作为一名UI设计师,我们经常要进行PC端和移动端的设计任务,上一次给大家分享了:《最全Web端UI组件设计详解》,这次给大家带来移动端UI组件设计详情,尤其在我们APP、小程序、H5页面设计中,我们要使用和熟知各种的 UI组件,今天给大家总结了关于移动端UI组件,希望可以在工作中帮到你。
什么是UI组件
UI 设计组件(UI KIT),直译过来就是用户界面成套元件,是界面设计常用控件或元件,「组」是设计元素的组合方式,「件」由不同的元件组成。
组件的优势
1、保证一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2、反馈用户 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
3、提高效率,减少成本 Efficiency
简化流程:设计简洁直观的操作流程;清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
组件详解
一、页面布局 Layout
1、布局 Layout

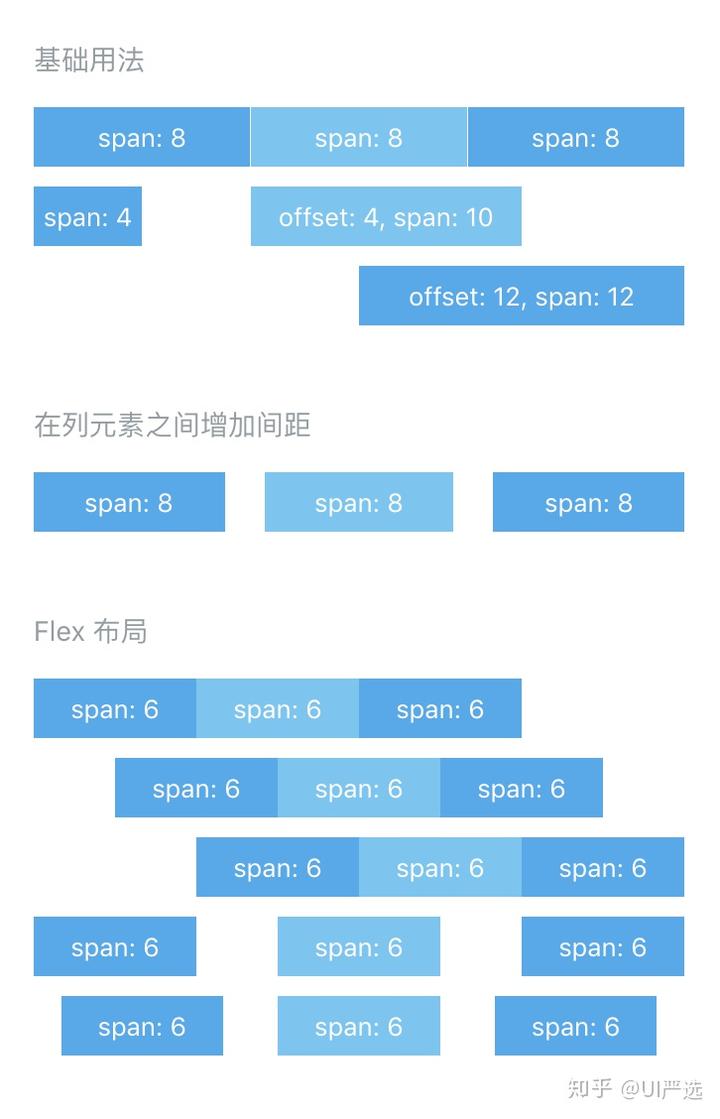
A. 左右留白,布局控件,多用于页面整体布局

B. 上下留白,布局控件

二、导航组件 Navigation
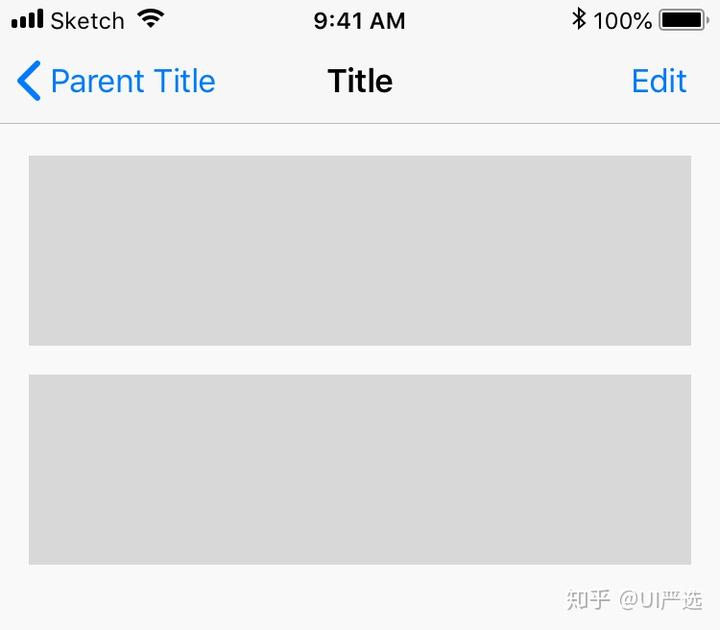
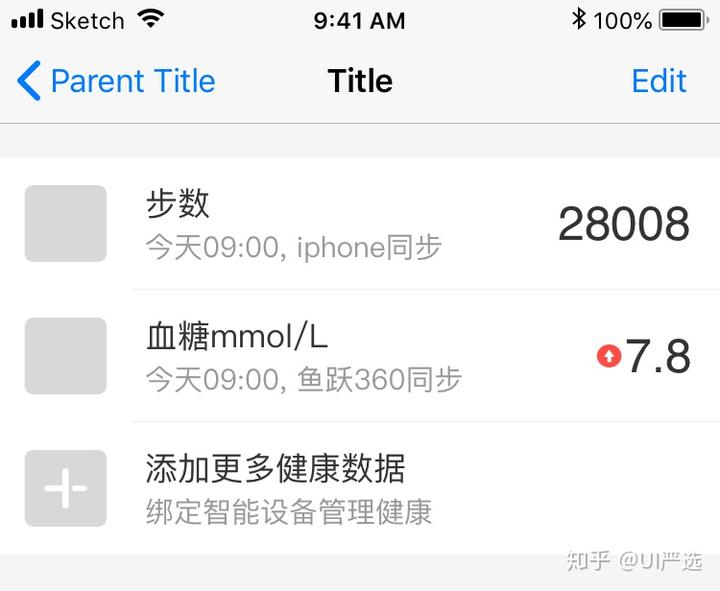
1、导航栏 NavBar
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。

2. 侧边导航 SideBar
可将导航栏固定在左侧,提高导航可见性,方便页面之间切换。适用于页面内的信息导航展示。

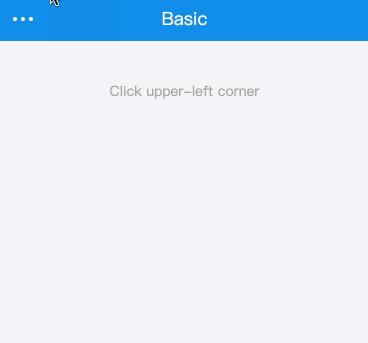
3. 抽屉式导航 DrawerBar
用于在屏幕边缘显示应用导航等内容的面板,是 Android 推荐的导航方式,常见于该平台应用。

