通常,这类需求在客户端应用中不太会用到,但是在后端的各种统计分析模块会经常碰到。比如:通过折线图、柱状图、雷达图等可视化形式,更直观的展现和分析经营状况或系统运行情况。这里我们将引入的数据可视化组件库 ECharts来帮助我们完成这样的任务。
ECharts简介
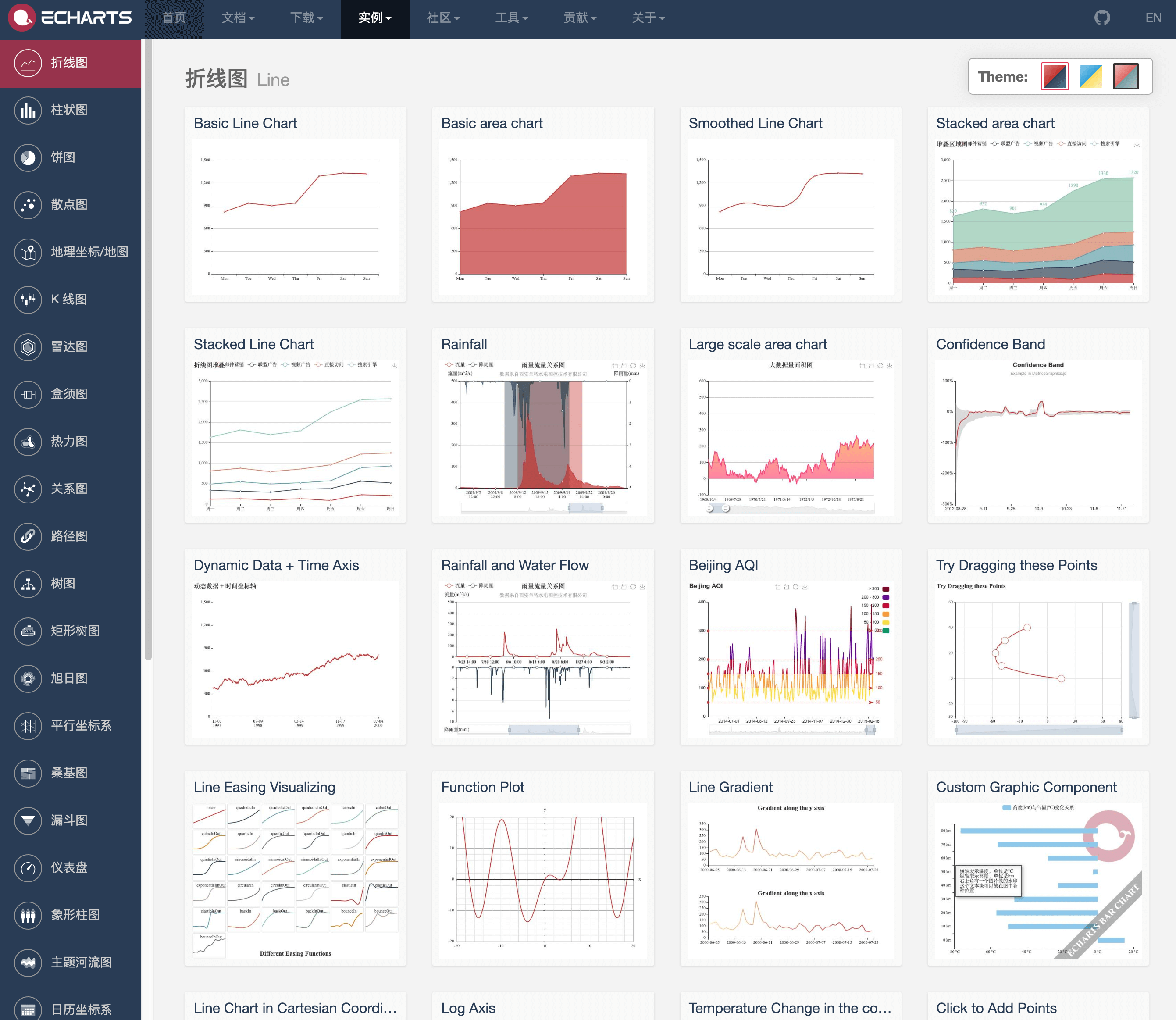
ECharts是百度开源的一个前端组件。它是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
它提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
动手试一试
第一步:创建一个基础Spring Boot应用,或者拿上一节的工程chapter4-1(仓库地址见文末)来进行加工。
第二步:在pom.xml中引入Web应用需要的web模块和模板引擎thymeleaf模块,比如用Thymeleaf的时候:
<dependency> |
第三步:编写一个Controller,将/路径的请求,映射到index.html页面
@Controller |
第四步:在resources/templates目录下创建index.html页面,具体内容如下:
