1、什么是JavaScript
JavaScript是一门脚本语言。
ECMAScript可以理解为JavaScript的一个标准
最新版本已经到es6版本
但是大部分浏览器只停留在支持es5代码上!
开发环境---线上环境,版本不一致
2、快速入门
2.1、引入JavaScript
1、内部标签使用
<script>
alert('hello,world');
</script>
2、外部引入
abs.js
alert('hello,world');
test.html
<script src="abc.js"></script>
2.2、基本语法入门
<!--JavaScript严格区分大小写-->
<script>
// 1.定义变量 变量类型 变量名=变量值;
var num = 1;
// 2.条件控制
if (2 > 1) {
alert("true");
}
/*
* console.log() 在浏览器控制台打印变量!相当于sout
* */
</script>
2.3、数据类型
数值、文本、图形、音频、视频....
变量
// 变量名不能使用数字开头
var num = 1;
number
js不区分小数和整数,Number
123 //整数123
123.1 //浮点数
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //无限大
字符串
‘abc’ “abc”
布尔值
true,false
逻辑运算
&&
||
!
比较运算符
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值也一样,才会判断为true)
这时js的缺陷,坚持不要使用 == 比较
须知:
-
NaN === NaN,这个与所有的数值都不相等,包括自己只能通过 isNaN() 来判断是不是 NaN
-
浮点数问题:
console.log((1/3) === (1-2/3)) false尽量避免使用浮点数进行运算,存在精度问题!
null 和 undefined
- null 空
- undefined 未定义
数组
JS不需要类型相同
var arr = [1, 2, 'abc', true, null];
超过数组下标(越界),就是提示
undefined
对象
对象是大括号,数组是中括号
var person = {
name: "kkk",
age: 3,
tags: ['js', 'java', '...']
}
每个属性之间使用 , 号隔开,最后一个不需要
取对象的值
person.name
> "kkk"
person.age
> 3
2.4、严格检查模式
<!--
前提:IDEA需要设置支持ES6语法
'use strict'; 严格检查模式,预防JavaScript的随意性导致产生一些问题
必须写在JavaScript的第一行
局部变量建议都是用 let 定义
-->
<script>
'use strict';
let i = 1;
</script>
3、数据类型
3.1、字符串
1、正常字符串使用 单引号 或 双引号 包括
2、想输出引号,使用转义符号 \
\'
\n
\t
\u4e2d \u#### unicode字符
\x42 \## Ascll字符
3、多行字符串编写,使用 飘号
var msg = `
hello
world
你好
`
4、模板字符串
let name = 'kkk';
let age = 3;
let msg = `你好呀,${name}`;
5、字符串长度
str.length
6、字符串可变性,不可变

7、大小写转换
student.toUpperCase();
student.toLowerCase();
8、indexOf
student.indexOf('t');
9、substring()
// 左闭右开
student.substring(1,3); //[1,3)
3.2、数组
数组可以包含任意数据类型
var arr = [1,2,3,4,5];
//通过下标取值赋值
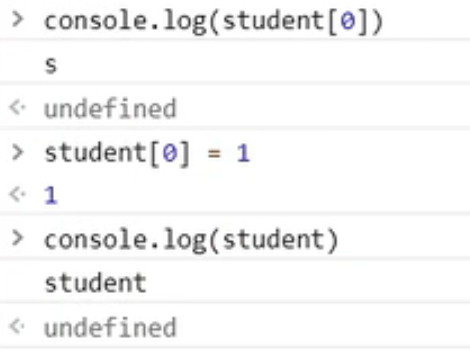
arr[0]
arr[0] = 1
1、长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生变化~
如果赋值过大,多余的元素是 undefined类型,如果赋值过小,数组元素会丢失
2、indexOf,通过元素获得下表索引
var arr = [1,2,3,4,5];
arr.indexOf(2)
> 1
字符串 “1” 和 数字 1 是不同的
3、slice() 截取数组的一部分,返回一个新数组,类似于 字符串中的substring()
4、push(),pop() 尾部
arr.push(1,2); //向数组尾部添加两个元素
arr.pop(); //从数组尾部弹出一个元素
5、unshift(),shift() 头部
arr.unshift('a','b'); //向数组头部添加元素
arr.shift(); //从数组头部弹出元素
6、排序 sort()
var arr = ['B','C','A'];
arr.sort();
> ["A","B","C"]
7、元素反转 reverse()
arr.reverse()
8、拼接 concat()
(3) ["A","B","C"]
arr.concat([1,2,3]);
> (6) ["A","B","C",1,2,3]
arr
> (3) ["A","B","C"]
注意:不会覆盖arr,只是会返回一个新的数组
9、连接符 join()
打印拼接数组,使用特定的字符串连接
(3) ["A","B","C"]
arr.join('-');
> "A-B-C"
10、多维数组
var arr = [[1,2],[3,4],["5","6"]];
arr[1][1]
> 4
3.3、对象
若干个键值对
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
JavaScript中的对象,{....}表示一个对象,键值对描述属性,多个属性之间使用 逗号 隔开,最后一个属性不加逗号!
