# 方法一:浏览器扩展
最简单也是最省事的方法,直接安装解除复制限制的扩展完事儿。
下面推荐两款扩展:
- Simple Allow Copy:Chrome & Edge(Chromium 系的应该都可以)
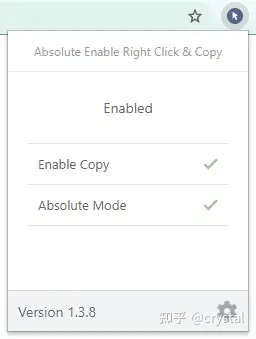
- Absolute Enable Right Click & Copy:Chrome & Edge & Firefox
使用方法也很简单,在有复制限制或者右键限制的网站上,点击扩展图标,开启功能就行了。

无法访问 Chrome 扩展商店的可以在这里下载扩展:极简插件。
# 方法二:截图识别
通过截图的方式来智能识别提取网页内的文本,操作简单易用,不需要任何高超技术,小白也能秒掌握~
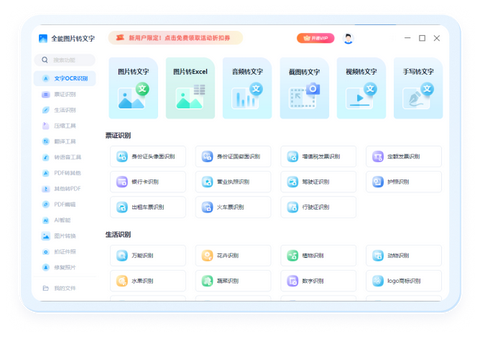
这款「全能图片转文字」,无论是网页中的电子版文字,还是复杂的手写字体,它都能在短时间内精准识别出来。
全能图片转文字 - 简单易用的图片转文字软件www.xunjiepdf.com/qntpzwz?Stzhcjl20231023-370708102

选择“截图转文字”功能,按下“ALT+F”快捷键截取网页内容,不出半分钟便可得到所需的文本信息。
还能按需进行翻译操作,获取各种语言版本的文字根本不是难事儿~
最后再一键复制全文,或直接导出为文档即可。

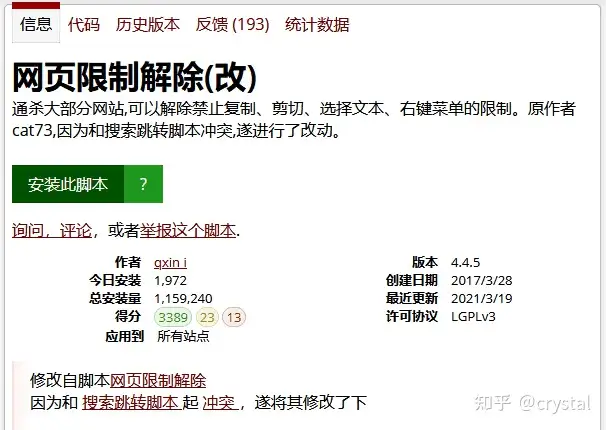
# 方法三:油猴脚本 网页限制解除
和扩展效果一样,油猴脚本的优势是更加轻量。可以解除禁止复制、选择文本、右键菜单的限制。
- 脚本地址:网页限制解除(改)
首先确保浏览器已经安装有脚本管理扩展,比如 Tampermonkey、Violentmonkey。没安装的前往官网安装下。
然后进入脚本地址,点击安装即可。

