【关键字】
ArkTS、CheckBox组件、HarmonyOS
【问题描述】
需求如下:
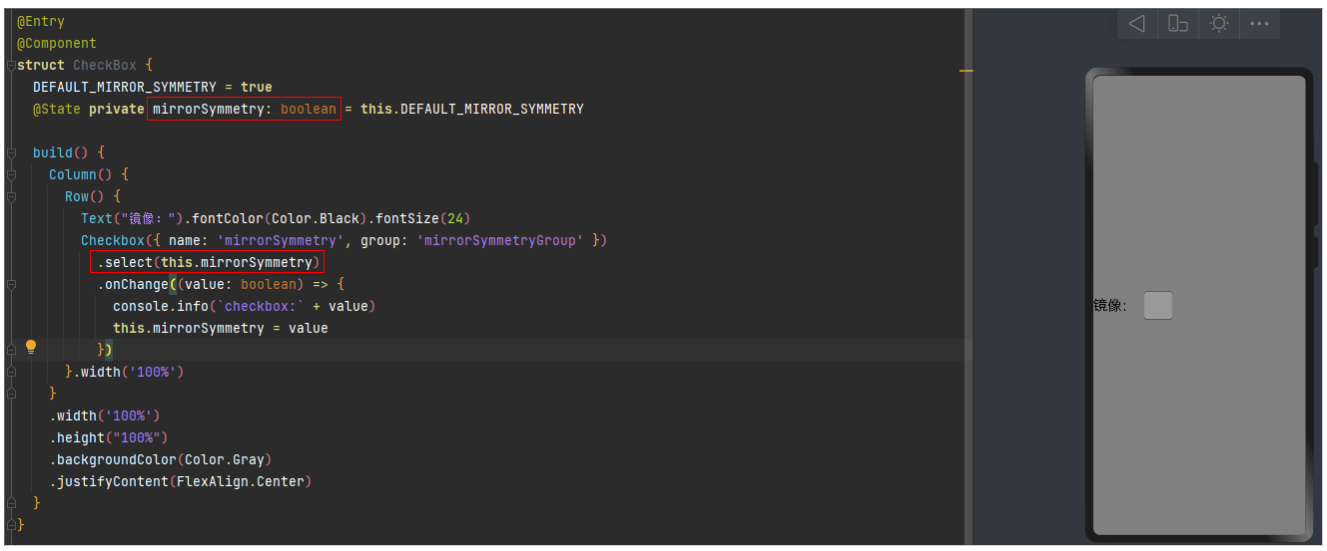
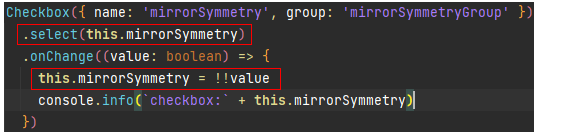
使用ArkTS的CheckBox组件设置选项的状态,通过变量保存最后的选中状态,然后在重新打开界面时能够显示上次保存的选中状态,目前编写的代码如下:

遇到的问题:
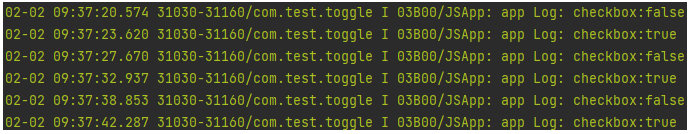
将上图中的代码运行之后,发现第一次点击复选框之后状态取消,第二次点击之后状态选中随后又自动取消了,这跟预先构想的选中-取消依次交替变化的情况不一样,这是什么情况呢?
补充说明:上述代码使用的是api 8。
【问题分析】
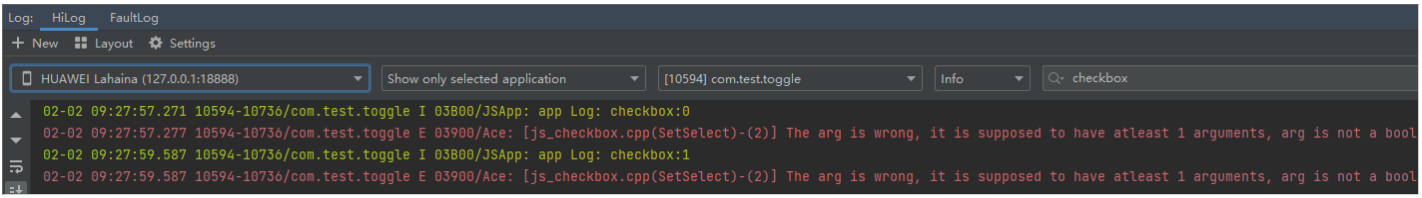
在代码调试的过程中发现控制台有打印如下报错日志:

