1)Timeline动画「硬切」的问题
2)移动平台纹理压缩格式选择ASTC,美术出图还需遵守POT吗
3)如何去掉DOTS Unity.Entities.Graphics创建的BatchRendererGroup的UI相机回调
4)Timeline播放动画会产生位移的问题
这是第409篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。
UWA社区主页:community.uwa4d.com
UWA QQ群:793972859
Animation
Q:请教一个Timeline和Animator动画混用会出现动画【硬切】的问题:
角色使用Animator来播放一些基础动画,比如Idle,而攻击则使用Timeline,当触发攻击时,播放Timeline动画,角色从Idle动画会硬切成Attack动画,过渡比较生硬,如果在Timeline中加入Idle进行混合,那么Timeline的Idle和Animator的Idle也依然会出现硬切的问题,这个有什么好的解决办法吗?
另外有个疑问:为什么使用Timeline来做攻击?是因为可以在Timeline中编辑攻击动画和特效、音效等吗?
感觉Timeline和Animator之间好像没有融合,他们的融合是独立的:Animator播放Idle,Timeline播放Attack。

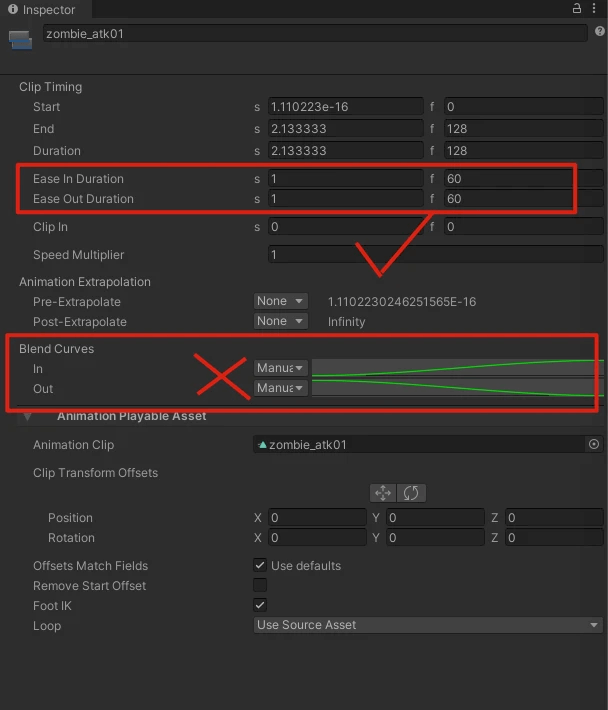
A1:鼠标点击这里,然后Inspector上有EaseIn参数,或者叫FadeIn\FadeOut,你看到几个时间调下,图形会变化:
感谢偶尔不帅@UWA问答社区提供了回答
回复:我以为是调下面的Blend Curves,感谢!
感谢森林里の树(皮皮猫)@UWA问答社区提供了回答
Asset
Q:移动平台纹理压缩格式选择ASTC,美术出图大小还有要求吗?
1. 美术出图还需要遵守POT(2的幂次方)吗?
2. 如果使用NPOT(非2的幂次方),性能方面有多大影响?
A:如果是作用于3D场景中物体的贴图而需要开启Mipmap的纹理,则仍需要满足POT。否则,ASTC+Mipmap+NPOT,仍然会导致纹理在真机上被解析为RGBA32未压缩格式;以ASTC4*4为例,变为RGBA32则内存占用变为四倍,且相应的包体大小、加载耗时、带宽开销等其他内存开销也都会显著上升。
感谢Faust@UWA问答社区提供了回答
Rendering
Q:我们项目使用了DOTS,引入了Unity.Entities.Graphics这个包,其中创建的一个BatchRendererGroup注册了相机裁剪的回调;现在有两个相机:场景+UI。这两个相机的裁剪都会触发裁剪回调;想去掉UI相机的裁剪回调,有什么处理方法吗?
针对以上问题,有经验的朋友欢迎转至社区交流:
https://answer.uwa4d.com/question/672cb3d83d306f3e9d594d87
Animation
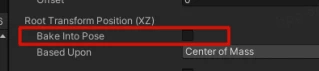
Q:请教一个问题:有个Attack动画,它会在XZ轴方向上产生位移,我只想让它在原地播放Attack,已经在Inspect面板对动画禁用了XZ轴的位移,如下图:

视频是使用Animator播放Attack动画,可以看到它是在原地播放,是正常的, 我的RootMotion是关闭的。但使用Timeline播放这个Attack动画,它依然会产生XZ轴的位移。
大家有遇到类似问题吗,都是如何解决的呢?
A1:换Origin看看:
如果还是移位,在Maya里看看,尽量不要用Unity设置里的,可能不是控制不动,而是资源本身不对。
感谢偶尔不帅@UWA问答社区提供了回答
A2:我用了一个奇招解决了,在Unity中,对FBX动画文件里的Animation复制一份出来,此时就可以使用Unity的编辑器直接编辑动画了,找到它对Root节点的动画控制,删除掉,就正常了:
这样就不需要切换到3D Max软件里去修改动画,直接在Unity引擎里就可以把动画文件修复了。
感谢森林里の树(皮皮猫)@UWA问答社区提供了回答
封面图来源于网络
今天的分享就到这里。生有涯而知无涯,在漫漫的开发周期中,我们遇到的问题只是冰山一角,UWA社区愿伴你同行,一起探索分享。欢迎更多的开发者加入UWA社区。
UWA官网:www.uwa4d.com
UWA社区:community.uwa4d.com
UWA学堂:edu.uwa4d.com
官方技术QQ群:793972859