1、概述
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变.....)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效)
1.1、什么是CSS
Cascading Style Sheet层叠样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动
1.2、发展史
CSS1.0
CSS2.0:DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1:浮动,定位
CSS3.0:圆角、阴影、动画…浏览器兼容性~
1.3、快速入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style> 可以编写css代码,每一个声明,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
...
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
建议使用这种规范:

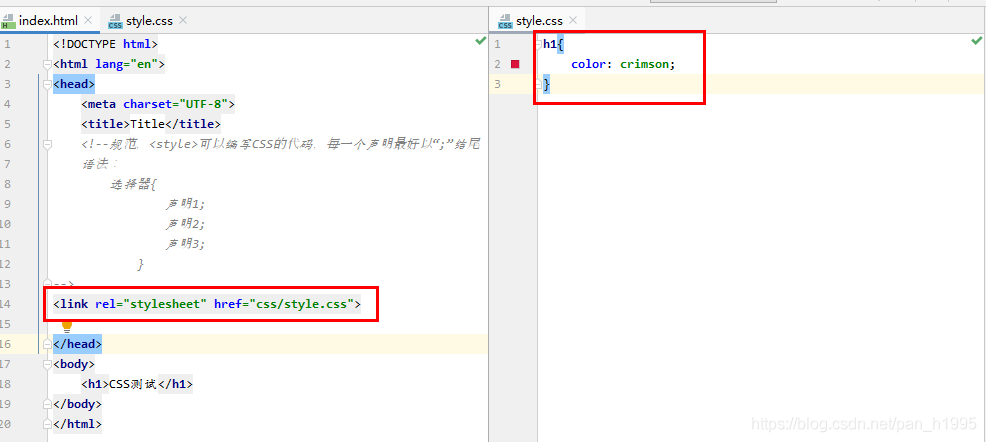
1.4、CSS的3种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: antiquewhite;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式,属性-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
拓展:外部样式的两种写法:
-
链接式:html
<!--外部样式--> <link rel="stylesheet" href="css/style.css"> -
导入式:css 2.1
<style> @import url("css/style.css"); </style>
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
1、标签选择器:选择一类标签 标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: red;
background: aqua;
border-radius: 12px;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>我是标题1</h1>
<p>我是标题2</p>
</body>
</html>
2、类选择器 class:选择所有class属性相同的标签 .类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器格式 .class名称{}*/
.t1{
color: red;
}
.t2{
color: deepskyblue;
}
</style>
</head>
<body>
<h1 class="t1">标题1</h1>
<h1 class="t2">标题2</h1>
<h1 class="t2">标题3</h1>
</body>
</html>
3、id选择器:全局唯一 #id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
id选择器 #id名称{}
必须保证全局唯一
优先级:不遵循就近原则: id选择器 > class选择器 > 标签选择器
*/
#t1{
color: red;
}
.c1{
color: aqua;
}
h1{
color: bisque;
}
</style>
</head>
<body>
<h1 id="t1">标题1</h1>
<h1 id="t2" class="c1">标题2</h1>
<h1>标题3</h1>
</body>
</html>
优先级: id > class > 标签
2.2、层次选择器
1、后代选择器: 祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: red;
}
2、子选择器,一代 儿子
/*子选择器*/
body>p{
background: green;
}
3、相邻兄弟选择器,同辈
/*兄弟选择器,向下相邻1个*/
.c1 + p{
background: antiquewhite;
}
4、通用选择器
/*通用选择器,向下所有兄弟*/
.c1~p{
background: aquamarine;
}
2.3、结构伪类选择器
伪类:条件
/*ul的第一个子元素*/
ul li:first-child{
background: red;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: green;
}
/* 选中 p1:定位到父元素,选择第一个子元素
选择当前p元素的父级元素,选中父级元素的第一个,并且类型式当前元素才生效
*/
p:nth-child(1){
background: blue;
}
/*选择p元素的父级元素下的第一个p类型元素*/
p:nth-of-type(1){
background: yellow;
}
2.4、属性选择器(常用)
