原文链接:echarts实现数据轮播效果 – 每天进步一点点 (longkui.site)
angular怎么实现数据轮播效果呢?
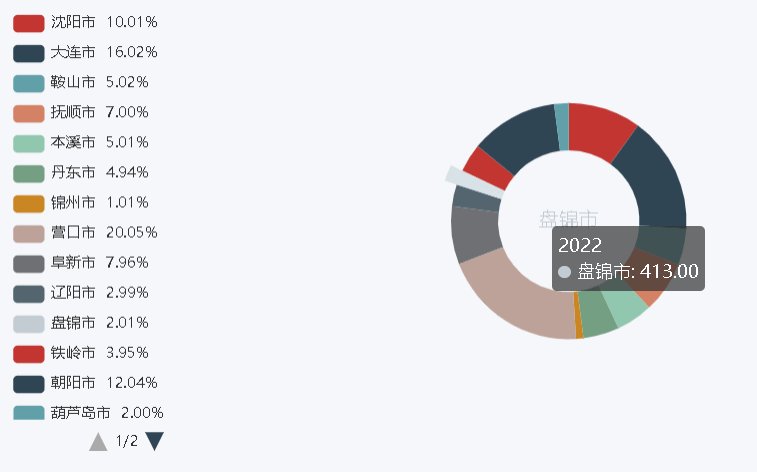
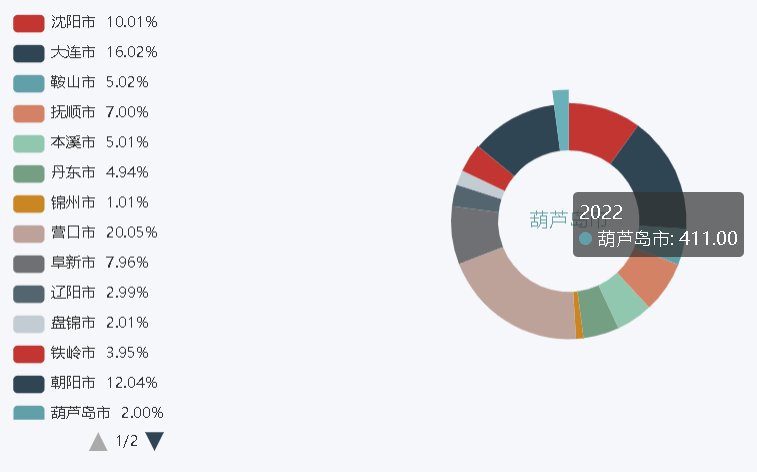
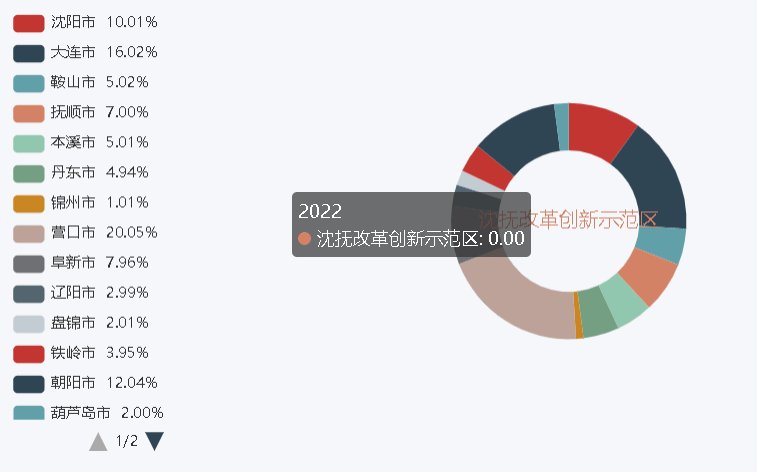
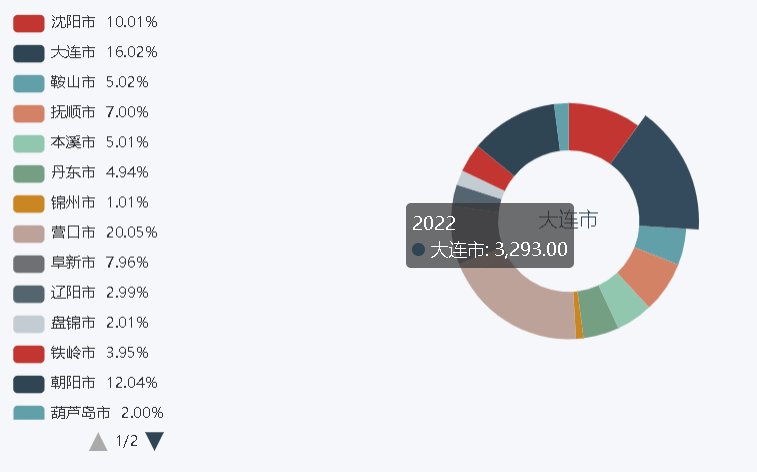
echarts要实现数据轮播效果,最终实现效果如下图所示:

这篇文章,我们使用第三方的js来实现,包括js版和ts版:
1.js版
github:GitHub – liuyishiforever/echarts-auto-tooltip: echarts 数据自动轮播插件
我们下载echarts-auto-tooltip.js 这个。
然后在使用的地方引入:
<script type="text/javascript" src="js/echarts-auto-tooltip.js"></script>在初始化 echarts 实例并通过 setOption 方法生成图表的代码下添加如下代码
myChart.setOption(option); tools.loopShowTooltip(myChart, option, {loopSeries: true}); // 使用本插件基本参数说明:
mychart: 初始化echarts的实例
option: 指定图表的配置项和数据
loopOption: 本插件的配置
| 属性 | 说明 | 默认值 |
|---|---|---|
| interval | 轮播时间间隔,单位毫秒 | 默认为2000 |
| loopSeries | true表示循环所有series的tooltip,false则显示指定seriesIndex的tooltip | boolean类型,默认为false |
| seriesIndex | 指定某个系列(option中的series索引)循环显示tooltip,当loopSeries为true时,从seriesIndex系列开始执行. | 默认为0 |
2.ts版
js的代码不能直接在ts里引用,我们在ts文件把源码改成下面这样的函数:
loopShowTooltip (chart, chartOption, options) { var defaultOptions = { interval: 2000, loopSeries: false, seriesIndex: 0, updateData: null }; if (!chart || !chartOption) { return {}; } var dataIndex = 0; // 数据索引,初始化为-1,是为了判断是否是第一次执行 var seriesIndex = 0; // 系列索引 var timeTicket:any = 0; var seriesLen = chartOption.series.length; // 系列个数 var dataLen = 0; // 某个系列数据个数 var chartType; // 系列类型 var first = true; // 不循环series时seriesIndex指定显示tooltip的系列,不指定默认为0,指定多个则默认为第一个 // 循环series时seriesIndex指定循环的series,不指定则从0开始循环所有series,指定单个则相当于不循环,指定多个 // 要不要添加开始series索引和开始的data索引? if (options) { options.interval = options.interval || defaultOptions.interval; options.loopSeries = options.loopSeries || defaultOptions.loopSeries; options.seriesIndex = options.seriesIndex || defaultOptions.seriesIndex; options.updateData = options.updateData || defaultOptions.updateData; } else { options = defaultOptions; } // 如果设置的seriesIndex无效,则默认为0 if (options.seriesIndex < 0 || options.seriesIndex >= seriesLen) { seriesIndex = 0; } else { seriesIndex = options.seriesIndex; } function autoShowTip() { function showTip() { // 判断是否更新数据 if (dataIndex === 0 && !first && typeof options.updateData === "function") { options.updateData(); chart.setOption(chartOption); } var series = chartOption.series; chartType = series[seriesIndex].type; // 系列类型 dataLen = series[seriesIndex].data.length; // 某个系列的数据个数 var tipParams:any = {seriesIndex: seriesIndex}; switch (chartType) { case 'map': case 'pie': case 'chord': tipParams.name = series[seriesIndex].data[dataIndex].name; break; case 'radar': // 雷达图 tipParams.seriesIndex = seriesIndex; tipParams.dataIndex = dataIndex; break; default: tipParams.dataIndex = dataIndex; break; } if (chartType === 'pie' || chartType === 'radar') { // 取消之前高亮的图形 chart.dispatchAction({ type: 'downplay', seriesIndex: options.loopSeries ? (seriesIndex === 0 ? seriesLen - 1 : seriesIndex - 1) : seriesIndex, dataIndex: dataIndex === 0 ? dataLen - 1 : dataIndex - 1 }); // 高亮当前图形 chart.dispatchAction({ type: 'highlight', seriesIndex: seriesIndex, dataIndex: dataIndex }); } // 显示 tooltip tipParams.type = 'showTip'; chart.dispatchAction(tipParams); dataIndex = (dataIndex + 1) % dataLen; if (options.loopSeries && dataIndex === 0 && !first) { // 数据索引归0表示当前系列数据已经循环完 seriesIndex = (seriesIndex + 1) % seriesLen; } first = false; } showTip(); timeTicket = setInterval(showTip, options.interval); } // 关闭轮播 function stopAutoShow() { if (timeTicket) { clearInterval(timeTicket); timeTicket = 0; if (chartType === 'pie' || chartType === 'radar') { // 取消高亮的图形 chart.dispatchAction({ type: 'downplay', seriesIndex: options.loopSeries ? (seriesIndex === 0 ? seriesLen - 1 : seriesIndex - 1) : seriesIndex, dataIndex: dataIndex === 0 ? dataLen - 1 : dataIndex - 1 }); } } } var zRender = chart.getZr(); function zRenderMouseMove(param) { if (param.event) { // 阻止canvas上的鼠标移动事件冒泡 param.event.cancelBubble = true; } stopAutoShow(); } // 离开echarts图时恢复自动轮播 function zRenderGlobalOut() { if (!timeTicket) { autoShowTip(); } } // 鼠标在echarts图上时停止轮播 chart.on('mousemove', stopAutoShow); zRender.on('mousemove', zRenderMouseMove); zRender.on('globalout', zRenderGlobalOut); autoShowTip(); return { clearLoop: function () { if (timeTicket) { clearInterval(timeTicket); timeTicket = 0; } chart.off('mousemove', stopAutoShow); zRender.off('mousemove', zRenderMouseMove); zRender.off('globalout', zRenderGlobalOut); } }; };然后在ts文件里这样调用就行:
myChart.setOption(option); this.loopShowTooltip(myChart, option, {loopseries: true});考虑直接把这个方法做成公共方法,而且已经调试过,除了饼图,柱状图也同样支持。
标签:轮播,效果,series,echarts,dataIndex,var,seriesIndex,options From: https://www.cnblogs.com/longkui-site/p/16652849.html