开始学习HTML
块级元素和内联元素
在HTML中有两个需要知道的元素类别,块级元素和内联元素.
- 块级元素在页面中以块的形式展现----相对于前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现.块级元素通常用于展示页面上结构化的内容,例如段落,列表,导航菜单,页脚等等.一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套进其它块级元素中.
- 内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或一组内容.内联元素不会导致文本换行:它通常出现在一堆文字之间,例如超链接
<a>或者强调元素:<em>和<strong>
如下例子:
<em>1</em><em>2</em><em>3</em>
<p>
4
</p>
<p>
5
</p>
<p>
6
</p>

剖析HTML文档
从一个简单的页面开始:
<!DOCTYPE html>
<!--声明文档类型-->
<html>
<!--根元素-->
<head>
<!-- head是一个容器,包含了所有想包含在HTML的页面但不想在HTML中显示的内容.包括想在搜索结果中出现的关键字和页面描述,
CSS样式,字符集声明等.-->
<meta charset="utf-8">
<!-- 设置文档使用utf-8字符集编码-->
<title>我的测试站点</title>
<!-- 设置页面标题-->
</head>
<body>
<!--包含了访问页面时所有显示在页面上的内容-->
<p>这是我的页面</p>
</body>
</html>
打开网页:

HTML有许多特殊字符,他们是HTML语法自身的一部分,我们必须使用字符引用----表示字符的特殊编码,以符号&开始,以分号;结束.
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
例如,如果我们要在HTML打出<p>,需要使用
<p>
HTML中使用<p>来定义段落元素
</p>
HTML的注释
按照这个格式写.
head标签里面有什么?
head里面有想要包含在html文件却又不想显示的内容,现阶段我们可以了解一些简单的包含在内的标签
meta元数据
元数据就是描述数据的数据.下面讲述一些经常看到的元数据类型
-
编码
<meta charset="utf-8">这行代码将页面字符集设置为utf-8
-
添加作者与描述
许多
<meta>元素包含了name和content属性:name指定了meta元素的类型;说明该元素包含了什么类型的信息.content指定了实际的元数据内容.
许多时候可以这样使用:
<meta name="author" content="Chris Mills"> <!--指定了作者方便联系--> <meta name="description" content="The MDN Web Docs Learning Area aims to provide complete beginners to the Web with all they need to know to get started with developing web sites and applications."> <!--指定页面的描述,方便搜索引擎查找-->
添加自定义图标
示例:
<link rel="icon" href="favicon.ico" type="image/x-icon">
应用CSS和JavaScript
示例:
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
为文档设定主语言
<html lang="zh-CN">
这在搜索引擎查找时很有用.
文字处理
列表的使用