4、菜单 Menu
在一个临时的面板上显示一组操作。
用法指南:
A. 至少包含 2 个以上的菜单项;B. 不应该被当做主要导航方式。

5、宫格 Grid
宫格可以在水平方向上把页面分隔成等宽度的区块,用于展示内容或进行页面导航

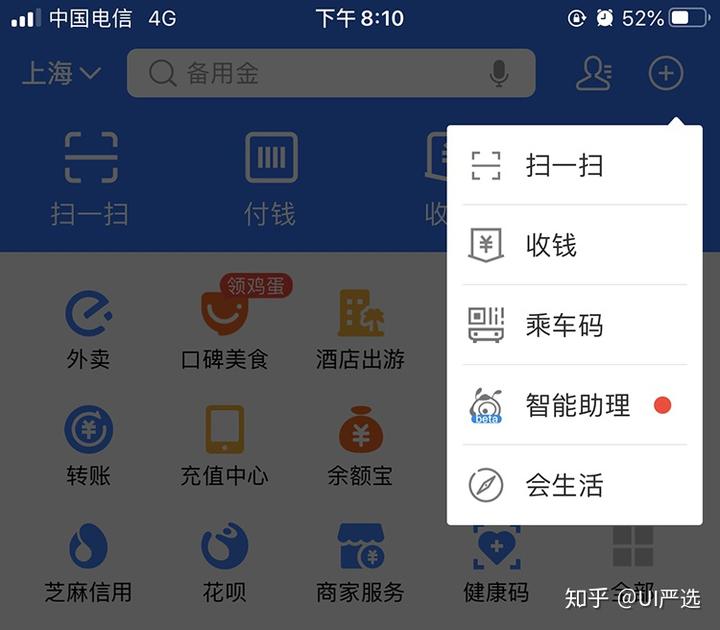
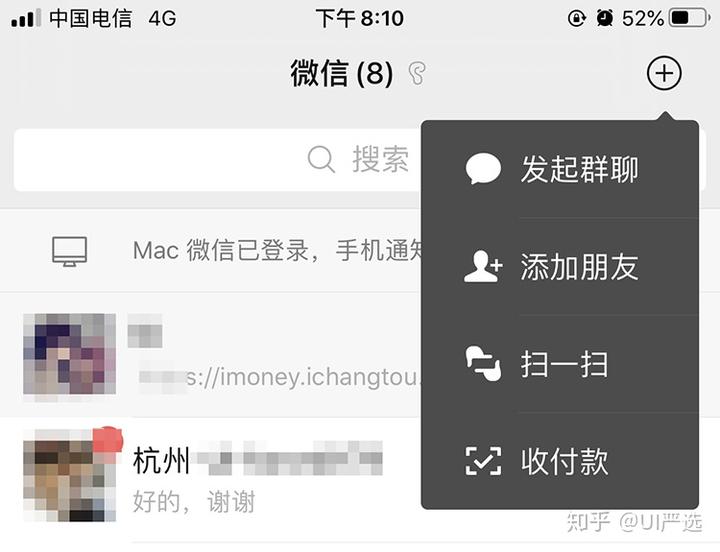
6、气泡 Popover
在点击控件或者某个区域后,浮出一个气泡菜单来做更多的操作。如果设置了遮罩层,建议通过点击遮罩层的任一位置,进行退出。


7、标签页 Tab
用于让用户在不同的视图中进行切换;标签数量,一般 2-4 个;其中,标签中的文案需要精简,一般 2-4 个字。

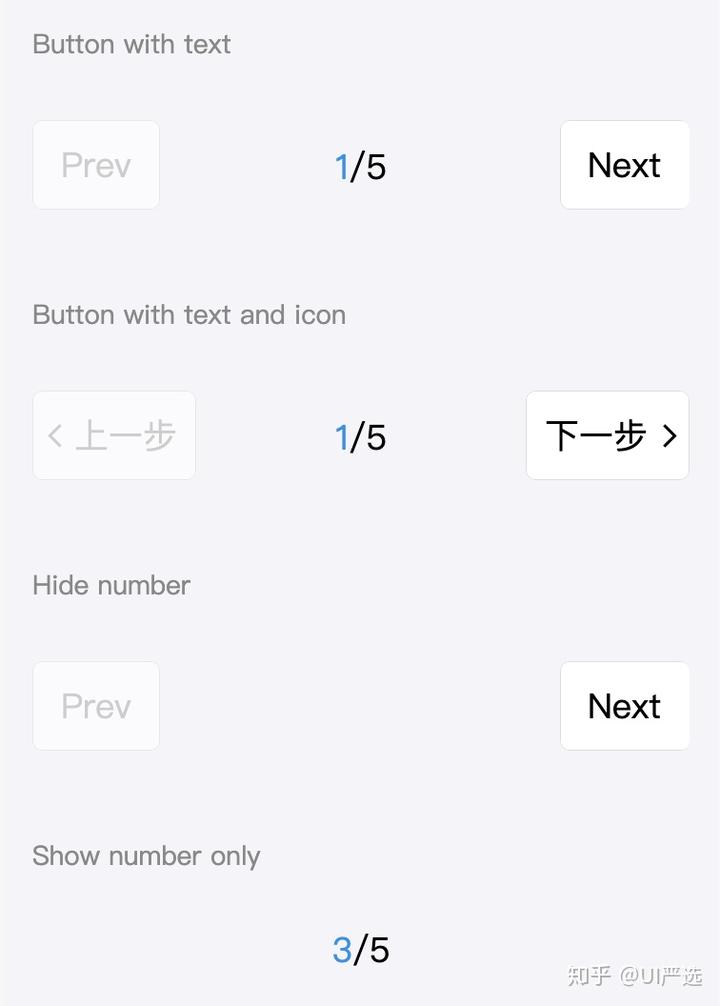
8、分页 Pagination
当数据量过多时,使用分页分解数据。


9、分段器
由至少 2 个分段控件组成,用作不同视图的显示;是 iOS 的推荐组件。
用法指南:
A. 和 Tabs 功能相似,尽可能避免一个页面中同时出现这两个组件
B. 可以搭配 NavBar 一起使用,用于显示多个视图,分段数一般为 2 个
C. 单独放置一行时,分段数最多为 5 个;文案需要精简,一般 2-4 个字
D. 尽可能保持文案长度一致