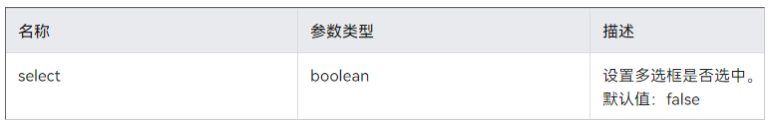
从原有的日志打印中可以看到打印出的值是0和1,而非true or false,日志中报错是在setSelect的时候,找到select属性的文档说明,该参数要求必须是布尔类型,推测是由于参数类型不一致导致的报错:

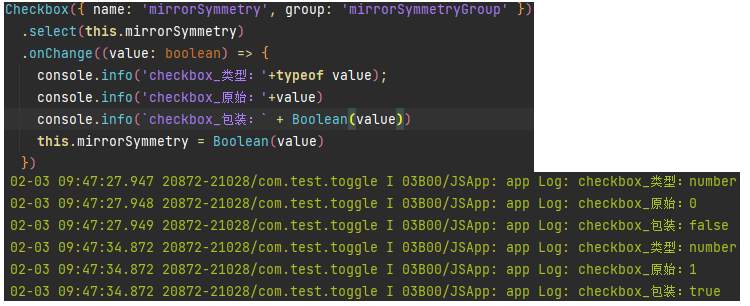
这个应该是ArkTS的底层编译机制,在实际打印时value不是布尔值,经过实际测试,打印出来的类型是number类型,所以是打印的数字0和1,如果外层使用包装类Boolen()包装一下,则打印出来的值就是正常的true or false了,如下图所示:

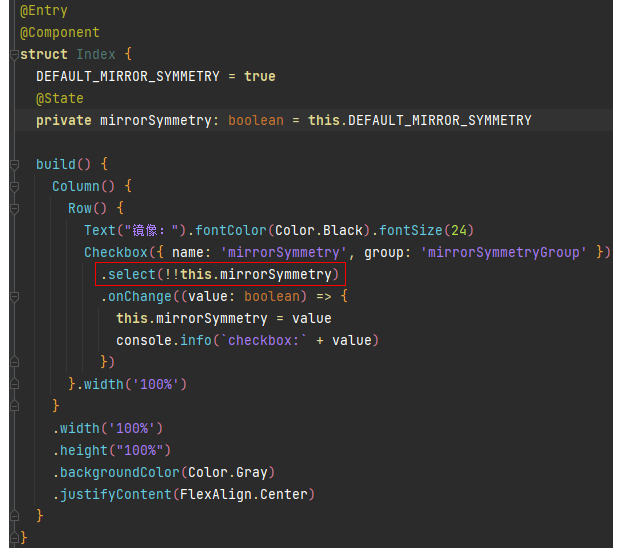
因此,如果您将代码修改为以下这种强制转为boolean类型的方式:

则日志打印中是正常的,并且也不会出现最开始的问题:

【解决方案】
经过上述2中的分析,可以得到如下的解决方案:即,设置.select(!!this.mirrorSymmetry)

OK,今天的内容就到这里了,下期再会!
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:状态,ArkTS,CheckBox,打印,选中,组件,日志 From: https://www.cnblogs.com/developer-huawei/p/17168018.html