一、下载sdk并解压到指定目录
https://nativesupport.dcloud.net.cn/AppDocs/download/android.html
二、使用Android Studio导入项目
三、在开发者后台创建app
1、创建key,参考https://ask.dcloud.net.cn/article/35777
2、查看key信息 keytool -list -v -keystore {your_app}.keystore
3、创建app>各平台信息>新增,填入包名、MD5等信息这里先把包名复制到txt中
4、回到各平台信息,点击查看离线key。复制appid和key待txt中
四、回到Android Studio,分别执行以下步骤
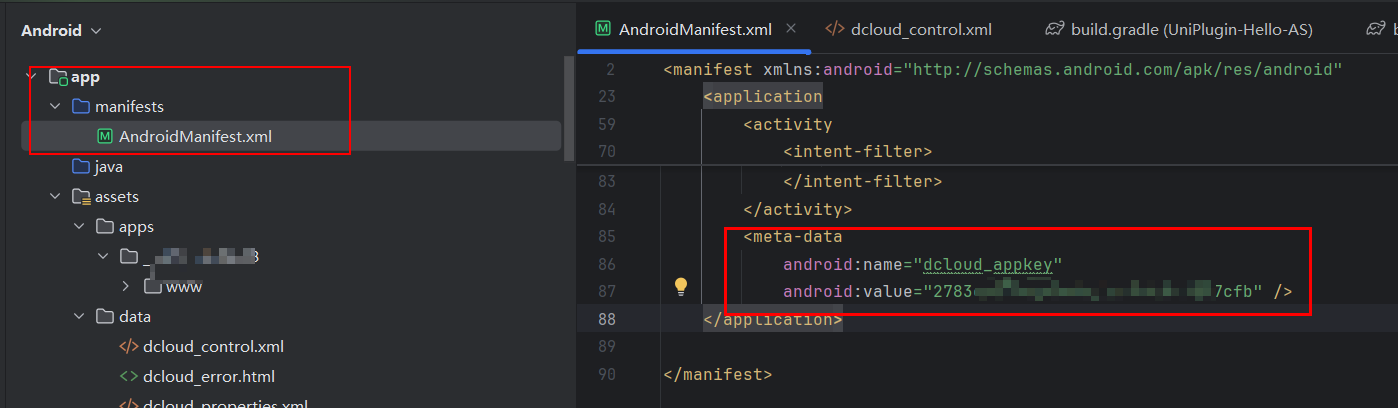
1、在UniPlugin-Hello-AS\app\src\main\AndroidManifest.xml填入三.4的key

2、编辑UniPlugin-Hello-AS\app\src\main\assets/data/dcloud_control.xml并填入
<hbuilder debug="true" syncDebug="true">
<apps>
<app appid="三.4的appid" appver=""/>
</apps>
</hbuilder>
3、编辑UniPlugin-Hello-AS\app\build.gradle 的applicationId为三.4的appid
4、编辑UniPlugin-Hello-AS\app\src\main\assets\dcloud_uniplugins.json
{
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "插件名称",
"class": "com.xfstu.xfplugin.csvtojson.Main"
}
]
}
5、复制UniPlugin-Hello-AS\uniplugin_richalert\build.gradle的内容到自己插件里,并把namespace改一下(不确定是否有影响)
6、构建gradle即可
标签:uniapp,插件,app,Hello,Studio,key,UniPlugin From: https://www.cnblogs.com/xfstu/p/18581301