将这些定时器的时长叠加起来,共同影响作用域范围内的采样器。定时器可以作为采样器或者逻辑控制器的子项,目的是只影响作用域内的采样器。
4) 采样器---sampler:
采样器告诉JMeter发送一个请求到指定服务器,并等待服务器的请求。采样器会按照其在测试树中的顺序去执行,还可以用逻辑控制器来改变采样器运行的重复次数。
5)后置处理器---Post Processors:
后置处理器会在采样器发出请求之后做一些特殊操作。如果后置处理器附着在某个采样器之下,那么它只会在该采样器运行之后执行。后置处理器通常被用来处理服务器的响应数据,特别是服务器响应中提取数据。
6)断言---Assertions:
用户可以使用断言来检查从服务器获得的响应内容。通过断言可以测试服务器返回的响应与测试人员的期望是否相符
7)监听器---Listener:
监听器提供了对JMeter在测试期间收集到的信息的访问方法。"图形结果"监听器会将系统响应时长绘制在一张图片之中。"查看结果树"监听器会展示采样器请求和响应的细节,还可以将测试数据导入到文件之中,以供后续分析。
8) 逻辑控制器---Controller:
逻辑控制器可以帮助用户控制JMeter的测试逻辑,特别是何时发送请求。逻辑控制器可以改变其子测试元件的请求执行顺序。

二、组件执行顺序:
测试计划的元素执行是有序的,通过以下方式执行:
1–配置元件(Config Element)
2–前置处理器(Pre Processors)
3–定时器(Timer)
4–取样器(sampler)
5–后置处理器(Post Processors,只在有结果可用情况下执行)
6–断言(Assertions,只在有结果可用情况下执行)
7–监听器(Listener,只在有结果可用情况下执行)
三、组件作用域:
元件收集其作用范围的每一个sampler元件的信息并呈现,在jmeter中,元件的作用域是靠测试计划的的树型结构中元件的父子关系来确定的,作用域的原则是:
- 采样器(sampler):元件不和其它元件相互作用,因此不存在作用域的问题。
- 逻辑控制器(Logic Controller):元件只对其子节点中的取样器 和 逻辑控制器作用。
- 除采样器 和 逻辑控制器 元件外,其他6类元件,如果是某个sampler的子节点,则该元件只对其父子节点起作用。
- 除采样器和逻辑控制器元件外的其他6类元件,如果其父节点不是sampler ,则其作用域是该元件父节点下的其他所有后代节点(包括子节点,子节点的子节点等)。
四、特殊说明:
配置元件(Config Elemnet)-->用户自定义变量组件(User Defined Variables):这个组件不管放在哪个位置,它定义的变量都会被整个线程所共享。
例如:
下面这个例子,测试计划定义如下:
1、定义了三个sampler:one、Debug Sampler、two
2、在one下面定义了一个用户自定义变量:在这里添加了一个变量,名为hello,值为world
3、一个监听器:查看结果树
目的:测试在sampler one下定义的变量是否能被sampler two和debug sampler所引用
one:

User Defined Variables:

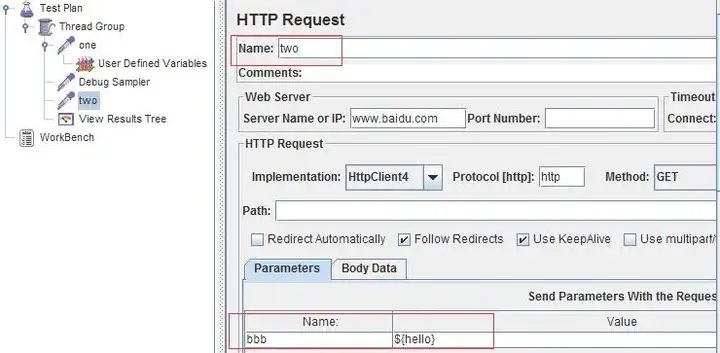
two:

运行结果:



由上可知:在one下面定义的用户变量,在debug sampler和two处都能正常使用。