-
有序列表Ordered List(ol)
<ol> <li>沿着条路走到头</li> <li>右转</li> <li>直行穿过第一个十字路口</li> <li>在第三个十字路口处左转</li> <li>继续走 300 米,学校就在你的右手边</li> </ol>
输出后有1234的序号.
-
无序列表Unordered List(ul)
<ul><li>豆浆</li> <li>油条</li> <li>豆汁 </li><li>焦圈</li></ul>
用<li>标签标记每个单独的项目.
强调
<em>斜体<strong>重强调
注意点:斜体和强调能被网页阅读器识别,并用不同的音调阅读.使得阅读者可以更容易注意到你要重点显示的元素.
使用强调时,应该配合<span> <p>等标签,
创建超链接
利用<a>标签中的href属性可以创建一个指向某处的超链接
<p>我创建了一个指向
<a href="https://www.mozilla.org/zh-CN/">Mozilla 主页</a>的超链接。
</p>
可以将一些内容转为链接,甚至是块级元素:
<a href="https://www.mozilla.org/zh-CN/">
<img src="mozilla-image.png" alt="链接至 Mozilla 主页的 Mozilla 标志">
</a>
超链接还可以链接到HTML文档的特定部分:
首先使用ID标记
<h2 id="Mailing_address">邮寄地址</h2>
然后在URL的结尾使用#指向它
<p>要提供意见和建议,请将信件邮寄至<a href="contacts.html#Mailing_address">我们的地址</a>。</p>
在链接要下载资源而不是浏览器打开时,可以使用download属性来提供一个默认的保存文件名
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN"
download="firefox-latest-64bit-installer.exe">
下载最新的 Firefox 中文版 - Windows(64 位)
</a>
超链接可以链接电子邮件链接,如
<a href="mailto:1106003867@qq.com">向我发邮件</a>
事实上,可以只输mailto:而不输入邮箱地址,这样一个发送邮件的窗口仍会被打开只是没有收件人.
除了电子邮件地址,还可以提供其他信息.常用的有主题(subject),抄送(cc)和主体(body)
下面是示例:
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>
注:该字段值必须使用URL转码
高阶文字排版
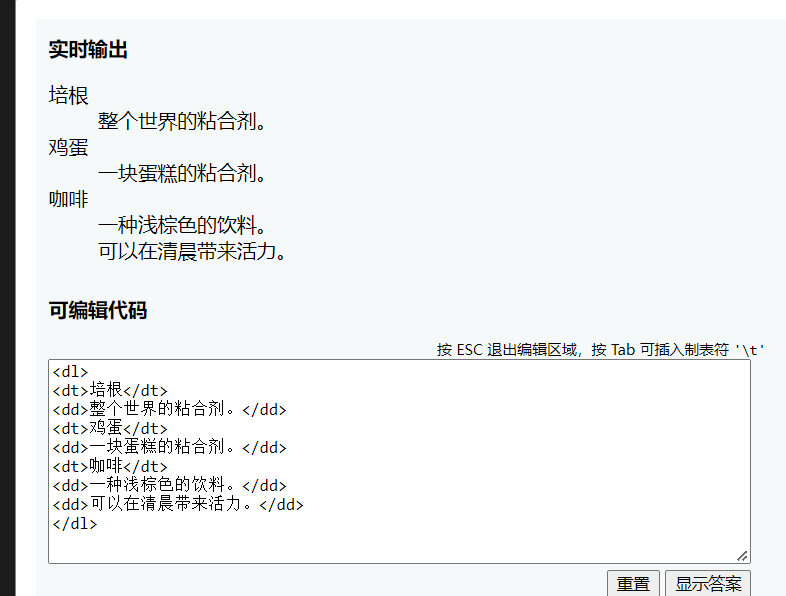
描述列表(description list)
使用闭合标签<dl>;每一项都用<dt>(description term)元素闭合.每个描述都用<dd>(description definition)元素闭合.
例:

引用
-
块引用
如果一个块级内容从其他地方被引用,应用
<blockquote>元素包裹起来,并且在cite属性里用URL来指向引用的资源.示例:
<blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote"> <p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p> </blockquote>效果:

-
行内引用
使用
<q>,其他类似
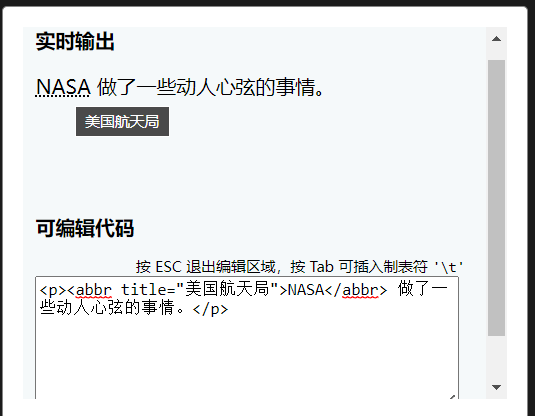
缩略语
常用的是<abbr>,它常用来包裹一个缩略语或缩写,并且提供缩写的解释(包含在title属性中)
示例:

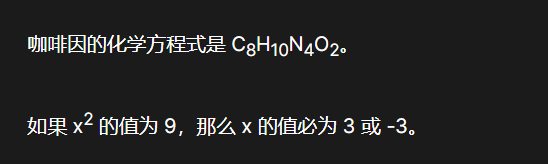
上标和下标
当使用日期,化学方程式,数学方程式时偶尔会使用上下标.<sup>和<sub>元素可以解决这样的问题.
<p>咖啡因的化学方程式是 C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>。</p>
<p>如果 x<sup>2</sup> 的值为 9,那么 x 的值必为 3 或 -3。</p>

展示计算机代码
<code>:用于标记计算机通用代码<pre>:用于保留空白字符(通常用于代码块)<var>:用于标记具体变量名<kbd>:用于标记输入电脑的键盘输入<samp>:用于标记计算机程序的输出
标记时间和日期
用于将时间和日期标记为可供机器识别格式的<time>元素
如:
<time datetime="2016-01-20">2016 年 1 月 20 日</time>
这么做的原因是每个地区的时期格式不一样,需要一个统一格式使机器可以识别.
文档与网站架构
-
页眉
<header>通常横跨于整个页面顶部有一个大标题 和/或 一个标志。这是网站的主要一般信息,通常存在于所有网页。
-
导航栏
<nav>指向网站各个主要区段的超链接。通常用菜单按钮、链接或标签页表示。类似于标题栏,导航栏通常应在所有网页之间保持一致,否则会让用户感到疑惑,甚至无所适从。许多 web 设计人员认为导航栏是标题栏的一部分,而不是独立的组件,但这并非绝对;还有人认为,两者独立可以提供更好的 无障碍访问特性,因为屏幕阅读器可以更清晰地分辨二者。
-
主内容
<main>或<article><section>和<div>中心的大部分区域是当前网页大多数的独有内容,例如视频、文章、地图、新闻等。这些内容是网站的一部分,且会因页面而异。
-
侧边栏
<aside>一些外围信息、链接、引用、广告等。通常与主内容相关(例如一个新闻页面上,侧边栏可能包含作者信息或相关文章链接),还可能存在其他的重复元素,如辅助导航系统。