id 和 class 结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: gray;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*存在 id属性的元素,选中 a[属性名=属性值(正则)]{}
= 绝对等于
*= 包含这个元素
*/
/*a[id]{
background: yellow;
}*/
/*id=first的元素*/
/*a[id=first]{
background: yellow;
}*/
/*class 中有 links 的元素*/
/*a[class*="links"]{
background: yellow;
}*/
/*选中 href中,以http开头的元素*/
/*a[href^=http]{
background: yellow;
}*/
/*选中 href中,以pdf结尾的元素*/
a[href$=pdf]{
background: yellow;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="" href="images/123.png" class="links item">4</a>
<a href="" href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
=
*= 包含这个元素
^= 以***开头的元素
$= 以***结尾的元素
3、美化网页元素
3.1、为什么要美化网页
1、有效传递页面信息
2、美化网页、页面漂亮,才能吸引用户
3、凸显页面的主题
4、提升用户的体验
span标签:重点要突出的字,使用span标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#t1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习 <span id="t1">Java</span>
</body>
</html>
3.2、字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-family: "Times New Roman", 楷体; /*字体*/
color: saddlebrown;
}
h1{
font-size: 50px; /*字体大小*/
}
.p1{
font-weight: bold; /*字体粗细*/
}
</style>
</head>
<body>
<h1>故事简介</h1>
<p class="p1">魁拔,是天地的错误,宇宙的漏洞。摧毁魁拔,是天、地两界勇士每隔333年浴血奋战的重任和无上的荣耀。</p>
<p>魁拔纪元1664年,天神经过精确测算后,在第六代魁拔苏醒前一刻,对其进行了一次元点打击。但谁都没有想到,已经悄然实现了自身进化的新一代魁拔,成功地逃脱了致命一击。</p>
<p>When I wake up in the morning, You are all I see; When I think about you, And how happy you make me Youre ever....</p>
</body>
</html>
3.3、文本样式
1、颜色
h1{
/*颜色:RGB 0~F*/
color: #0f6faf;
/*文本居中*/
text-align: center;
}
2、对齐方式
/*文本居中*/
text-align: center;
3、首行缩进
.p1{
/*首行缩进2字符*/
text-indent: 2em;
}
4、行高
.p3{
background: gray;
height: 100px;
/*行高和块高度一致,可以上下居中*/
line-height: 100px;
}
5、装饰
.l1{
/*下划线*/
text-decoration: underline;
}
.l2{
/*中划线*/
text-decoration: line-through;
}
.l3{
/*上划线*/
text-decoration: overline;
}
3.4、阴影
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: deepskyblue 2px 0px 2px;
}
3.5、超链接伪类
正常情况下,a,a:hover
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: orange;
font-size: 50px;
}
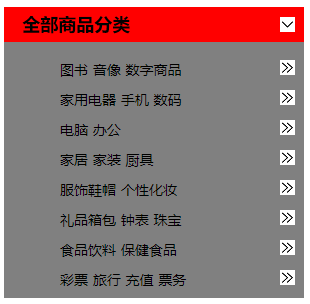
3.6、列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li>
<a href="#">图书</a>
<a href="#">音像</a>
<a href="#">数字商品</a>
</li>
<li>
<a href="#">家用电器</a>
<a href="#">手机</a>
<a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a>
<a href="#">办公</a>
