原文链接:echarts爬坑记—数组反转reverse导致源数据发生改变 – 每天进步一点点 (longkui.site)
0.背景
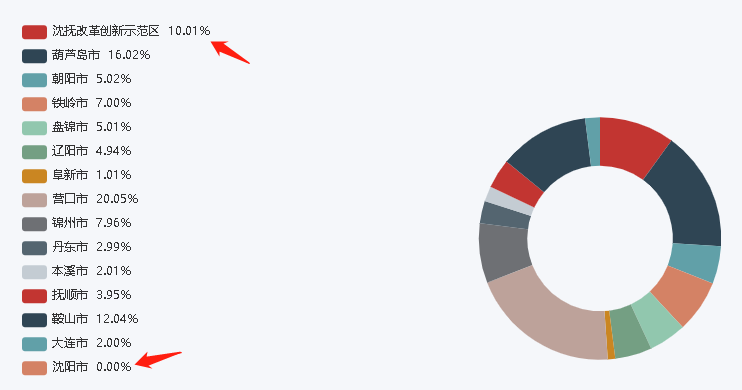
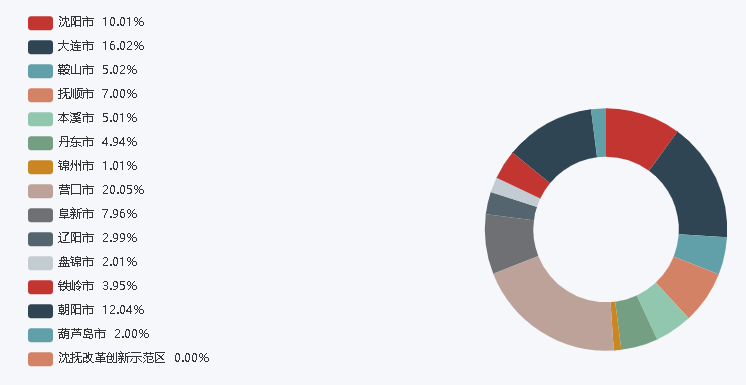
上一篇文章中介绍了 echarts让饼图数据和图例位置发生改变的。数据返回后,又遇到了新坑。echarts 填充柱状图的顺序的反的。这个简单啊,直接用reverse函数反转一下echarts的name数组和data数组就行了。结果悲剧了,一是来回切换柱状图的时候发现,柱状图的数据每切换一次数据颠倒一次,更要命的是原来的饼图数据由于和柱状图数据的同一个数据源,结果,比例数据全是反的。

1.问题原因及解决办法
这个问题的原因在于我们使用的reverse函数,这个函数能把数组的数据反转过来,但是有个问题,reverse会把源数据的也反转过来,就算我们把数据赋值出来再使用reverse函数,还是会将原始数据全部反转过来,那么应该怎么解决呢?
很简单,前面加上slice函数就行了。
// 原来的写法,以name数组为例 res.data.name.reverse() // 现在的写法 res.data.name.slice().reverse()这样的话,我们的柱状图也能按照顺序要求显示数据,而且饼图的数据也不会乱了。

每天进步一点点!!!
标签:坑记,reverse,反转,柱状图,数组,数据,echarts From: https://www.cnblogs.com/longkui-site/p/16652844.html