关于任拓
任拓数据科技(上海)有限公司(Nint)是一家以“数据,让世界自由”为使命的数字零售科技公司,专注于通过大数据分析为企业提供决策支持服务。公司在中国、日本及东南亚市场建立了广泛的服务网络,客户涵盖全球 500 强消费品企业的 80%,以及数千家品牌商和电商店铺。
在数字化转型浪潮中,Nint 一直探索如何借助技术手段提升管理效率和业务决策能力。数字化之初,Nint 坚定的选择了自研系统。原因很简单:定制需求太多而当时市面上的产品难以支持。
自研系统的局限
尽管自研系统在初期满足公司需求,但也带来了限制:
- 系统迭代负担加重:频繁的迭代给研发团队带来巨大压力,资源投入不断攀升。
- 数据孤岛现象显现:人事、财务、项目、资产、客户和产品等系统之间的数据难以互通,跨部门协作效率受到限制。
- 灵活性不足:随着企业内部管理流程的调整,自研系统在快速响应需求方面显得力不从心。
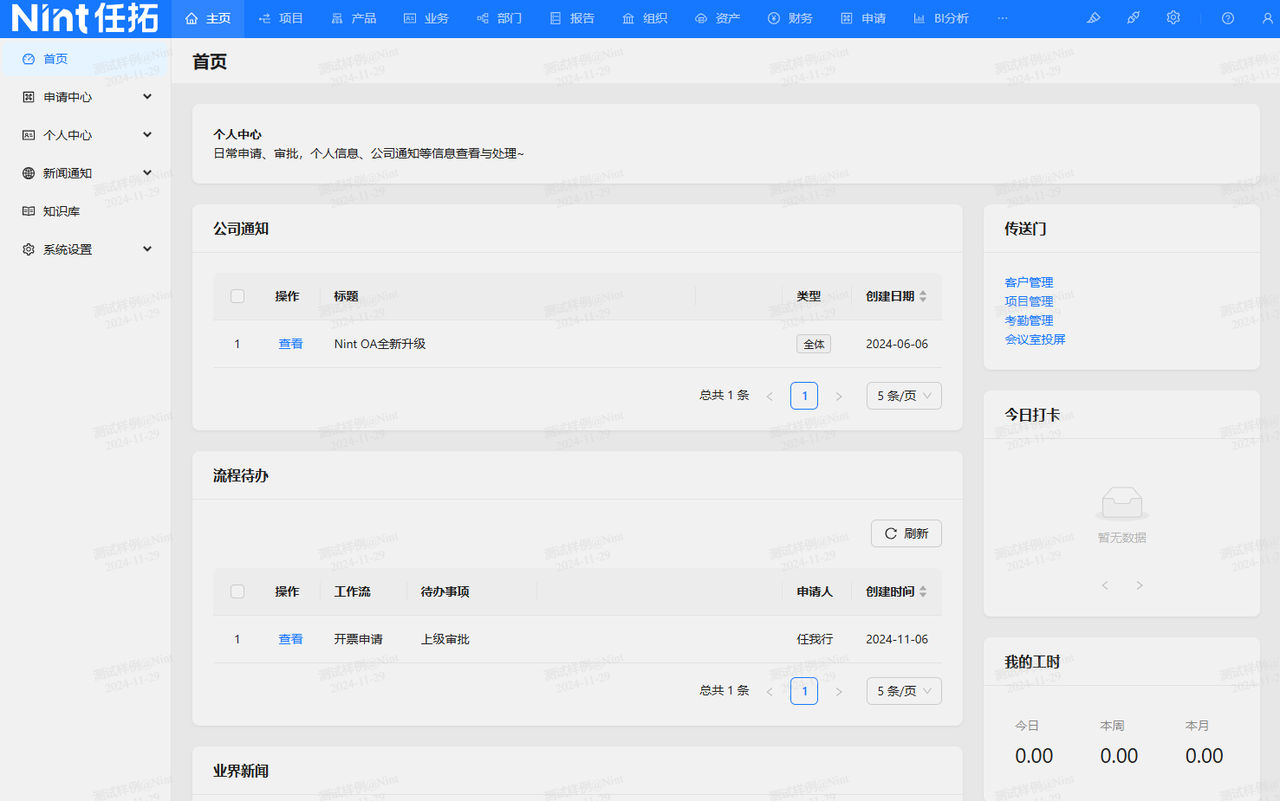
例如,公司原本分散在企业微信中的 140 多个应用入口,无法提供统一的操作体验;且部分内部流程依赖人工管理,难以适应快速增长的业务需求。
Nint 认识到,仅依靠传统的自研模式难以满足企业未来的管理需求。为此,公司决定寻求一种更灵活、高效的解决方案。
破局之道——引入无代码开发工具
Nint 的数字化转型需求非常明确:
- 能高效管理人、财、事;
- 能实现多套系统的全面整合与数据共享;
- 必须保障代码和数据的安全自主;
- 建设和维护成本不能过高。