</li>
<li>
<a href="#">家居</a>
<a href="#">家装</a>
<a href="#">厨具</a>
</li>
<li>
<a href="#">服饰鞋帽</a>
<a href="#">个性化妆</a>
</li>
<li>
<a href="#">礼品箱包</a>
<a href="#">钟表</a>
<a href="#">珠宝</a>
</li>
<li>
<a href="#">食品饮料</a>
<a href="#">保健食品</a>
</li>
<li>
<a href="#">彩票</a>
<a href="#">旅行</a>
<a href="#">充值</a>
<a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
#nav{
width: 200px;
background: gray;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red;
}
/*ul li*/
/*
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
*/
/*ul{
background: gray;
}*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: orange;
text-decoration: underline;
}
3.7、背景
背景颜色
背景图片
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/a.png");
/*默认是全部平铺的*/
}
.div1{
/*水平平铺*/
background-repeat: repeat-x;
}
.div2{
/*垂直平铺*/
background-repeat: repeat-y;
}
.div3{
/*不平铺*/
background-repeat: no-repeat;
}
#nav{
width: 300px;
background: gray;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red url("../images/d.png") 276px 10px no-repeat;
}
/*ul li*/
/*
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
*/
/*ul{
background: gray;
}*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
background-image: url("../images/r.png");
background-repeat: no-repeat;
background-position: 236px 2px;
}
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: orange;
text-decoration: underline;
}

3.8、渐变
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
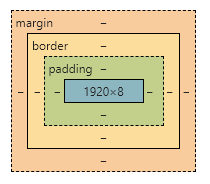
4、盒子模型
4.1、什么是盒子

margin:外边距
padding:内边距
border:边框
4.2、边框
1、边框的粗细
2、边框的样式
3、边框的颜色
#box{
width: 300px;
/*border:粗细 样式 颜色*/
border: 1px solid red;
}
h2{
font-size: 16px;
background-color: deepskyblue;
line-height: 30px;
}
form{
background: aquamarine;
}
div:nth-of-type(1) input{
border: 2px solid black;
}
div:nth-of-type(2) input{
border: 2px dashed cornflowerblue;
}
div:nth-of-type(3) input{
border: 2px solid #a1b6ea;
}
4.3、内外边距
/*居中:上下为0 左右auto*/
/*上 左 下 右*/
margin: 0 auto;
padding: 10px;
盒子的计算方式:元素到底多大?
margin + border + padding + 内容宽度
4.4、圆角边框
4个角
div{
width: 100px;
height: 50px;
border: 10px solid red;
border-radius: 50px 50px 0px 0px;
}
4.5、盒子阴影
box-shadow: 10px 10px 100px green;
5、浮动
5.1、标准文档流
块级元素:独占一行
h1~h6 p div 列表....
行内元素:不独占一行
span a img ....
行内元素可以内包含在块级元素中,反之不行
5.2、display
/*
