前言
在涉及应用内部存储的开发时,常常翻阅手机自带的文件管理检查。正好在学习文件管理的接口,想着实现一个第三方组件用于当前应用的文件查看和管理。
介绍
- 类型:第三方组件.ets
- 语言框架:ArkTs
- API版本:HarmonyOS SDK 8
- 模型:FA
目前已实现的功能:
-
上下级文件的浏览
-
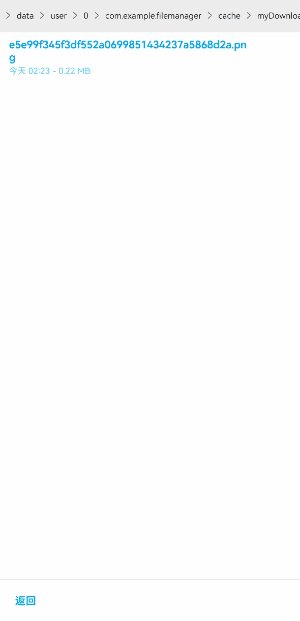
查看文件基本信息(名称、大小、修改日期)
-
删除文件
-
文件路径显示
-
组件宽高、横竖屏自适应
使用示例
//导入组件
import { Filer } from '../views/filemanager';
//调用组件
struct Index{
...
Column() {
Filer()
// Filer({Width:'100%',Height:'100%'}) // 可传入宽高参数
}.width('100%').height('100%')
}
接下来是实现思路的简单分析,有兴趣的可以看一下源代码。
实现思路
主要涉及两个方面:
- 接口函数
- 交互设计(后续出)
1.接口函数
1.1 接口方法整理
接口函数涉及到文件目录的访问、文件信息的读取、文件的删除等,文档接口非常多,但只需认识基本的几个接口就够用了。
文档传送门:@ohos.fileio (文件管理)-文件管理-接口参考(ArkTS及JS API)-手机、平板、智慧屏和智能穿戴开发-ArkTS API参考-HarmonyOS应用开发
import fileio from '@ohos.fileio';
import featureAbility from '@ohos.ability.featureAbility';
let context = featureAbility.getContext();// FA模型获取Context模块
// let context = globalThis.abilityContext;// Stage模型获取Context模块
这里给大家整理了基本的接口:
| 相关对象 | 描述 |
|---|---|
| fileio.Dir | 目录实例 |
| fileio.Direct | 目录项实例 |
| fileio.stat | 文件具体信息 |
| 相关接口方法 | 作用 |
|---|---|
| fileio.openDir(path: string) | 打开目录(文件夹) |
| fileio.stat(path: string) | 获取文件信息(大小、修改日期等) |
| fileio.unlink(path: string) | 删除文件 |
| fileio.rmDir(path: string) | 删除目录 |
| fileio.Dir.read() | 读取下一个目录项 |
| fileio.Dir.close() | 关闭目录 |
| fileio.Direct.name | 目录项名称属性 |
| fileio.Direct.isDirectory() | 是否为目录(文件夹) |
| fileio.Direct.isFile() | 是否为普通文件 |
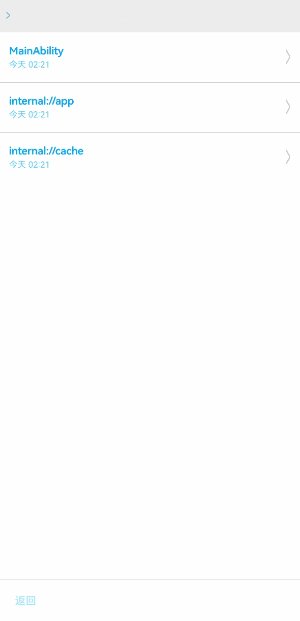
下面是底层开放访问的三大目录:
| 相关接口方法 | 作用 | 访问 |
|---|---|---|
| Context.getOrCreateLocalDir() | 获取应用程序的本地根目录 | preferences目录所在 |
| Context.getCacheDir() | 获取该应用程序的内部存储目录 | cache 临时目录 internal://cache |
| Context.getFilesDir() | 获取内部存储器上此应用程序的文件目录 | files 文件(私有)目录 internal://app |
以上接口返回的路径都是以 ==/data/user/0/包名/== 开头,是多种访问路径的其中一种。 PS: Stage模型中提供的目录访问接口与FA不同,有三个目录:tempDir、cacheDir、filesDir,还有其它类型的目录如数据库目录等,具体参考gitee文档 Context模块。 API 9 还提供了新的文件管理接口,但是接口方法大同小异:
