一、什么是uni-app
uni-app由dcloud公司开发的多端融合框架,是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。最大的优势一次开发,多端运行。
官方学习网站uni-app官网。
二、如何学习uni-app
在学习uni-app之前,建议先学习vue和小程序。uni-app技术框架为Vue语法+小程序的api,有所了解之后再使用uni-app,会更快上手。
如果要开始学习,请准备:
1. HBuilderx开发与编译工具;
2. 微信小程序开发工具:用于微信小程序预览测试;
3. 小程序模拟器:MuMu、雷电等。
三、uni-app使用
3.1 创建项目
利用HBuilderX可视化创建比较简单,无需配置nodejs,Hbuilder已经有相关环境配置了。 注意要安装相对应的插件。

3.2 运行到多端
1. H5运行,即运行到内置浏览器

2. 运行到小程序,以微信小程序为例
打开开发工具的服务端口 设置小程序的端口

HBuilderx 配置微信开发工具的地址,运行->运行到小程序模拟器->运行设置输入微信开发者工具路径

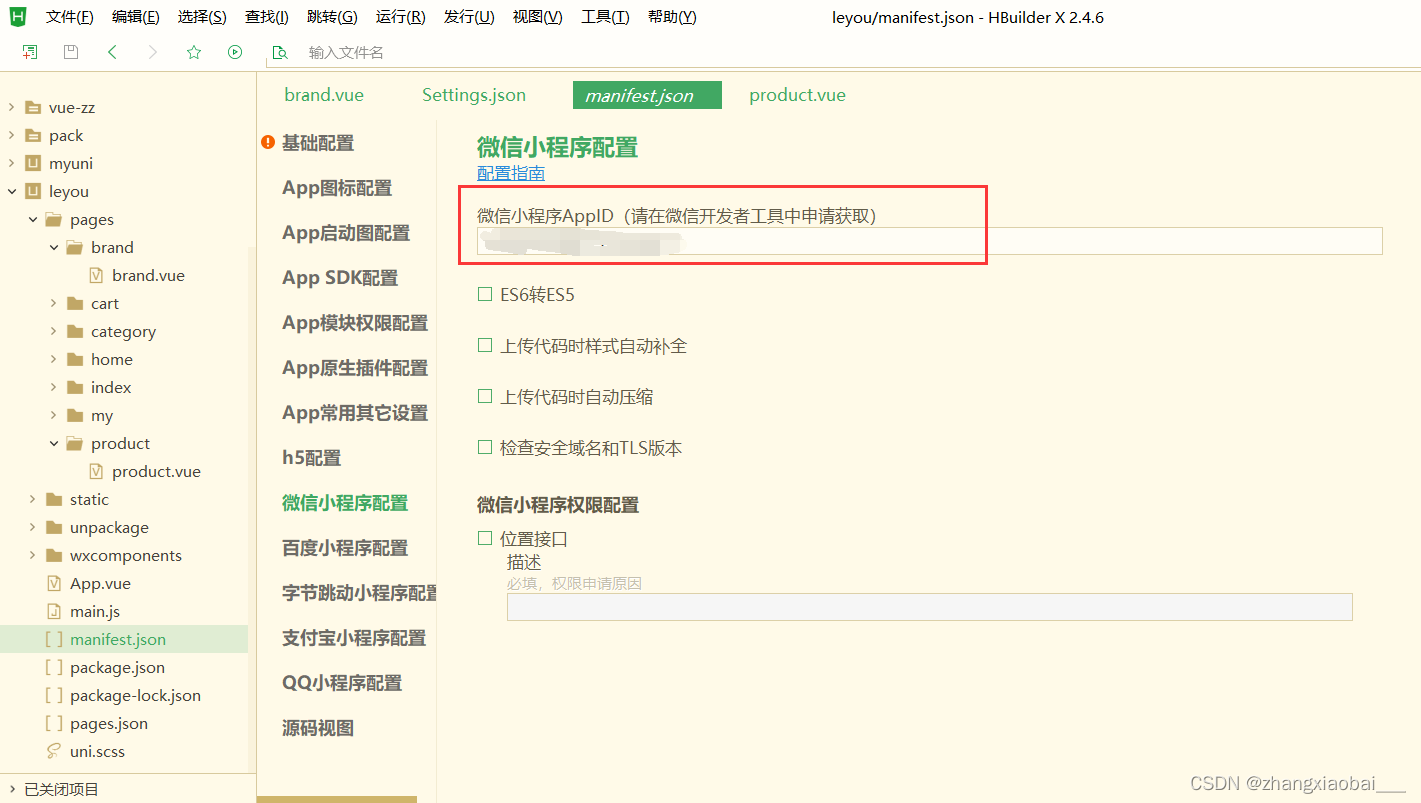
manifest.json->微信小程序配置
运行到微信小程序

3. 运行到模拟器
打开模拟器或者手机

配置模拟器端口,运行->运行到手机或模拟器->Android模拟器端口设置
夜神模拟器端口号:62001、海马模拟器端口号:26944、逍遥模拟器端口号:21503、MuMu模拟器端口号:7555、天天模拟器端口号:6555。

运行

四、组件/标签
来自:白话uni-app:https://ask.dcloud.net.cn/article/35657,将uni-app的组件/标签跟html做了一个对比。
-
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
- form、button、label、textarea、canvas、video 这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代。做列表一般使用uList组件
- audio 不再推荐使用,改成api方式,背景音频api文档
- 其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
-
除了改动外,还新增了一批手机端常用的新组件。
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
- cover-view 可覆盖原生组件的视图容器 cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。
- alert,confirm ->uni.showmodel
- ajax axios -> uni.request
- cookie、session 没有 local.storage->uni.storage
- vue-router-> uni.navigateTo
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api。
五、页面管理
每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么pages.json类似app.json。如果你熟悉vue,这里没有vue的路由,都是在pages.json里管理。
在vue项目中首页一般是index.html或default.html,是在web server里配的。而uni-app的首页,是在pages.json里配的,page节点下第一个页面就是首页。一般在/pages/xx的目录下。
app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
查看文章链接:csdn的博主:zhangxiaobai___ 的文章:uni-app 介绍及使用 标签:app,程序,介绍,api,组件,uni,模拟器 From: https://www.cnblogs.com/fairya/p/17324740.html