block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联,在一行
none 消失
*/
display: inline-block;
5.3、float
1、左右浮动 float
float: left;
5.4、父级边框塌陷的问题
clear
/*
clear: left 左侧不允许有浮动
right 右侧不允许有浮动
both 两侧不允许有浮动
*/
解决方案:
1、增加父级元素的高度
#father{
border: 1px #000000 solid;
height: 800px;
}
2、增加一个空的div标签,清除浮动
<div class="clear"></div>
.clear{
clear: both;
margin: 0;
padding: 0;
}
3、overflow
在父级元素中增加一个 overflow: hidden;
4、父类添加一个伪类 : after,作用等同于2
#father: after{
content: '';
display: block;
clear: both;
}
小结:
-
浮动元素后面增加空div
简单,代码中尽量避免空div
-
设置父元素的高度
简单,元素假设有了固定高度,就会被限制
-
overflow
简单,下拉的一些场景避免使用
-
在父类添加伪类,推荐使用
5.5、对比
-
display
方向不能控制
-
float
浮动会脱离标准文档流,要解决父级边框塌陷的问题
6、定位
6.1、相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--相对定位
相对于自己原来的位置进行偏移
-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
}
#first{
background-color: #a13d30;
border: 1px dashed orange;
position: relative; /*相对定位:上下左右*/
top: -20px;
left: 20px;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
}
#third{
background-color: #255099;
border: 1px dashed #1c6615;
position: relative;
bottom: 10px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
相对定位:
position: relative;
相对于原来的位置,进行指定偏移
top: 10px;
left: -10px;
bottom: 10px;
right: 10px;
相对定位的话,他仍然在标准文档流中!原来的位置会被保留。
6.2、绝对定位
基于xxx定位,上下左右
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
6.3、固定定位 fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){ /*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 0px;
bottom: 0px;
}
div:nth-of-type(2){/*固定定位*/
width: 50px;
height: 50px;
background-color: yellow;
position: fixed;
right: 0px;
bottom: 0px;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
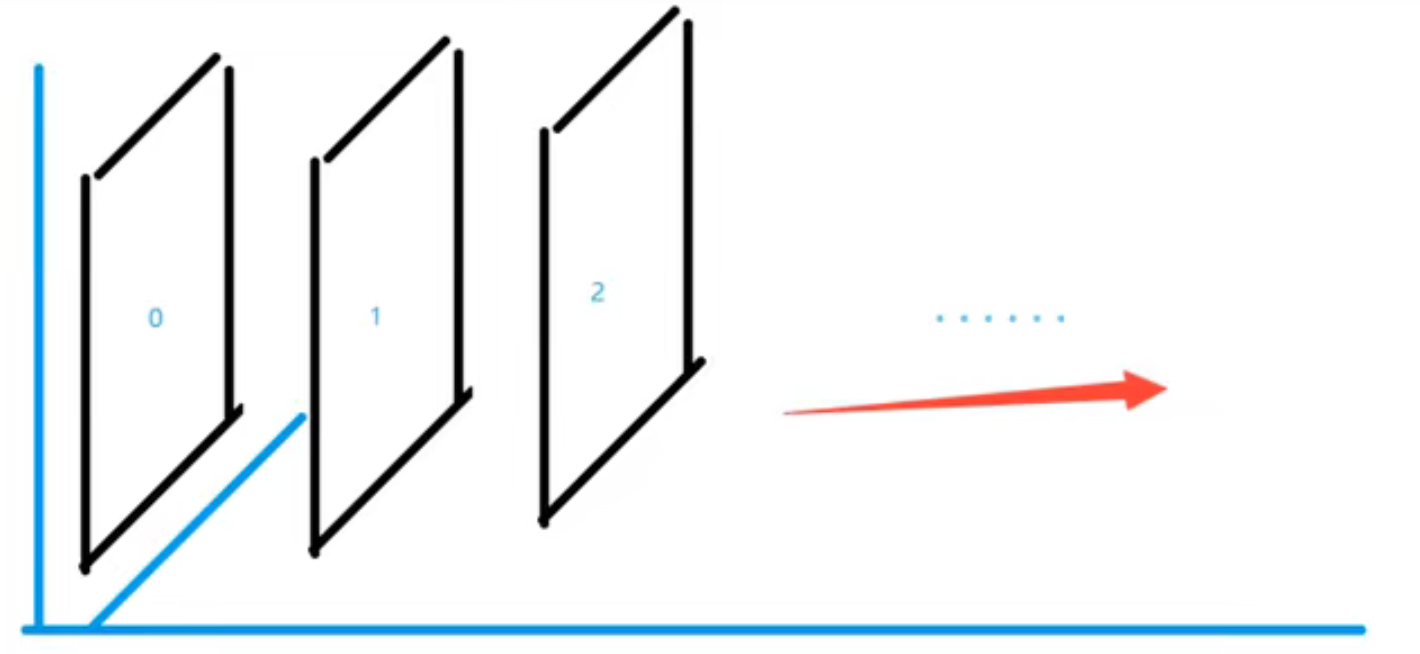
6.4、z-index

图层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.png" alt=""></li>
<li class="tipText">学习微服务,找狂神</li>
<li class="tipBg"></li>
<li>时间:2099-01-01</li>
<li>地点:月球一号基地</li>
</ul>
</div>
</body>
</html>
#content{
width: 200px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000 solid;
}
ul, li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText, .tipBg{
position: absolute;
width: 200px;
height: 25px;
top: 178px;
}
.tipText{
color: #a1b6ea;
z-index: 999;
}
.tipBg{
background-color: black;
opacity: 0.5;/*透明度*/
}
7、动画
后补
标签:color,text,元素,笔记,background,border,选择器,CSS From: https://www.cnblogs.com/DevilK/p/16941808.html