import fs from '@ohos.file.fs';
1.2 代码思路
以数据结构中最基本的树状结构数组来保存文件的父子关系和个体信息,每一次的文件操作相当于维护这样的一个文件树
每一个文件对应一个node结点:
type node = {
id: number, // 当前编号
fileName: string, // 文件名称
fileType: FileType, // 文件类型
path: string, // 完整有效访问路径
parentId: number, // 父级编号
size: number, // 文件大小
mTime: number // 修改时间
}
enum FileType {
'dir' = 0,// 文件夹
'file' = 1,// 普通文件
'else' = 2// 其它类型文件
}
主要变量:
//--- 文件树相关变量
private relativePath: string = '' //内部存储器上此应用程序的文件目录
private absolutePath: string = '' //根目录
private cachePath: string = '' //内部存储目录
private historyNodesTree: Array<node> = [] // 保存所有文件信息,即文件树,需要维护
private rootNodes: Array<node> = [] // 保存三大目录根的信息,不可继续往上访问
//--- 与UI相关的变量
@State private curNodes: Array<node> = [] // 展示当前层级所有文件
@State private pathArray: Array<string> = [''] // 路径分割数组,用于组件顶部路径展示
@State @Watch('onCurParentNodeChange') curParentNode: node = undefined // 保存上一级结点,方便结点和路径更新
private Width: Length = '100%' // 组件默认宽
private Height: Length = '100%' // 组件默认高
维护文件树方法:
backToDir() // 返回上一级
deleteSelectedDir() // 删除操作
unlink() // 删除文件
rmdir() // 删除目录
openSelectedDir() // 打开目录,进入下一级
addNewNode() // 添加新结点
getOrCreateLocalDir() // 获取应用根目录
getFilesDir() // 获取file://根目录
getCacheDir() // 获取cache://根目录
工具方法:
handleFileSize() // 文件字节格式转换
fileSizeTransform() // 文件字节格式转换
timestampToDate() // 时间戳与常用时间格式转换
下面是部分与fileio密切相关的函数:
- 打开选中目录
openSelectedDir(parentNode: node): void { // 传参:待打开的目录结点
this.curParentNode = parentNode // 更新保存当前结点的父结点
fileIo.opendir(parentNode.path).then(dir => { // 打开文件夹
let direct = dir.readSync() // 读取下一个子文件
this.curNodes.length = 0 // 刷新UI
while (direct !== undefined) { // 找出所有子文件,逐个构造node结点
this.addNewNode(parentNode, direct)
direct = dir.readSync()
}
dir.closeSync() // 关闭目录
}).catch(() => {})
}
- 添加新文件结点
addNewNode(parentNode: node, direct?: fileIo.Dirent): void { // 构造node结点并维护文件树
if (!direct) { // 入参重载
this.curNodes.push(parentNode)
this.historyNodesTree.push(parentNode)
