上一期给大家讲解了《最全面的移动端UI组件设计详解:中篇》,主要分享了:基础组件、表单组件和反馈组件3个部分;这次给大家带来:数据展示组件和其他组件详解,希望你在设计APP、小程序、H5页面中,能熟练使用和理解各种的 UI组件,今天给大家总结了关于移动端UI组件,希望可以在工作中帮到你。
一、数据展示组件
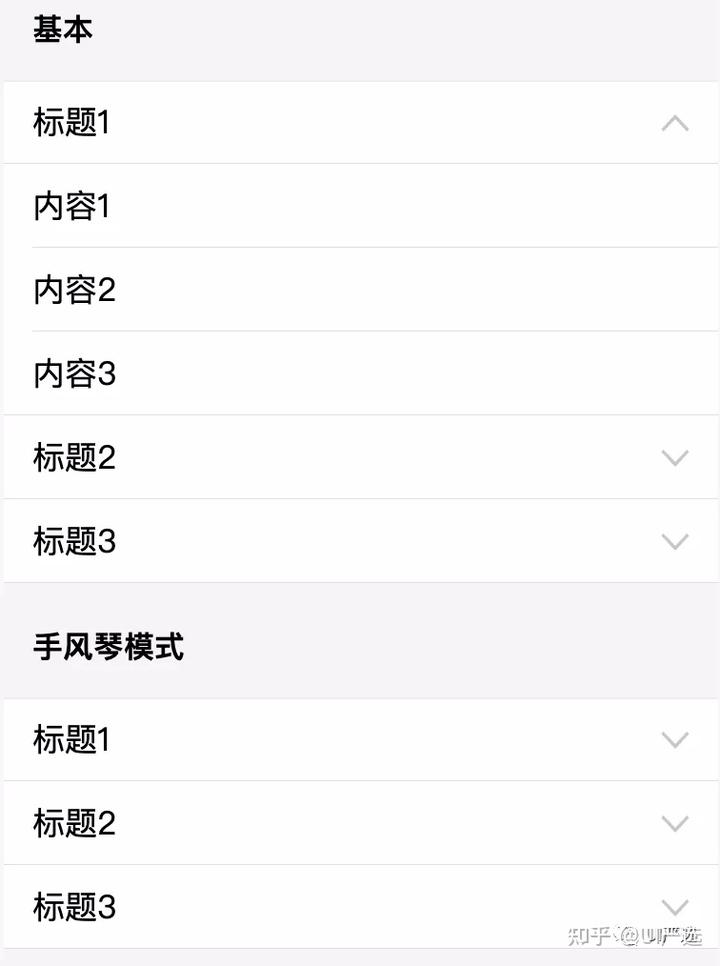
1、手风琴 Accoridon
可以折叠/展开的内容区域。
用法指南:
A.对复杂区域进行分组和隐藏。
B.通常,一次只允许单个内容区域展开;特殊情况,多个内容区域可以同时展开。

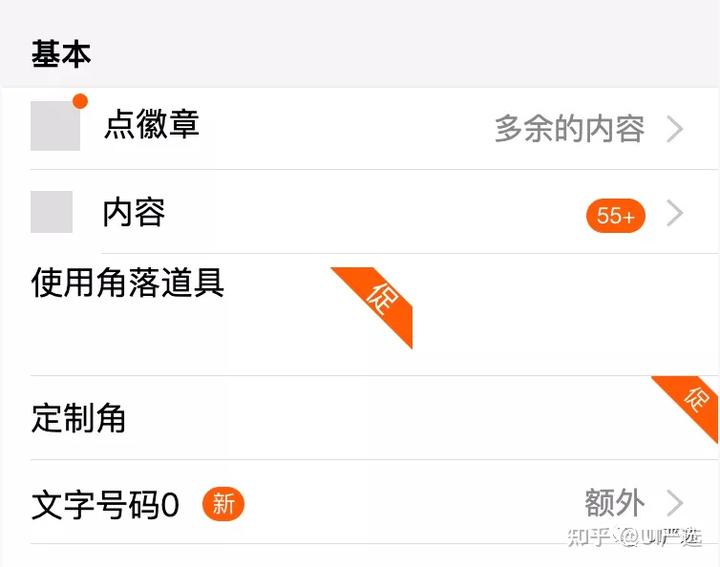
2、标记/徽标数 Badge
图标右上角的红点、数字或者文字。用于告知用户,该区域的状态变化或者待处理任务的数量。
用法指南:
A. 当用户只需知道大致有内容更新时,应该使用红点型,如:社交中的群消息通知。
B. 当用户有必要知晓每条更新时,应该使用数字型。如:社交中的一对一的消息通知。