在调研市场上多种数字化工具后,Nint 开始关注开源低代码/无代码平台的应用潜力。这类工具的灵活性和易用性能够快速满足企业定制化需求,同时大幅降低开发和维护成本。在调研 50 多款系统后,Nint 最终选择NocoBase 作为其数字化转型的关键工具。
我们在 GitHub 搜索低代码/无代码,各种系统非常多,提供的功能也是五花八门。
国外 Storybook、Supabase、NocoDB、n8n、directus、Appsmith、ToolJet、Budibase、node-red、ERPNext、Odoo等都是高星、非常棒的工具系统。
国内大厂基本都有各自的低代码系统,可惜云服务居多,或者本地部署成本过高。
后来我们发现了 NocoBase:开源、拖拽式设计、完整的工作流、插件体系、技术构架简单、有商业插件还便宜,我们在调研了 50 多款系统之后决定选择 NocoBase 。
—— Nint 数字技术服务部总监 谷智超
NocoBase 的功能特点与 Nint 需求高度契合:
- 开源与灵活性:支持插件化开发,企业可灵活定制功能模块。
- 易用性:通过所见即所得的 UI 编辑器和配置化操作,大幅降低系统开发与使用门槛。
- 数据安全与权限管理:支持字段级数据权限配置,满足企业对数据安全的严格要求。
- 多数据源兼容:兼容 MySQL、Postgres 、MariaDB 等多种数据库,实现外部数据的实时接入。
- 完整的工作流支持:满足复杂审批场景的全流程自动化。
在测试阶段,NocoBase 的灵活性和高效性给团队留下深刻印象,同时为企业内部管理的数字化升级提供全新思路。
实施与成果
在引入 NocoBase 的过程中,Nint 的团队充分利用其开源特性,根据企业的特殊需求对系统进行优化,同时将部分成果贡献至 NocoBase 的开源社区。