return
}
let path = parentNode.path + '/' + direct.name
let fileType = direct.isDirectory() // 是否为文件夹类型
let size: number = -1
let fileStat = fileIo.statSync(path) // 获取文件具体信息
if (!fileType && fileStat.isFile()) { // 普通文件外的文件类型不展示字节大小
size = fileStat.size
}
let newNode: node = { // 构造node结点
path: path,
fileName: direct.name,
fileType: fileType ? 0 : direct.isFile() ? 1 : 2,
parentId: parentNode.id,
id: (this.historyNodesTree.length + 1),
size: size,
mTime: fileStat.mtime
}
this.curNodes.push(newNode) // 更新当前UI
this.historyNodesTree.push(newNode) // 维护文件树
console.info('fsj--- addNewNode: ' + newNode.fileName)
}
- 删除目录(包含删除文件操作)
async rmdir(node: node) {
let path = node.path
await this.bfsRmdir(path) // 删除所有子文件、子目录后
fileIo.rmdir(node.path).then(() => { // 再删除该目录
showToast('删除成功')
this.curNodes = this.curNodes.filter(item => item.id != node.id)
}).catch((err) => {
showToast('删除失败: ' + JSON.stringify(err))
})
}
async bfsRmdir(path: string): Promise<void> { // 深度搜索遍历,删除该目录下的所有子文件、子目录
return new Promise((res) => {
fileIo.opendir(path).then(async (dir) => {
let direct = dir.readSync()
while (direct !== undefined) {
let sonPath = path + '/' + direct.name
if (fileIo.statSync(sonPath).isDirectory()) {
await this.bfsRmdir(sonPath)
}
fileIo.unlinkSync(sonPath)
direct = dir.readSync()
}
dir.closeSync()
res()
})
})
}
PS: 当目录存在子文件时,不允许直接调用 rmdir() 删除该目录,需要先删除所有子文件、子目录,否则会报错code:39,这里我采用深度搜索遍历的方法删除所有子文件、子目录。 错误码参考链接 (这是 3.1 beta 的文档,终于可以清晰地知道错误码的信息了。)
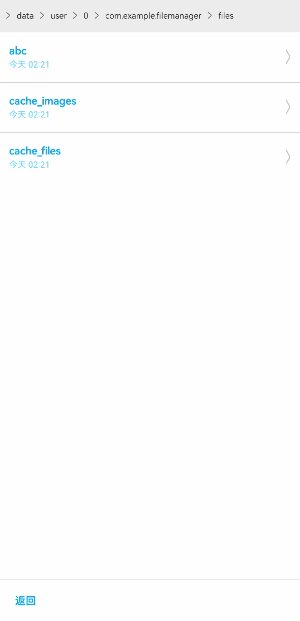
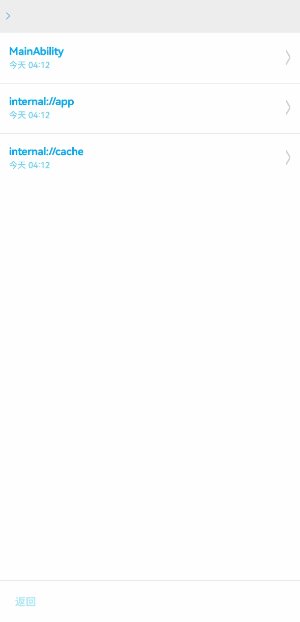
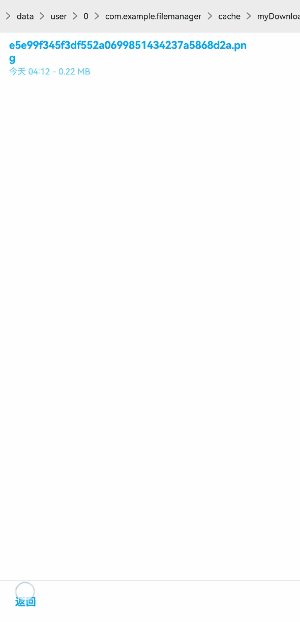
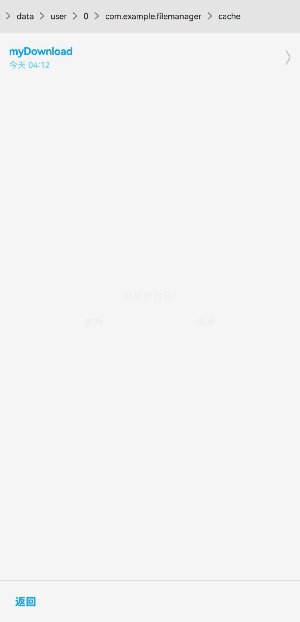
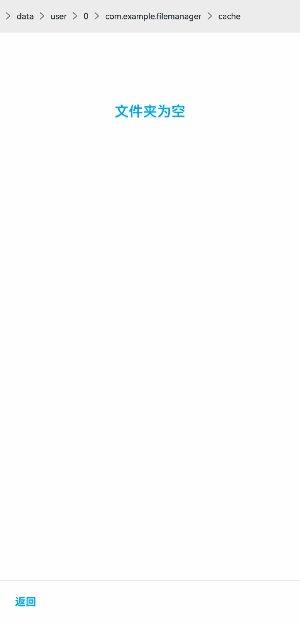
效果图
上下浏览
 删除操作
删除操作

附件链接:https://ost.51cto.com/resource/2542
本文作者:FFH_PETSJ
https://ost.51cto.com/#bkwz
标签:node,文件,管理器,direct,fileio,FFH,path,ArkUI,目录 From: https://blog.51cto.com/harmonyos/6090657