3、标签 Tag
进行标记和分类的小标签,用于标记事物的属性和维度,以及进行分类。

4、环形进度条 CricleProgress
用于展示操作进度,告知用户当前状态和预期。
用法指南:
在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。

5、轮播/走马灯 Carousel
走马灯,轮播图,常用于banner图的展示

6、卡片 Card
用于组织信息和操作,通常也作为详细信息的入口。

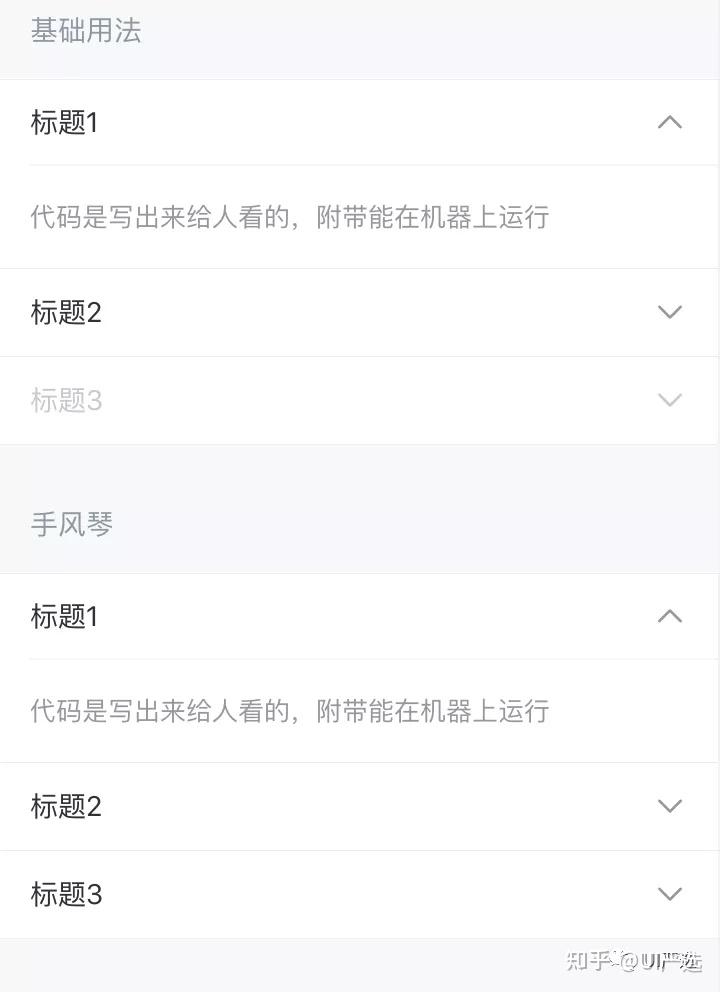
7、折叠面板 Collapse
可以折叠/展开的内容区域。

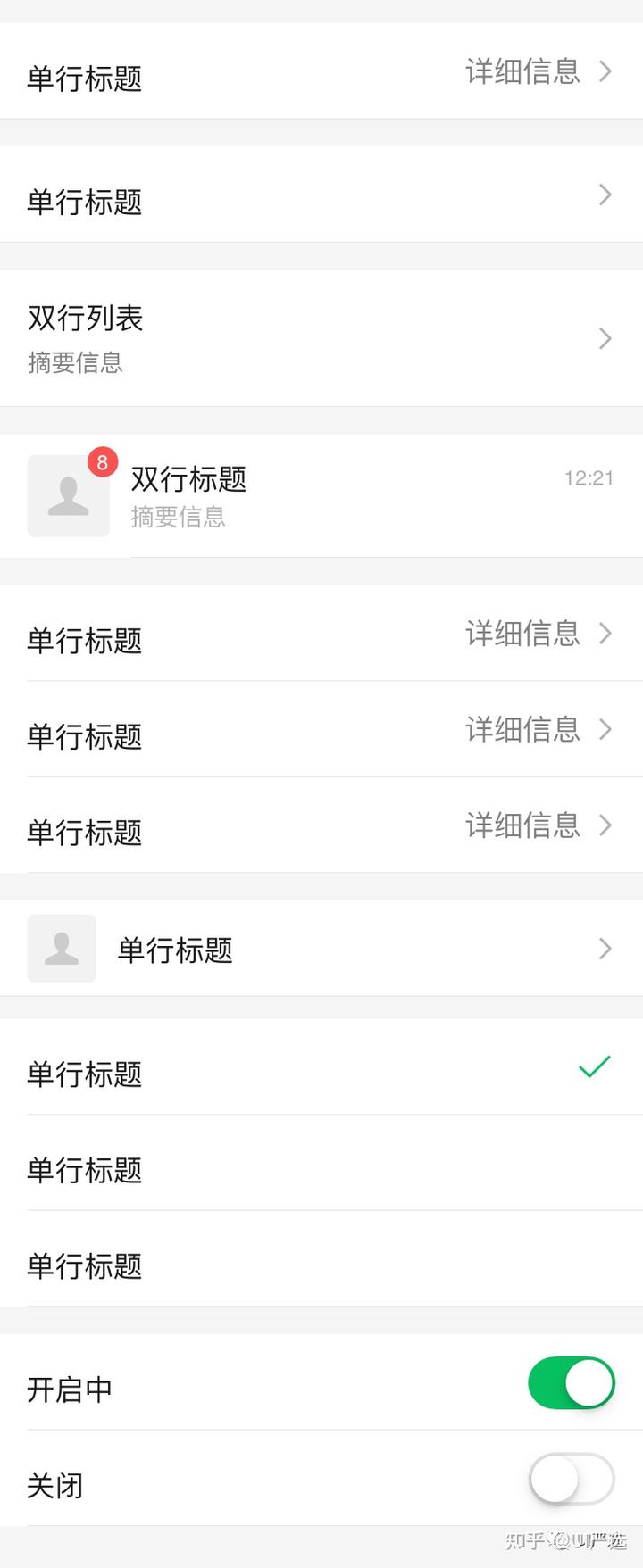
8、列表 List