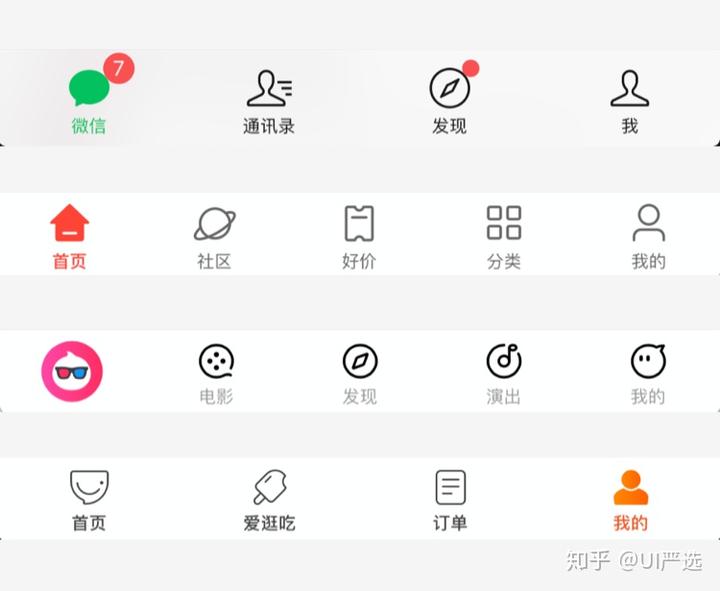
10、标签栏 Tabbar
位于 APP 底部,方便用户在不同功能模块之间进行快速切换。
用法指南:
A. 用作 APP 的一级分类,数量控制在 3-5 个之间
B. 尽可能保持字数相同,文案要精简,一般2-4个字C. 图标设计风格要一致,保持视觉大小统一。

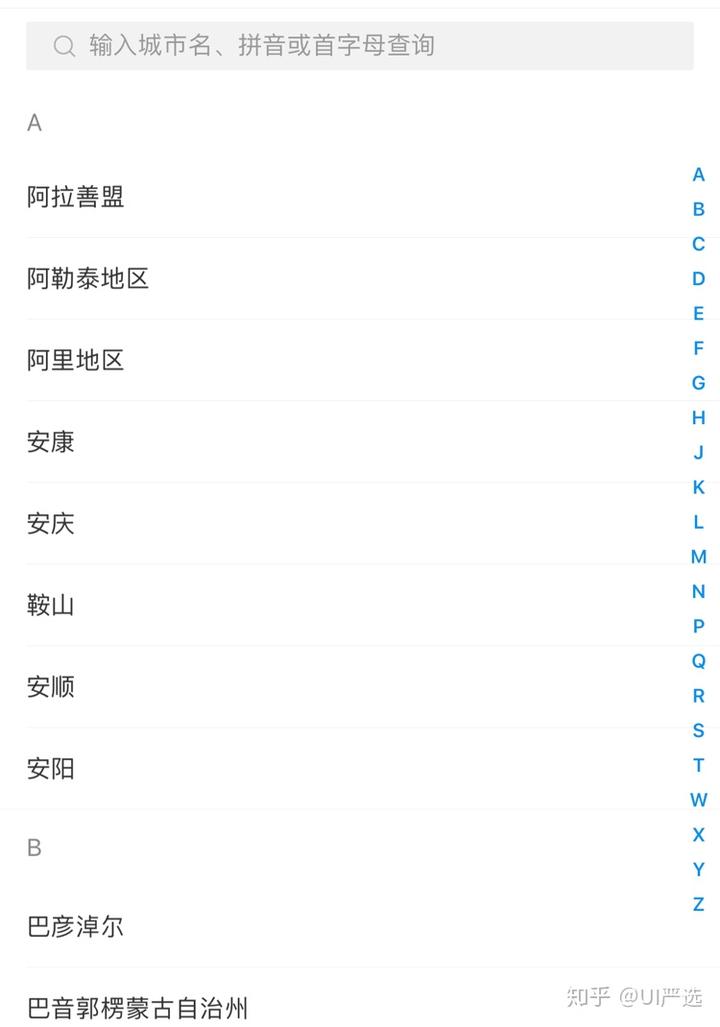
11、索引栏 IndexBar
点击索引栏是会自动跳转到相对应的锚点位置;多用于地区选择、通讯录-联系人的快速定位等。

