[ZJOI2012] 灾难
题目背景
阿米巴是小强的好朋友。
阿米巴和小强在草原上捉蚂蚱。小强突然想,如果蚂蚱被他们捉灭绝了,那么吃蚂蚱的小鸟就会饿死,而捕食小鸟的猛禽也会跟着灭绝,从而引发一系列的生态灾难。
学过生物的阿米巴告诉小强,草原是一个极其稳定的生态系统。如果蚂蚱灭绝了,小鸟照样可以吃别的虫子,所以一个物种的灭绝并不一定会引发重大的灾难。
题目描述
我们现在从专业一点的角度来看这个问题。我们用一种叫做食物网的有向图来描述生物之间的关系:
- 一个食物网有 \(n\) 个点,代表 \(n\) 种生物,生物从 \(1\) 到 \(n\) 编号。
- 如果生物 \(x\) 可以吃生物 \(y\),那么从 \(y\) 向 \(x\) 连一个有向边。
- 这个图没有环。
- 图中有一些点没有连出边,这些点代表的生物都是生产者,可以通过光合作用来生存。
- 而有连出边的点代表的都是消费者,它们必须通过吃其他生物来生存。
- 如果某个消费者的所有食物都灭绝了,它会跟着灭绝。
我们定义一个生物在食物网中的“灾难值”为,如果它突然灭绝,那么会跟着一起灭绝的生物的种数。
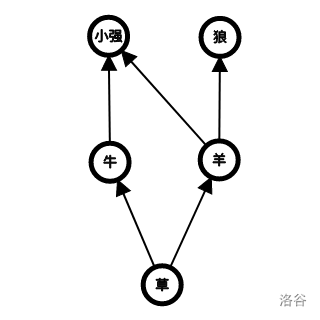
举个例子:在一个草场上,生物之间的关系如下

如果小强和阿米巴把草原上所有的羊都给吓死了,那么狼会因为没有食物而灭绝,而小强和阿米巴可以通过吃牛、牛可以通过吃草来生存下去。所以,羊的灾难值是 \(1\)。但是,如果草突然灭绝,那么整个草原上的 \(5\) 种生物都无法幸免,所以,草的灾难值是 \(4\)。
给定一个食物网,你要求出每个生物的灾难值。
输入格式
第一行有一个整数,表示食物网的结点个数 \(n\)。
第 \(2\) 到第 \((n + 1)\) 行,每行若干个互不相同的整数,第 \((i + 1)\) 行的整数 \(a_{i, j}\) 表示编号为 \(i\) 的生物可以吃编号为 \(a_{i, j}\) 的生物。每行结尾有一个整数 \(0\) 表示本行结束。
输出格式
输出 \(n\) 行,每行一个整数,第 \(i\) 行输出编号为 \(i\) 的生物的灾难值。
样例 #1
样例输入 #1
5
0
1 0
1 0
2 3 0
2 0
样例输出 #1
4
1
0
0
0
提示
样例 1 解释
样例输入描述了题目描述中举的例子。
数据规模与约定
- 对于 \(50\%\) 的数据,保证 \(n \leq 10^4\)。
- 对于 \(100\%\) 的数据,保证 \(1 \leq n \leq 65534\),\(1 \leq a_{i, j} \leq n\),输入的文件大小不超过 1 MB,且图上不存在环。
分析
建图。拓扑排序,对于 $ v $ 的所有父亲,倍增求LCA。
最后得到新树, $ u $ 的贡献即为 $ siz[u] -1 $ (子树大小)。
#include<bits/stdc++.h>
using namespace std;
const int N=1e5+100,M=1e6+100;
struct edge{int y,n,x;}e[N<<1];
int n,head[N],cnt,deg[N];
int f[N][22],ans[N],q[N];
int fa[N],dep[N],chu[N],to[N],g[N];
void init()
{
scanf("%d",&n);
for(int i=1,x;i<=n;++i)
{
scanf("%d",&x);
while(x!=0)// x-->i
{
++deg[i];
e[++cnt].n=head[x];
e[cnt].y=i;
head[x]=cnt;
scanf("%d",&x);
}
}
}
int lca(int x,int y)
{
if(x==y)return x;
if(dep[x]<dep[y])swap(x,y);
for(int i=18;i>=0;--i)
{
if(dep[f[x][i]]>dep[y])
x=f[x][i];
}
if(dep[x]>dep[y])x=f[x][0];
if(x==y)return x;
for(int i=18;i>=0;--i)
{
if(f[x][i]!=f[y][i])
{
x=f[x][i];
y=f[y][i];
}
}
return f[x][0];
}
void work()
{
int he=1,ta=0;
for(int i=1;i<=n;++i)
{
if(deg[i]==0)
{
e[++cnt].n=head[n+1];
e[cnt].y=i;
head[n+1]=cnt;
q[++ta]=i;
}
fa[i]=n+1;
}
while(he<=ta)
{
int u=q[he];
++he;
for(int i=head[u];i;i=e[i].n)
{
int v=e[i].y;
if(fa[v]==n+1)
fa[v]=u;
else
fa[v]=lca(fa[v],u);
--deg[v];
if(deg[v]==0)
{
dep[v]=dep[fa[v]]+1;
f[v][0]=fa[v];
to[v]=fa[v];
++chu[fa[v]];
for(int i=1;i<=18;++i)
f[v][i]=f[f[v][i-1]][i-1];
q[++ta]=v;
}
}
}
he=1;
ta=0;
int num=0;
for(int i=1;i<=n;++i)
{
g[i]=1;
if(chu[i]==0)
q[++ta]=i;
}
num=ta;
while(he<=ta)
{
int u=q[he];
++he;
g[to[u]]+=g[u];
--chu[to[u]];
if(chu[to[u]]==0)q[++ta]=to[u];
}
for(int i=1;i<=n;++i)
printf("%d\n",g[i]-1);
}
int main()
{
init();
work();
return 0;
}