单个连续模块垂直排列,显示当前的内容、状态和可进行的操作。eg:联系人列表。
用法指南:
A. 一般由主要信息、主要操作、次要信息、次要操作组成。
B. 主要信息和主要操作放在列表的左边,次要信息和次要操作放在列表的右边。

9、倒计时 CountDown
倒计时

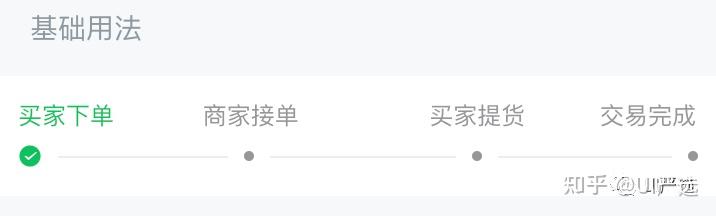
10、步骤条 Steps
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。


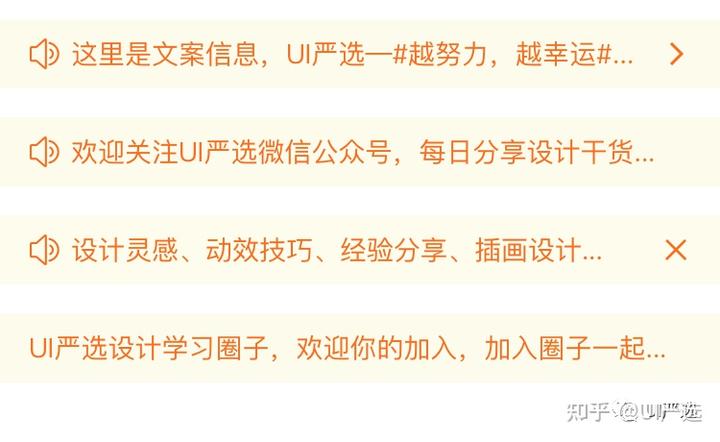
11、通知栏 NooticeBar
在导航栏下方,一般用作系统提醒、活动提醒等通知。
用法指南:
需要引起用户关注时使用,重要级别低于 Modal ,高于 Toast。