JavaScript中的所有键都是字符串,值是任意对象
1、对象赋值
person.name = "kkk";
2、使用一个不存在的对象属性不会报错,出现 undefined
person.haha
> undefined
3、动态的删减属性,通过delete动态删除对象属性
delete person.name
> true
4、动态添加属性,直接给新的属性赋值即可
person.haha = "haha"
5、判断属性值是否在这个对象中,xxx in xxx
'age' in person
> true
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty("age");
> true
3.4、流程控制
// if判断
var age = 3;
if (age < 3) {
alert("haha");
} else if (age > 5) {
alert("kuku");
} else {
alert("3333");
}
//while循环
var age = 3;
while (age < 100) {
age = age + 1;
console.log(age);
}
//for循环
for (let i = 0; i < 100; i++) {
console.log(i);
}
//do while
do {
age = age + 1;
console.log(age);
} while (age < 100);
// foreach循环
var arr = [1,2,3,4];
arr.foreach(function(e) {
console.log(e);
});
// 增强for循环
for (var num in arr) { // 获取索引
console.log(num);
}
for (var num of arr) { // 获取值
console.log(num);
}
3.5、Map 和 Set
ES6的新特性
map:键值对
//var names = ["tom","jack","merry"];
//var scores = [100,90,80];
var map = new Map([["tom",100],["jack",90],["merry",80]]);
var name = map.get('tom'); //通过key获得value
map.set('admin',123456); //添加值
map.delete('tom'); //删除
console.log(name);
set:无序不重复的集合
var set = new Set([3,1,1,1,1]);
set.add(2); //添加
set.delete(1); //删除
> set(3) {3,1,2}
console.log(set.has(3)); //是否包含某个元素
3.6、iterator
//遍历map
var map = new Map([["tom",100],["jack",90],["merry",80]]);
for (let x of map) {
console.log(x);
}
//遍历set
var set = new Set([3,1,1,1,1]);
for (let x of set) {
console.log(x);
}
4、函数及面向对象
4.1、函数定义
定义方式一
/* java
public 返回值类型 方法名() {
...
return 返回值;
}
*/
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
一旦执行到 return,代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,就是 undefined 或 NaN
定义方式二
var abs = function(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
调用函数
abs(10)
> 10
abs(-10)
> 10
参数问题:JavaScript可以传递任意个参数,也可以不传参数!
参数进来是否存在的问题?
假设不存在参数,如何规避?
function abs(x) {
if (typeof x !== 'number') {
throw 'Not a Number';
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
arguments
arguments 是 Javascript 免费赠送的关键字,代表传递进来的所有参数,是一个数组。
function abs(x) {
console.log("x=>"+x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (arguments.length == 2) {
} else if (arguments.length == 3) {
} else {
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数!
rest
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数!是一个数组。
以前:
function aa(a,b) {
console.log("a=>" + a);
console.log("b=>" + b);
if (arguments.length > 2) {
for (let i = 2; i < arguments.length; i++) {
//...
}
}
}
现在:
function aa(a,b,...rest) {
console.log("a=>" + a);
console.log("b=>" + b);
console.log(rest);
}
注意:rest参数只能写在最后面,必须用 ...标识!
4.2、变量的作用域
在 Javascript中,var 定义的变量是有作用域的。
假设在函数体内声明,则在函数体外不可以使用
function qj() {
var x = 1;
x = x + 1;
}
x = x + 1; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部就不冲突。
function qj1() {
var x = 1;
x = x + 1;
}
function qj2() {
var x = "1";
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行。
function qj1() {
var x = 1;
function qj2() {
var y = x + 1; // 2
}
var z = y + 1; //Uncaught ReferenceError: y is not defined
}
假设内部函数变量和外部函数变量重名,从 “内” 向 “外 ” 查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数变量。
function qj() {
var x = 1;
function qj2() {
var x = "A";
console.log('inner' + x); // innerA
}
console.log('outer' + x); // outer1
}
提升变量的作用域
function qj() {
var x = "x" + y;
console.log(x);
var y = "y";
}
> xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y赋值。
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数头部,不要乱放,便于代码维护。
全局变量
//全局变量
var x = 1;
function f() {
console.log(x);
}
f();
console.log(x);
全局对象 window
var x = 'xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定到 window对象下
alert() 本身也是 window对象的一个变量。
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
window.alert = function () {
};
//发现 alert() 失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
JavaScript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错 ReferenceError。
规范
由于我们所有的全局变量都会绑定到 window对象上,如果不同的js文件,使用了相同的全局变量,会出现冲突,如何减少冲突?