-
页脚
<footer>横跨页面底部的狭长区域。和标题一样,页脚是放置公共信息(比如版权声明或联系方式)的,一般使用较小字体,且通常为次要内容。还可以通过提供快速访问链接来进行 SEO。
小测验
下载https://raw.githubusercontent.com/roy-tian/learning-area/master/html/introduction-to-html/structuring-a-page-of-content-start/assets.zip
并构建一个可用网页.
需求:
开始测验前,请先下载 assets.zip。其中包含:
- 需要补充结构标记的 HTML 文件。
- 给标记添加样式的 CSS 文件。
- 页面中使用的图片。
可在电脑上创建示例,也可以用 JSBin 或 Glitch 等网站来完成测验。
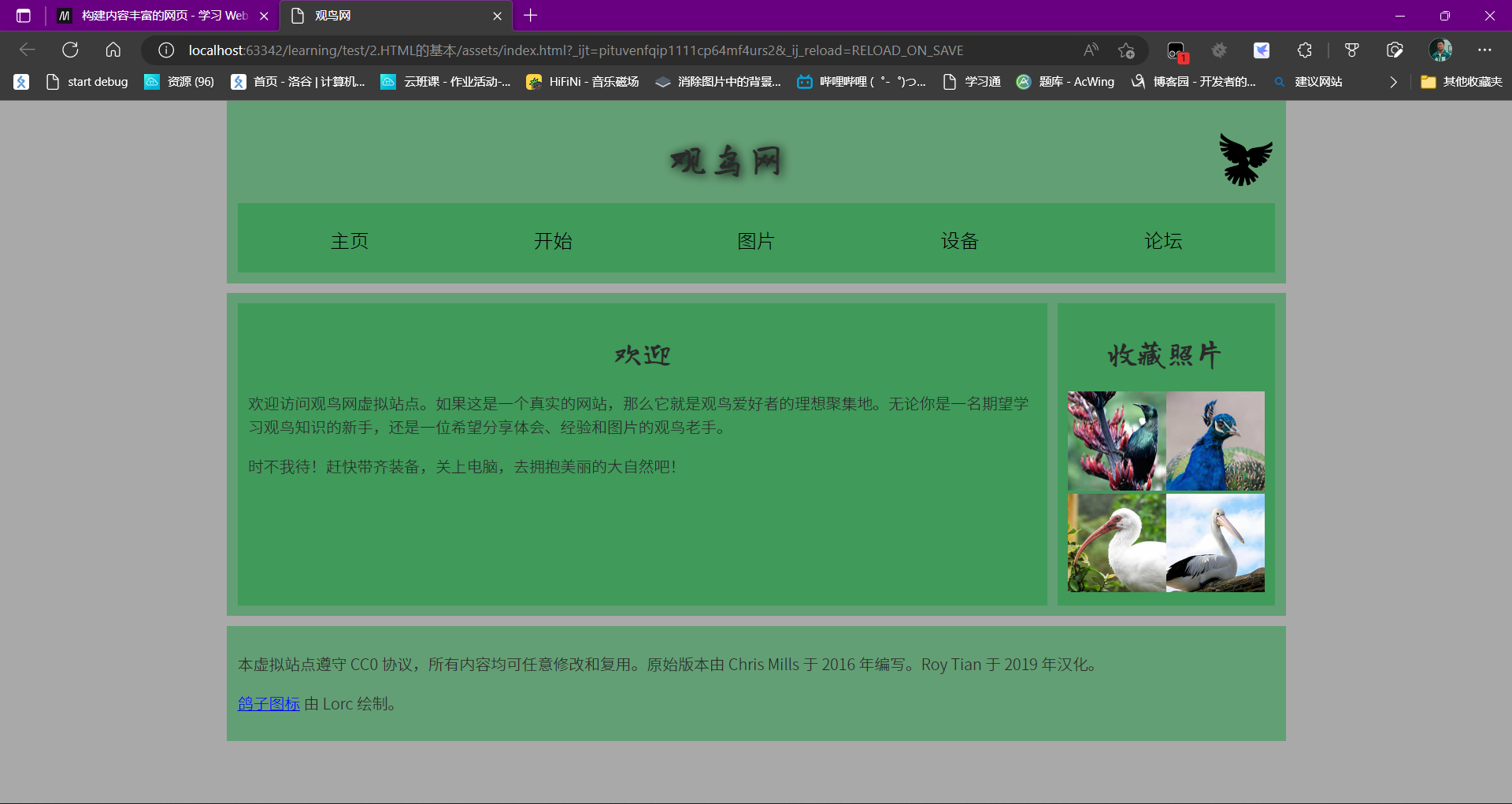
本项目的任务是为“观鸟网”的主页添加结构化的元素,使其可以进行布局设计。需要添加的有:
- 页眉(
<header>),应充满页面宽度,并包含网站主标题、网站 logo 和导航栏菜单。样式生效后标题和 logo 应显示在在两边,导航栏在它们下方。 - 主内容区域(
<main>),应有两栏,其中主区域显示欢迎信息,侧边栏包含一些缩略图。 - 页脚(
<footer>),包含版权信息和鸣谢。
你应该为以下内容添加合适的标签:
- 页眉
- 导航菜单
- 主要内容
- 欢迎语
- 图片侧边栏
- 页脚
还应:
- 添加一个
<link>元素把现成的 CSS 文件引入页面。
最终结果:

本节完.
标签:笔记,标记,元素,介绍,HTML,内容,超链接,页面 From: https://www.cnblogs.com/Moonlightcode/p/16845160.html