12、分割线 Divider
用于信息内容的层级分割,通常为1px的分割线

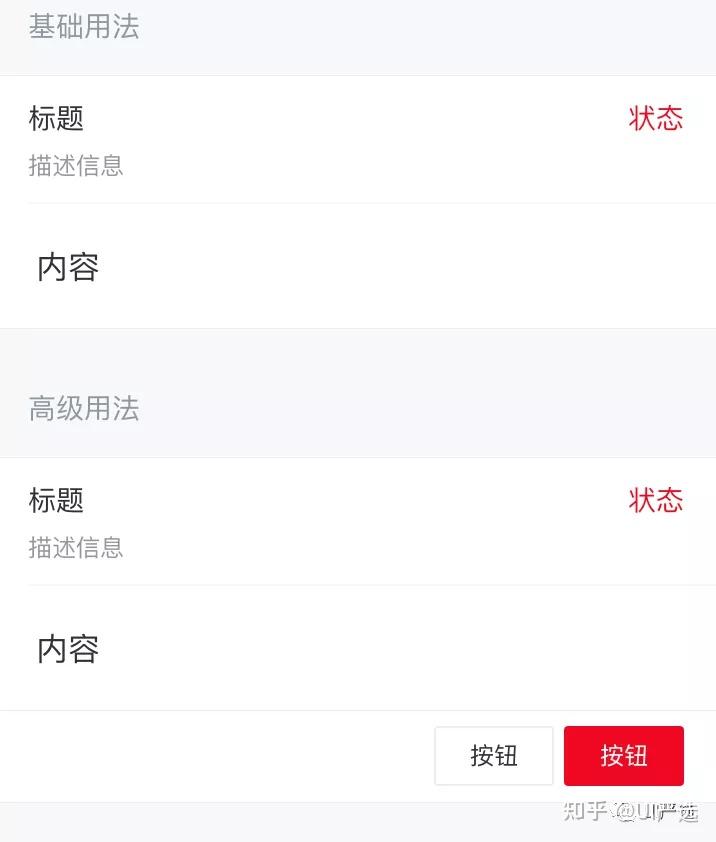
13、面板 Panel
用于页面区域内容的展示,可以自定义信息内容

二、其他组件
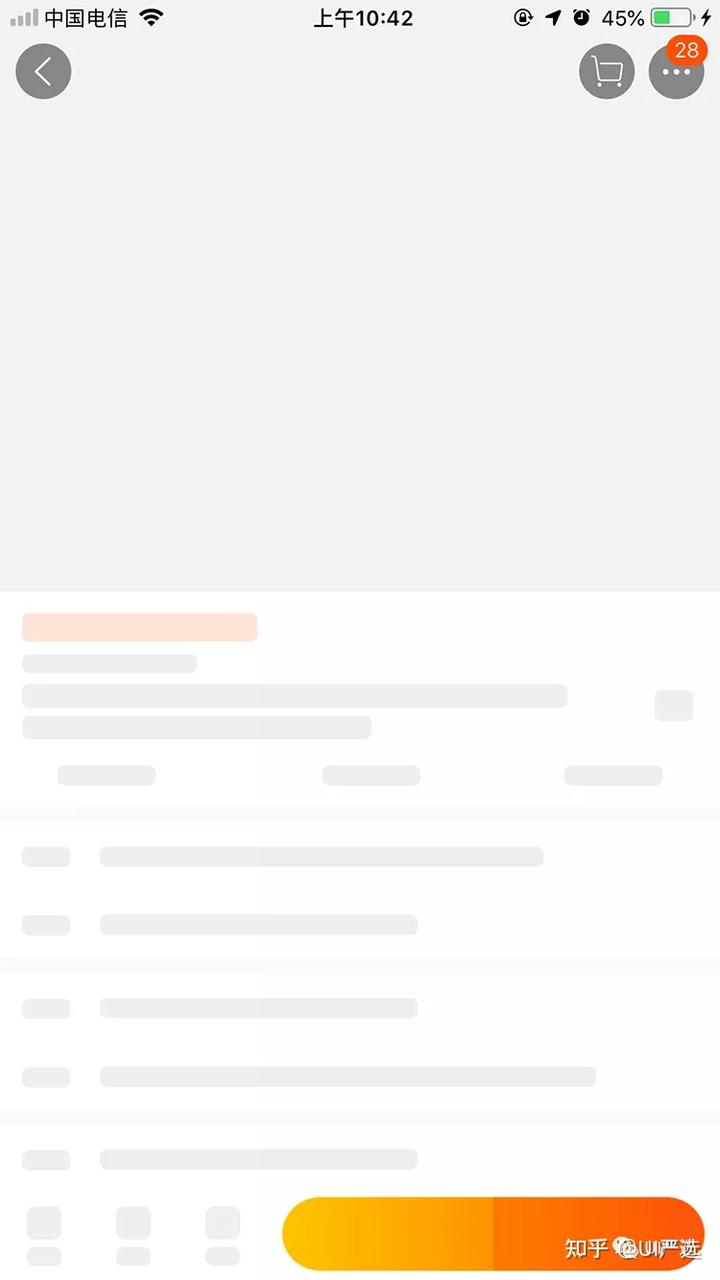
1、骨架图 Spin
在需要等待加载内容的位置提供一个占位图形组合。
用法指南:
A. 网络较慢,需要长时间等待加载处理的情况下。
B. 图文信息内容较多的列表/卡片中。
C. 只在第一次加载数据的时候使用。
D. 可以被 Spin 完全代替,但是在可用的场景下可以比 Spin 提供更好的视觉效果和用户体验。