//唯一全局变量
var KongApp = {};
//定义全局变量
KongApp.name = '123';
KongApp.add = function (a,b) {
return a + b;
}
把自己的代码放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
局部作用域 let
function aaa() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i); //问题:i出了这个作用域还可以使用
}
ES6 引出 let 关键字,解决局部作用域冲突问题!
function aaa() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i); //uncaught ReferenceError: i is not defined
}
建议都是用 let 去定义局部变量。
常量 const
在 ES6 之前,怎么定义常量?只要使用大写字母命名的变量就是常量
var PI = '3.14'; // 可以改变这个值
在 ES6 引入了常量关键字 const
const PI = '3.14'; //readOnly
PI = '123'; // TypeError: Assignment to constant variable.
4.3、方法
定义方法
就是把函数放在对象里面,对象只有两个东西:属性和方法
let kuangshen = {
name: 'qinjiang',
birth: 2010,
// 方法
age: function () {
// 今年 - 出生年
let now = new Date().getFullYear();
return now - this.birth;
}
}
kuangshen.age() //调用方法一定要带()
> 12
this 代表什么?拆开上面代码
function getAge() {
// 今年 - 出生年
let now = new Date().getFullYear();
return now - this.birth;
}
let kuangshen = {
name: 'qinjiang',
birth: 2010,
// 方法
age: getAge
}
kuangshen.age() //调用方法一定要带()
> 12
getAge()
> NaN //this指向调用它的人 --》 window
this是无法指向的,是默认指向调用他的那个对象
apply
在 js 中可以控制 this 指向
function getAge() {
// 今年 - 出生年
let now = new Date().getFullYear();
return now - this.birth;
}
let kuangshen = {
name: 'qinjiang',
birth: 2010,
// 方法
age: getAge
}
getAge.apply(kuangshen,[]); // this指向了 kuangshen,参数为空
getAge.apply(kuangshen,[]);
> 20
5、常用对象
标准对象
typeof 123
> "number"
typeof '123'
> "string"
typeof true
> "boolean"
typeof NaN
> "number"
typeof []
> "object"
typeof {}
> "object"
typeof Math.abs
> "function"
typeof undefined
> "undefined"
5.1、Date
基本使用
let now = new Date();
now.getFullYear(); //年
now.getMonth(); //月 0~11
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳 全世界统一, 1970-1-1 0:00:00 开始的毫秒数
console.log(new Date(1669191163340)); //时间戳转换为时间
转换
now = new Date(1669191163340);
> Wed Nov 23 2022 16:12:43 GMT+0800 (香港标准时间)
now.toLocaleDateString()
> '2022/11/23'
now.toLocaleString()
> '2022/11/23 16:12:43'
now.toGMTString //注意调用是一个方法,不是属性
> ƒ toUTCString() { [native code] }
now.toGMTString()
> 'Wed, 23 Nov 2022 08:12:43 GMT'
5.2、JSON
JSON 是什么
JSON是一种轻量级的数据交换格式
在 JavaScript 中一切皆为对象,任何 js 支持的类型都可以用 JSON 来表示
格式:
- 对象都用 {}
- 数组都用 []
- 所有的键值对 都使用 key: value
json字符串 与 js 对象的转化
let user = {
name: "qinjiang",
age: 3,
sex: "男"
}
//对象转化为 JSON字符串
let jsonUser = JSON.stringify(user);
//json转化为对象, 参数为json字符串
let obj = JSON.parse(jsonUser);
6、面向对象编程
原型对象
JavaScript、Java、C# . . . . . . 面向对象
JavaScript 有些区别!
- 类:模板
- 对象:具体实例
在JavaScript中,需要转换一下思维方式!