在前期阶段,就已取得如下成果:
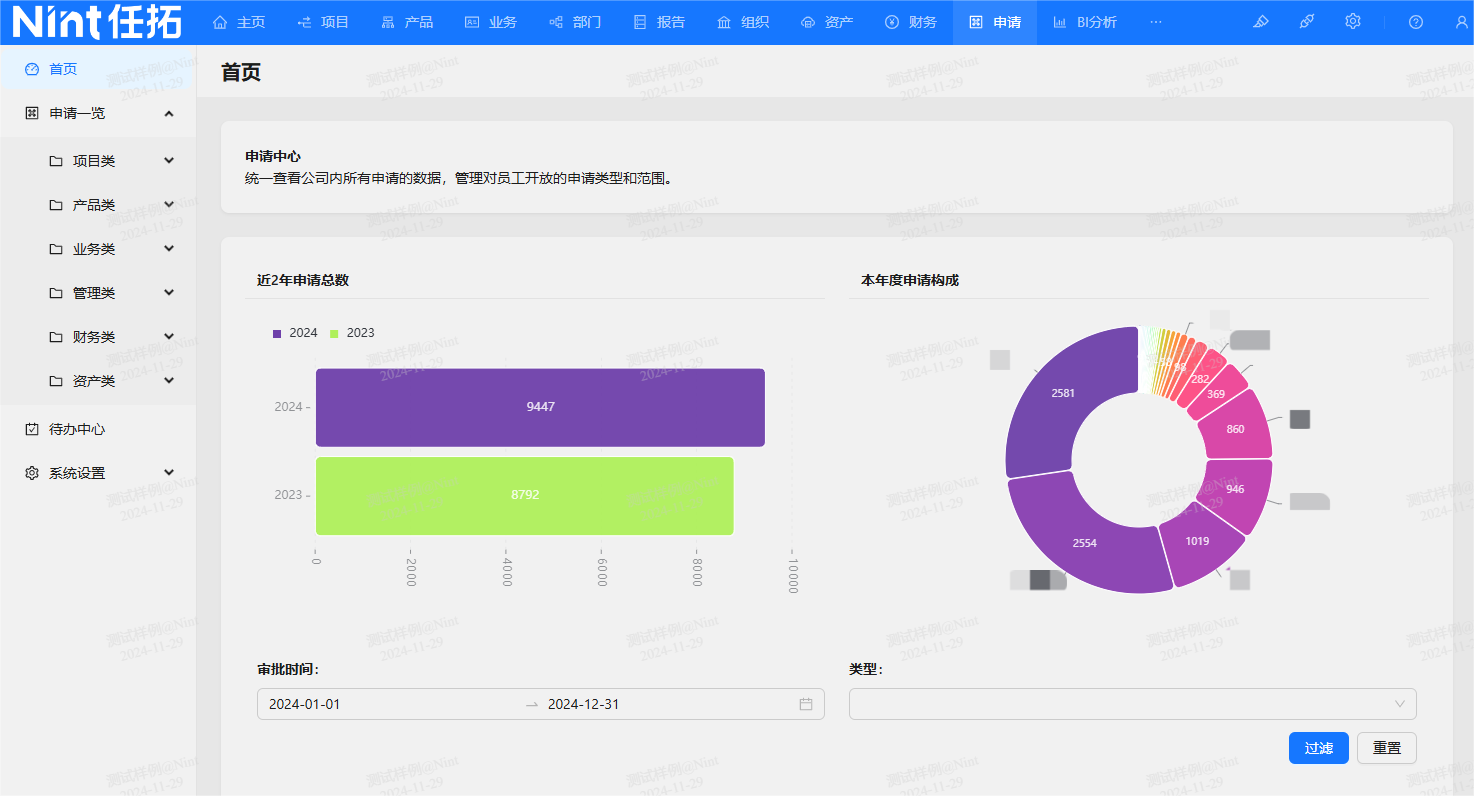
- 流程优化:通过固化 30 多个核心业务流程,并快速定制了新流程迭代能力,改善内部管理效率。
- 统一入口管理:关闭原先分散在企业微信中的 140 多个应用入口,将所有重要功能整合至新系统,显著提升操作便捷性。
- 资产集中管理:实现 3000 多项云端和固定资产的统一管理,大幅减少管理复杂性。
- 数据整合与共享:打破部门间的数据孤岛,实现数据在安全前提下的高效共享。
- 效率提升:通过拖拽式设计与工作流功能,开发周期显著缩短,非技术人员也能快速搭建系统。
- 研发模式转变:研发团队从繁重的基础开发工作中解放出来,开始聚焦于创新设计。
这些成果标志着 Nint 数字化转型取得阶段性突破,为企业管理效率和资源整合能力带来显著提升。


展望未来
“通过 NocoBase,我们看到了技术带来的新可能。未来,我们期待与 NocoBase 一起推动更多企业的数字化转型。”
Nint 计划将 NocoBase 应用于更多管理场景,逐步替代分散的管理工具。同时,探索数据分析与智能化的更高层次应用,以进一步增强业务决策能力。
相关阅读:
- 跨境科技公司如何借助 NocoBase 升级内部系统并实现外部业务增长?
- TEDxDUTH 使用 NocoBase 实现革新
- Sambruk 利用 NocoBase 实现瑞典教育资源的 GDPR 合规管理
- NocoBase 与百事通:为法律行业带来全新变革
- 香城档案利用 NocoBase 快速实现智能档案管理
- 锡耶纳大学与 NocoBase:教育管理系统的全新篇章
