1 前言
贝塞尔曲线 (Bézier curve) 由法国数学家 Pierre Bézier 于 1962 年提出的一种矢量曲线,广泛应用于工程绘图、动画设计等领域。贝塞尔曲线是一种运动轨迹曲线,由 n 个点在 n 条线段上匀速运动(不同线段上的速度可能不同),同时开始,同时结束,生成的轨迹曲线。如下是三阶贝塞尔曲线的生成过程。

在贝塞尔曲线家族中,三阶贝塞尔曲线最常用,读者可以在 cubic-bezier.com 生成三阶贝塞尔曲线,点击 Go 可以比较不同曲线的速度,界面如下。

Android 动画设计中,经常需要用到各种插值器,Android 系统提供了 PathInterpolator(float x1, float y1, float x2, float y2) 接口,给开发者使用,(x1, y1)、(x2, y2) 是三次贝塞尔曲线中间 2 个控制点的坐标。
2 一阶贝塞尔曲线
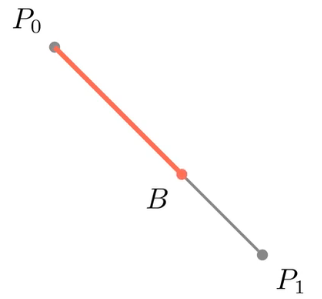
(1)轨迹曲线

(2)公式推导


3 二阶贝塞尔曲线
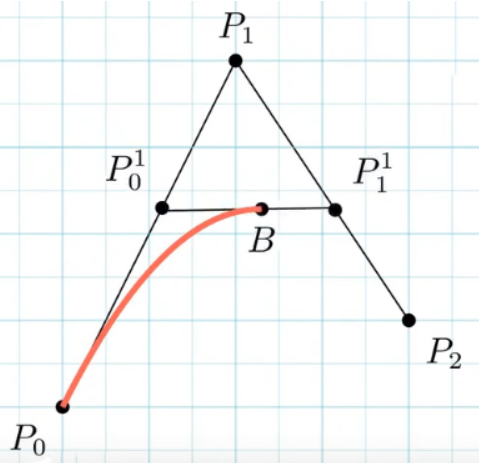
(1)轨迹曲线


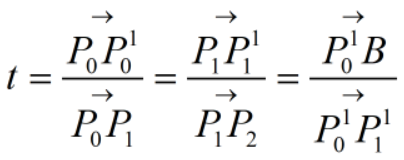
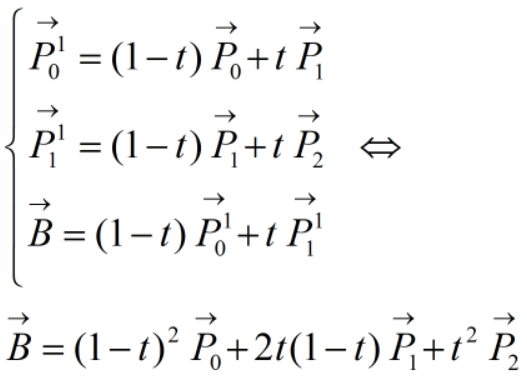
(2)公式推导


4 三阶贝塞尔曲线
(1)轨迹曲线


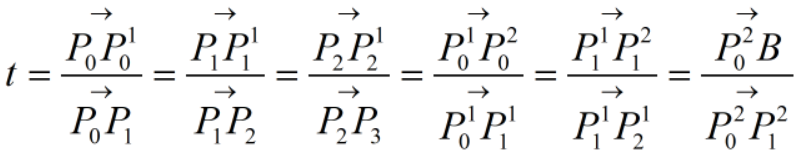
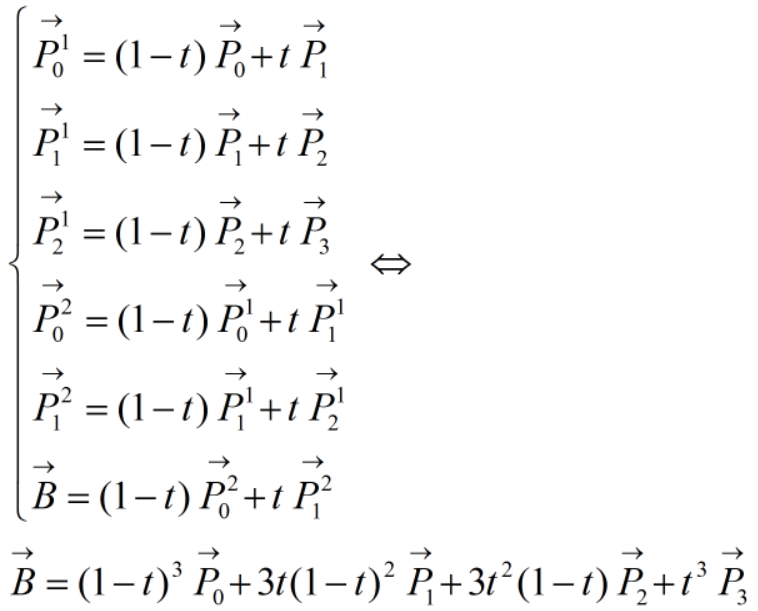
(2)公式推导


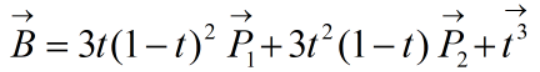
在实际应用中,通常取 P0=(0, 0), P3=(1, 1) ,因此,B 可以化简为:


6 参考文献
声明:本文转自贝塞尔曲线原理
标签:曲线,推导,float,贝塞尔,三阶,轨迹,原理 From: https://www.cnblogs.com/zhyan8/p/17232635.html