原型
let student = {
name: "qinjiang",
age: 3,
run: function () {
console.log(this.name + "run...");
}
};
let xiaoming = {
name: "xiaoming"
}
// xiaoming的原型是 student
xiaoming.__proto__ = student;
class 继承
class 关键字 是在ES6 引入的
1、定义一个类
//定义一个学生类
class Student{
constructor(name) {
this.name = name;
}
hello() {
alert("hello");
}
}
let xiaoming = new Student("xiaoming");
let xiaohong = new Student("xiaohong");
xiaoming.hello();
> ...
2、继承
class Student{
constructor(name) {
this.name = name;
}
hello() {
alert("hello");
}
}
class XiaoStudent extends Student{
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert("myGrade is " + this.grade);
}
}
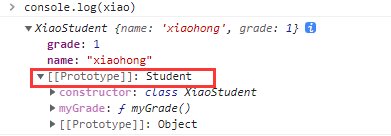
let xiao = new XiaoStudent("xiaohong", 1);
本质:查看对象原型,还是一个Student

原型链
__proto__
7、操作Bom对象(重点)
BOM:浏览器 对象 模型
浏览器介绍
JavaScript 和 浏览器 关系?
JavaScript 的诞生就是为了让他能够在浏览器中运行!
- IE 6~11
- chrome
- Safari
- FireFox
- Opera
7.1、window
window 代表 浏览器对象
window.innerHeight
> 343
window.innerWidth
> 1072
window.outerHeight
> 748
window.outerWidth
> 1088
7.2、navigator(不建议使用)
navigator 封装了浏览器的信息
navigator.appName
> 'Netscape'
navigator.appVersion
> '5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36'
navigator.platform
> 'Win32'
大多数时候,我们不会使用 navigator 对象,因为会被认为修改!
不建议使用这些属性来判断编写代码。
7.3、screen
代表屏幕对象
screen.width
> 1920
screen.height
> 1080
7.4、location(重要)
代表当前页面 url信息,可以用来重定向

host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"
reload: ƒ reload() //刷新网页
// 设置新的地址
location.assign('https://www.bilibili.com');
7.5、Document
代表当前页面文档信息,HTML DOM文档树
document.title
> '百度一下,你就知道'
document.title = '123'
> '123'
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
let dl = document.getElementById('app');
</script>
获取 cookie
document.cookie
> 'BIDUPSID=A610C4D1C3CD45397D4E30DCAA015924; PSTM=1613805388; BAIDUID=0A01BADFF433B86529AE5E1F5E221511:SL=0:NR=10:FG=1; BAIDUID_BFESS=0A01BADFF433B86529AE5E1F5E221511:SL=0:NR=10:FG=1; channel=baidusearch; Hm_lvt_aec699bb6442ba076c8981c6dc490771=1662117270,1662272915; ZFY=BsuaLRtjgib8KsCi7B143IRr:BXzlq65wQr5XtK19Si0:C; BD_UPN=12314753; BA_HECTOR=208ka5aka02h0h24ag2k0hec1hnr3vk1e; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; COOKIE_SESSION=3288146_1_2_2_27_17_0_1_2_2_0_6_3288162_0_18_8_1669173253_1669173243_1669173235%7C9%2329196812_32_1669173235%7C9; BD_HOME=1; delPer=0; BD_CK_SAM=1; PSINO=3; H_PS_645EC=1836Gld8FYMrBavqKEZOx7M5zkGI8NlkWjLZ%2Ba2eTcxsNJq3KgC1o9U9c1U; baikeVisitId=8af61115-02f3-4afe-8e90-ed7615cc6ff3; B64_BOT=1; BDRCVFR[FIXrT5n2Tgt]=mk3SLVN4HKm; H_PS_PSSID=26350; sug=0; sugstore=0; ORIGIN=0; bdime=0'
7.6、History(不建议使用)
history 代表浏览器的历史记录
history.back(); //后退
history.forward(); //前进
8、操作DOM对象(重点)
DOM:文档 对象 模型
核心
浏览器网页就是一个DOM树形结构!