2、空状态 Empty
用于空白页面的占位提示

3、懒加载 Lazyload
懒加载其实就是延时加载,即当对象需要用到的时候再去加载。常用于图片资源的加载。
4、图片预览 ImagePreview
图片资源的放大预览

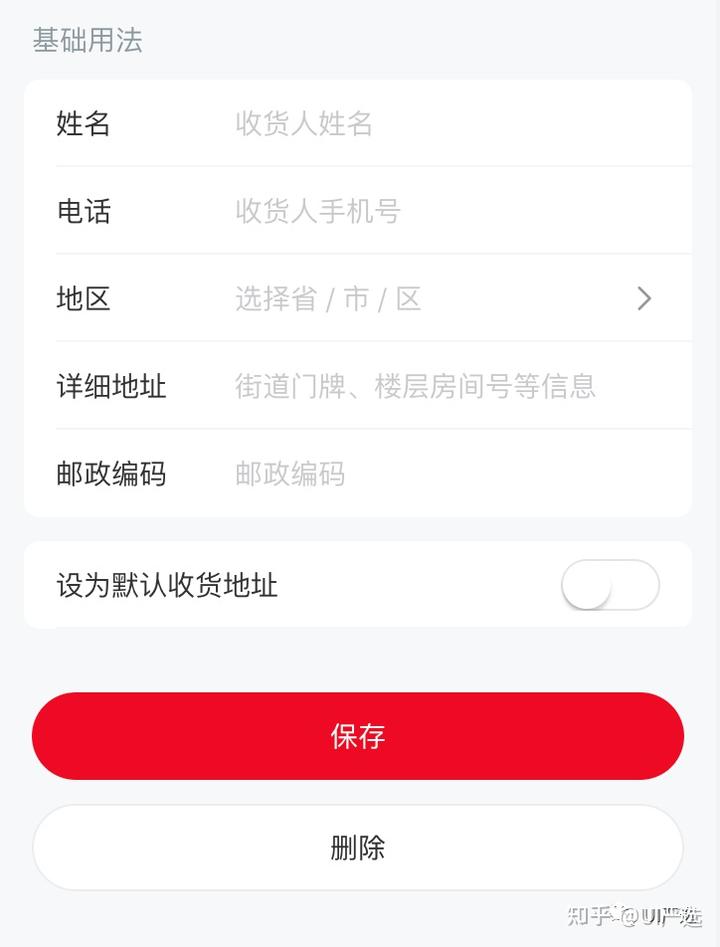
5、地址编辑 AddressEdit
用户信息地址的编辑

6、省市区选择 Area
省市区三级联动选择

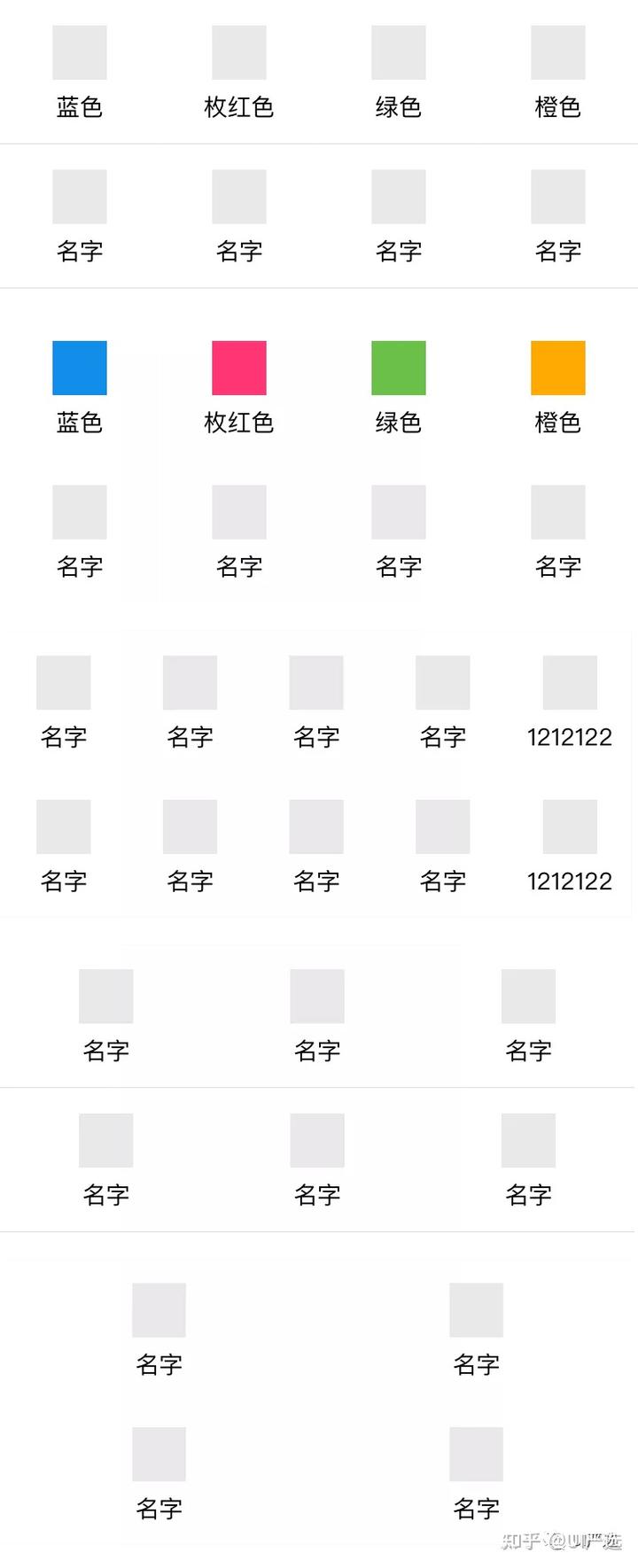
7、宫格 Grid
在水平和垂直方向,将布局切分成若干等大的区块。区块中的内容应该是同类元素,如:都是图片,或者都是图标+文字。

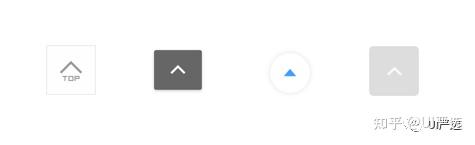
8、回到顶部 Backtop
返回页面顶部的操作按钮
用法指南:
A. 当页面内容区域比较长时;
B. 当用户需要频繁返回顶部查看相关内容时。
 标签:用法指南,下篇,用户,详解,UI,组件,内容,加载
From: https://www.cnblogs.com/R-bear/p/17817500.html
标签:用法指南,下篇,用户,详解,UI,组件,内容,加载
From: https://www.cnblogs.com/R-bear/p/17817500.html