<!DOCTYPE html> |
在页面内容中主要包含三部分:
<head>中通过<script>标签引入ECharts的组件JS,这里使用了bootcss的免费公共cdn。如果用于自己生产环境,不建议使用这类免费CDN的JS或者CSS等静态资源。可以从官网下载所需的静态内容,放到Spring Boot的静态资源位置(如果不知道在哪,可见上一篇),或是放到自己公司的静态资源管理的服务器上,实现动静分离。<body>中定义了一个id为main的<div>标签,这个标签后续将用来渲染EChart组件- 最后的一段
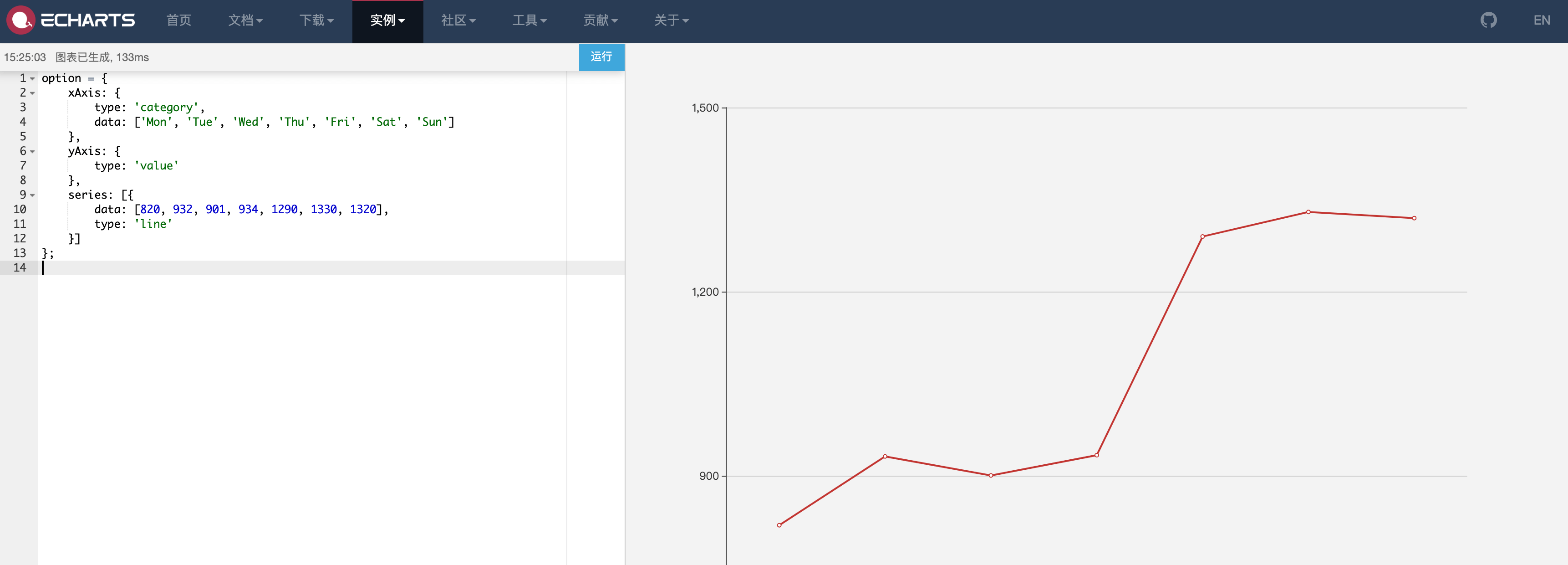
<script>内容则是具体的EChart图标的展现初始化和配置。具体配置内容可见代码中的注释信息。
第五步:启动应用,访问localhost:8080,如果上面操作均无差错,那我们就会得到类似下面的折线图:
关于ECharts图表的调试,官方还提供了一个在线工具,有兴趣的读者可以点击这里尝试一下。
标签:index,Spring,Boot,图表,可视化,基础教程,ECharts From: https://www.cnblogs.com/jieran/p/16649995.html