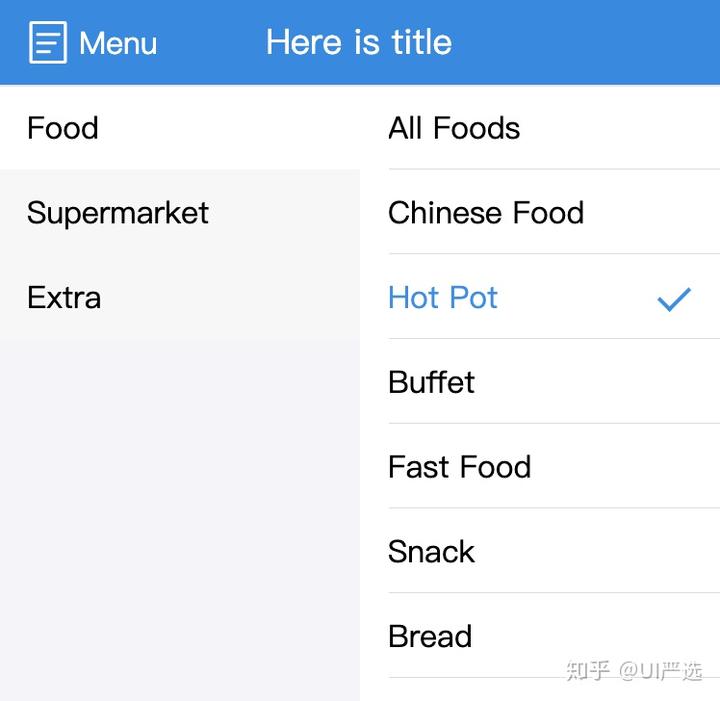
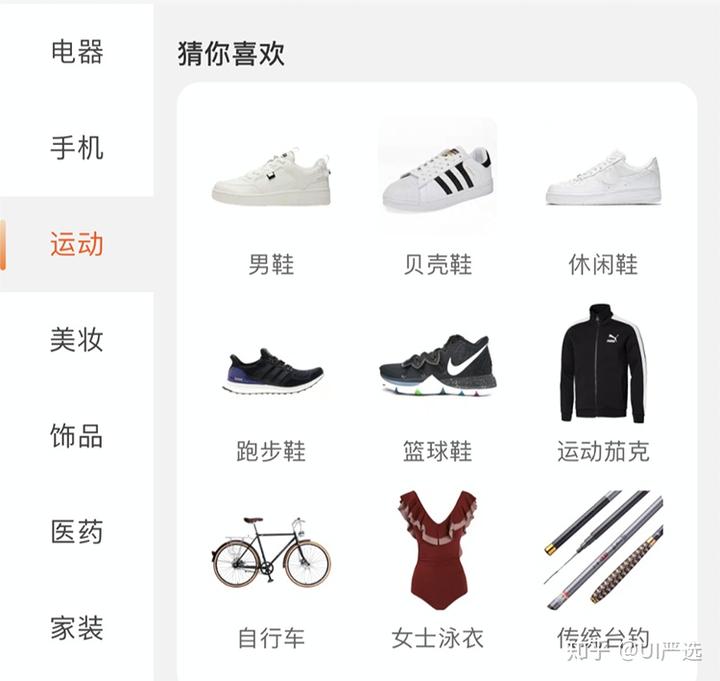
12、分类选择 TreeSelect
树型选择控件,用清晰的层级结构展示信息;多用于商品分类的展示。

写在最后
这次的关于移动端UI组件:布局和导航组件的分享就到此结束了,下一期会继续给大家带来其他UI组件的讲解,我们下期精彩继续!
标签:控件,用户,详解,UI,组件,导航,页面 From: https://www.cnblogs.com/R-bear/p/17817481.html