- 更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除一个DOM节点
- 添加一个DOM节点
要操作一个DOM节点,就必须先获得这个DOM节点
获得DOM节点
let h1 = document.getElementsByTagName('h1');
let p1 = document.getElementById('p1');
let p2 = document.getElementsByClassName('p1');
let father = document.getElementById('father');
let children = father.children; //获取父结点下的所有子结点
//father.firstChild
//father.lastChild
这是原生代码,之后我们尽量使用jQuery();
更新节点
<div id="id1">
</div>
<script>
let id1 = document.getElementById('id1');
id1.innerText = '123';
id1.innerHTML = '<strong>123</strong>'; //解析html标签,加粗的123
</script>
操作文本:
id1.innerText = '123';id1.innerHTML = '\<strong>123\</strong>';
操作CSS:
id1.style.color = 'red';
id1.style.fontSize = '20px'; //驼峰命名
id1.style.padding = '2em';
删除节点
删除节点步骤:先获取父结点,再通过父结点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let p1 = document.getElementById('p1');
let father = p1.parentElement;
father.removeChild(p1);
father.removeChild(father.children[0])
</script>
注意:删除多个节点的时候,children 索引是在时刻变化的,删除节点一定要注意!
插入节点
我们获得了某个DOM节点,假设这个DOM节点是空的,我们通过innerHTML 就可以增加一个元素,但是这个DOM节点已经存在元素了,我们就不能使用这种方法,会覆盖!
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let js = document.getElementById("js");
let list = document.getElementById("list");
list.appendChild(js); //将 js 追加到 me 后面
</script>
效果:

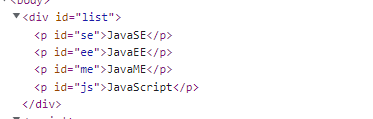
创建一个新的标签,实现插入
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let js = document.getElementById("js");
let list = document.getElementById("list");
//list.appendChild(js); //将 js 追加到 me 后面
//通过js创建一个新的节点
let newP = document.createElement("p"); //创建一个p标签
newP.id = "newP";
newP.innerText = "hello, world";
list.appendChild(newP);
</script>
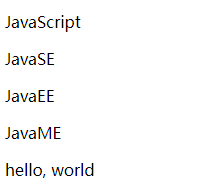
效果:

//创建一个标签节点
let myScript = document.createElement("script");
//通过 setAttribute 可以设置任意属性值
myScript.setAttribute('type', 'text/javascript');
insertBefore
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let ee = document.getElementById("EE");
let js = document.getElementById("js");
let list = document.getElementById("list");
//要包含的节点.insertBefore(newNode, targetNode)
list.insertBefore(js,ee);
</script>
9、操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框 <select>
- 单选框 radio
- 复选框 checkbox
- 隐藏域 hidden
- 密码框 password
- ....
表单的目的:提交信息
获得要提交的信息
<form action="#" method="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
</p>
</form>
<script>
let input_text = document.getElementById("username");
let boy = document.getElementById("boy");
let girl = document.getElementById("girl");
//得到输入框的值
let value = input_text.value;
//修改输入框的值
input_text.value = 456
//对于单选框,多选框固定的值
let valueBoy = boy.value; //只能取到固定的值
let checked = boy.checked; //查看返回结果是否为true,是否选中
boy.checked = true; //赋值
</script>
提交表单
<!--
表单绑定提交事件
onsubmit = 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用 onsubmit接收
onsubmit="return f()"
-->
<form action="#" method="post">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="text" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件 onclick 被点击-->
<button type="submit" onclick="f()">提交</button>
</form>
<script>
function f() {
let uname = document.getElementById('username');
let pwd = document.getElementById('input-password');
let md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
return true;
}
</script>
10、jQuery
JavaScript
jQuery库,里面存在大量的JavaScript函数
获取jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn 引入-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn 引入-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<!--
公式: $(selector).action()
-->
<a href="" id="test-jquery">点我</a>
<script>
//选择器就是css的选择器
$('#test-jquery').click(function () {
alert('hello, jQuery');
})
</script>
</body>
</html>
选择器
//原生js,选择器少,麻烦不好记
//标签选择器
document.getElementsByTagName();
//id选择器
document.getElementById();
//类选择器
document.getElementsByClassName();
//jQuery css中的选择器 他全部能用
$('p').click() //标签选择器
$('#id1').click() //id选择器
$('.class1').click() //类选择器
文档工具站:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
事件
鼠标事件、键盘事件、其他事件
 .
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标当前的一个坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x: ' + e.pageX + ', y: ' + e.pageY);
});
});
</script>
</body>
</html>
操作Dom
节点文本操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="java">Java</li>
</ul>
<script>
$('#test-ul li[name="java"]').text(); //获得值
$('#test-ul li[name="java"]').text('python'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>>'); //设置值
</script>
</body>
</html>
css操作
$('#test-ul li[name="java"]').css("color", "red");
元素的显示和隐藏:本质 display: none
$('#test-ul li[name="java"]').show;
$('#test-ul li[name="java"]').hide();