DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本对Scheduler(日程)组件进行了全新升级,欢迎下载最新组件体验!
DevExpress v24.1正式版下载DevExpress技术交流群11:749942875 欢迎一起进群讨论
Scheduler
多种资源
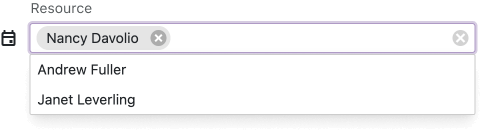
DevExpress Blazor Scheduler允许用户为一个约会分配多个资源,在v24,1中,用户可以创建多参与者的会议、分组事件或需要在多个资源之间进行协调的服务。要启用此功能,请使用EnableMultipleResources 属性,启用后,约会表单将允许在Resource字段中进行多个选择:

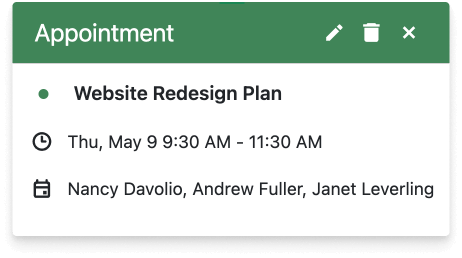
所有选中的资源将显示在约会工具提示中:

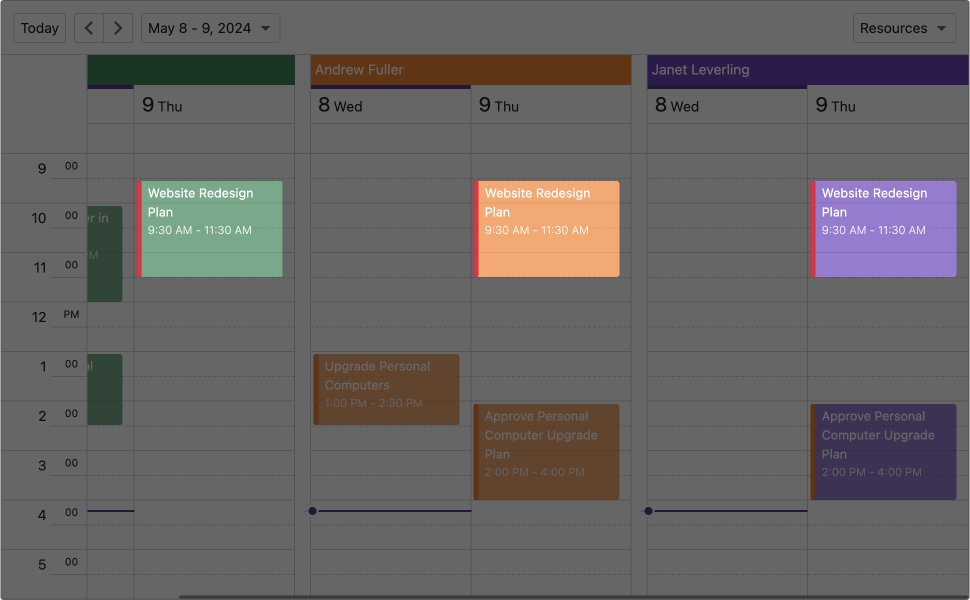
如果Scheduler按资源分组,则将在所有选定的资源下显示多资源约会。

内置滚动条
DevExpress Blazor Scheduler组件现在在单元格不适合控制边界/大小时自动显示滚动条,要指定Scheduler边界/大小,请使用CSS修改宽度/高度参数:
Razor
<style>
.my-scheduler {
height: 600px;
}
</style>
<DxScheduler ... CssClass="my-scheduler"/>
滚动API
DevExpress v24.1附带了一个新的 ScrollTo() 方法,此方法将在视图区域滚动到指定日期或约会,使用ScrollTo()时,可以帮助您将用户的注意力集中在当前显示视图中最重要的时间/约会/事件上(例如,工作日的开始)。
Razor
<DxScheduler ... @ref="Scheduler" />
@code {
DxScheduler Scheduler { get; set; }
DesiredDate = new DateTime(2024, 05, 14)
// ...
protected override void OnAfterRender(bool firstRender) {
base.OnAfterRender(firstRender);
if (firstRender) {
Scheduler.ScrollTo(DesiredDate);
}
}
}
递归表单自定义
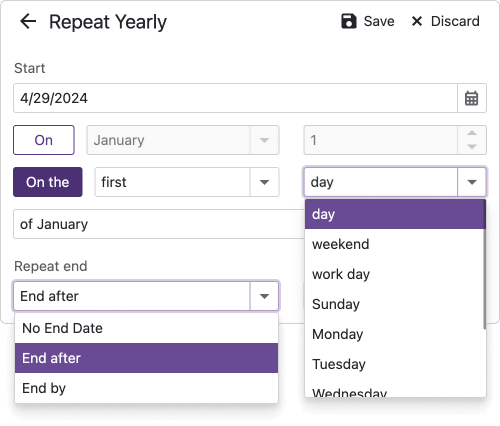
DevExpress v24.1增强了Scheduler组件的AppointmentFormShowing事件,它现在允许您为Appointment和Recurrence表单自定义复发选项。例如,您可以根据需要修改Appointment表单的Repeat部分中的可用项目列表:

…或在“重复列表”中修改重复结束项目列表和工作日列表:

以下代码片段自定义Scheduler的递归选项:
Razor
<DxScheduler ... AppointmentFormShowing="OnAppointmentFormShowing"/>
void OnAppointmentFormShowing(SchedulerAppointmentFormEventArgs args) {
args.FormInfo.RepeatItems = new List<SchedulerRecurrenceType>() {
SchedulerRecurrenceType.Yearly,
SchedulerRecurrenceType.Weekly,
SchedulerRecurrenceType.Never
};
args.FormInfo.RecurrenceFormInfo.RepeatEndItems = new List<SchedulerRecurrenceRange>() {
SchedulerRecurrenceRange.OccurrenceCount,
SchedulerRecurrenceRange.EndByDate
};
args.FormInfo.RecurrenceFormInfo.WeekDayItems.Remove(SchedulerWeekDays.WeekendDays);
}
}
Day, Week, WorkWeek视图 - 最小单元格宽度
现在可以在Day, Week, WorkWeek视图中指定day单元格的最小宽度,将整数值传递给CellMinWidth属性来设置宽度(以像素为单位)。
窗口和弹出式窗口
拖放使用多个窗口元素
禁用新的DxPopup.AllowDragByHeaderOnly / DxWindow.AllowDragByHeaderOnly选项来允许用户通过其标题、正文或页脚拖放窗口。
标签:DevExpress,v24.1,UI,Scheduler,组件,Blazor From: https://www.cnblogs.com/AABBbaby/p/18604375