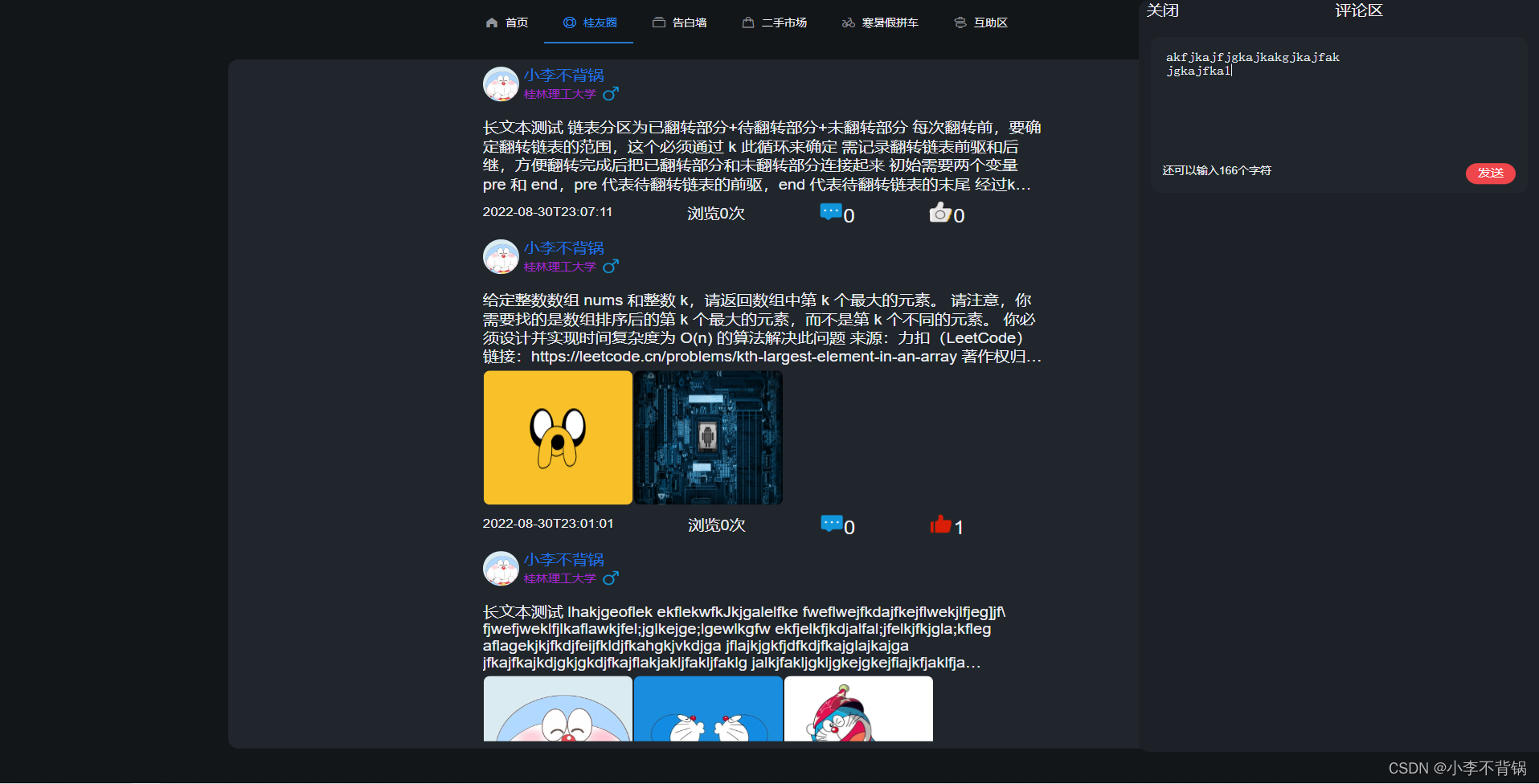
一、效果预览

二、代码思路
1、思路:在当前页面添加一个浮动的div组件,用v-if绑定显示与否,点击评论图标的时候,显示该div
<!--评论弹窗-->
<div v-if="drawer" class="commentDrawer">
<span>评论区</span>
<span @click="drawer = false" style="cursor: pointer;float: left;margin-left: 10px">关闭</span>
<div class="inputComment">
<textarea v-model="textareaContent" placeholder="说点什么..." maxlength="200" @input="calcInput">
</textarea>
<span style="font-size: 14px;float: left">还可以输入{{canInputText}}个字符</span>
<span class="sent">发送</span>
</div>
</div>
2、代码和样式
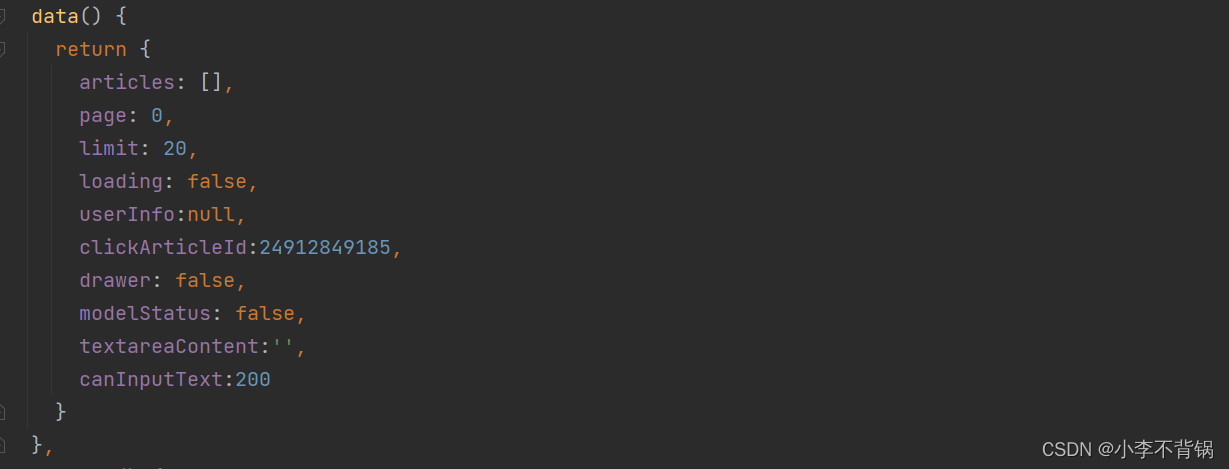
2-1、data数据

2-2、相应的js方法:
//跳转评论详情
toComment(id){
this.drawer = false //先关闭上一个评论的框
this.clickArticleId = id
console.log(this.clickArticleId)
//做一个延时,可以达到动态弹出的效果
setTimeout(()=>{
this.drawer = true
},100)
},
calcInput(){
let len = this.textareaContent.length
this.canInputText = 200-len;
}
2-3、样式代码:
.commentDrawer{
background-color: var(--li-bg-color);
color: var(--text-color);
position: fixed;
z-index: 2005;
width: 26%;
height: 96%;
right: 0;
top: 0;
border-top-left-radius: 14px;
border-bottom-left-radius: 14px;
}
.inputComment{
margin-top: 5%;
width: 88%;
margin-left: 3%;
position: relative;
height: 185px;
border-radius: 13px;
padding: 3%;
background-color: var(--main-bg-color);
color: var(--text-color);
}
.inputComment textarea{
width: 98%;
position: relative;
height: 150px;
border: 0 solid;
outline: none;
resize: none;
background-color: var(--main-bg-color);
color: var(--text-color);
}
.inputComment .sent{
border-radius: 30px;
background-color: #ee464b;
color: white;
padding: 2px 15px;
font-size: 16px;
float: right;
cursor: pointer;
height: 25px;
}
就这样。
标签:el,Vue,color,drawer,background,var,--,border From: https://www.cnblogs.com/lishilin-glut/p/16649313.html