# 方法四:小书签
浏览器小书签其实和油猴脚本一样,只不过不依赖于扩展,添加一个书签即可。
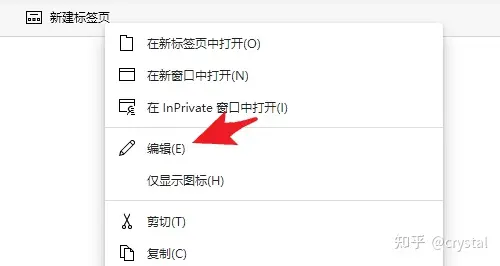
我们先在浏览器里添加任意一个网站为书签到收藏夹,然后选择编辑它。

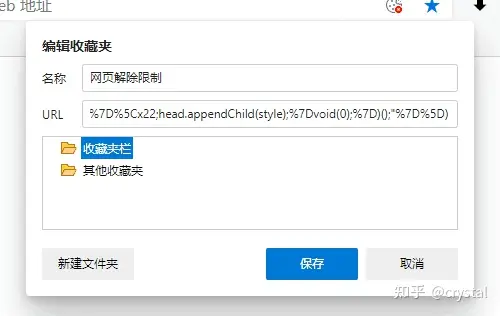
修改名称为“网页解除限制”,方便自己识别就好。然后将网址栏的内容删除,并粘贴为下面的代码:
javascript:(function(bookmarklets)%7Bfor(var i=0;i<bookmarklets.length;i++)%7Bvar code=bookmarklets%5Bi%5D.url;if(code.indexOf("javascript:")!=-1)%7Bcode=code.replace("javascript:","");eval(code)%7Delse%7Bcode=code.replace(/%5Es+%7Cs+$/g,"");if(code.length>0)%7Bwindow.open(code)%7D%7D%7D%7D)(%5B%7Btitle:"破除右键菜单限制",url:"javascript:function applyWin(a)%7Bif(typeof a.__nnANTImm__===%5Cx22undefined%5Cx22)%7Ba.__nnANTImm__=%7B%7D;a.__nnANTImm__.evts=%5B%5Cx22mousedown%5Cx22,%5Cx22mousemove%5Cx22,%5Cx22copy%5Cx22,%5Cx22contextmenu%5Cx22%5D;a.__nnANTImm__.initANTI=function()%7Ba.__nnantiflag__=true;a.__nnANTImm__.evts.forEach(function(c,b,d)%7Ba.addEventListener(c,this.fnANTI,true)%7D,a.__nnANTImm__)%7D;a.__nnANTImm__.clearANTI=function()%7Bdelete a.__nnantiflag__;a.__nnANTImm__.evts.forEach(function(c,b,d)%7Ba.removeEventListener(c,this.fnANTI,true)%7D,a.__nnANTImm__);delete a.__nnANTImm__%7D;a.__nnANTImm__.fnANTI=function(b)%7Bb.stopPropagation();return true%7D;a.addEventListener(%5Cx22unload%5Cx22,function(b)%7Ba.removeEventListener(%5Cx22unload%5Cx22,arguments.callee,false);if(a.__nnantiflag__===true)%7Ba.__nnANTImm__.clearANTI()%7D%7D,false)%7Da.__nnantiflag__===true?a.__nnANTImm__.clearANTI():a.__nnANTImm__.initANTI()%7DapplyWin(top);var fs=top.document.querySelectorAll(%5Cx22frame, iframe%5Cx22);for(var i=0,len=fs.length;i<len;i++)%7Bvar win=fs%5Bi%5D.contentWindow;try%7Bwin.document%7Dcatch(ex)%7Bcontinue%7DapplyWin(fs%5Bi%5D.contentWindow)%7D;void 0;"%7D,%7Btitle:"破除选择复制限制",url:"javascript:(function()%7Bvar doc=document;var bd=doc.body;bd.onselectstart=bd.oncopy=bd.onpaste=bd.onkeydown=bd.oncontextmenu=bd.onmousemove=bd.onselectstart=bd.ondragstart=doc.onselectstart=doc.oncopy=doc.onpaste=doc.onkeydown=doc.oncontextmenu=null;doc.onselectstart=doc.oncontextmenu=doc.onmousedown=doc.onkeydown=function ()%7Breturn true;%7D;with(document.wrappedJSObject%7C%7Cdocument)%7Bonmouseup=null;onmousedown=null;oncontextmenu=null;%7Dvar arAllElements=document.getElementsByTagName(%5Cx27*%5Cx27);for(var i=arAllElements.length-1;i>=0;i--)%7Bvar elmOne=arAllElements;with(elmOne.wrappedJSObject%7C%7CelmOne)%7Bonmouseup=null;onmousedown=null;%7D%7Dvar head=document.getElementsByTagName(%5Cx27head%5Cx27)%5B0%5D;if(head)%7Bvar style=document.createElement(%5Cx27style%5Cx27);style.type=%5Cx27text/css%5Cx27;style.innerHTML=%5Cx22html,*%7B-moz-user-select:auto!important;%7D%5Cx22;head.appendChild(style);%7Dvoid(0);%7D)();"%7D%5D)

最后保存书签,完成!
以后遇到无法复制文本内容,或者打不开右键菜单的网页,只要点击一下这个书签,限制立马解除,美滋滋~

# 方法五:OCR 识别
这个可以说是最终的、一定能行的方法了。截图,然后通过 OCR 在线识别。
推荐使用白描网页版,免费够用,也不需要再安装额外的软件了。

# 方法六:打印输出
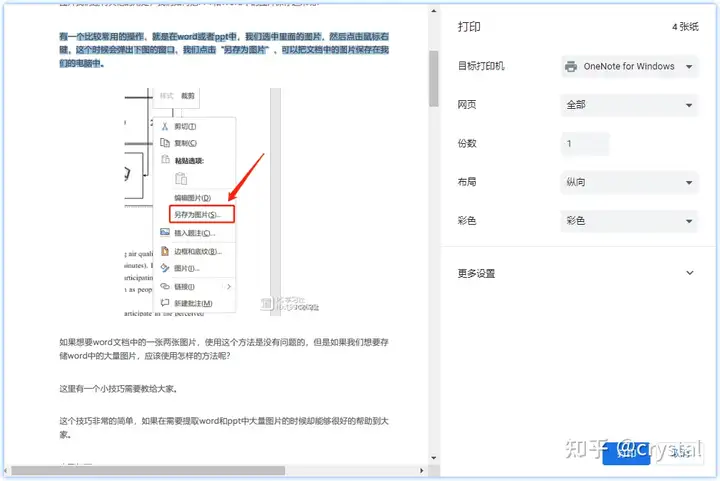
快捷键 Ctrl + P,或者菜单 -> 打印,在打印预览页面是没有复制限制的。

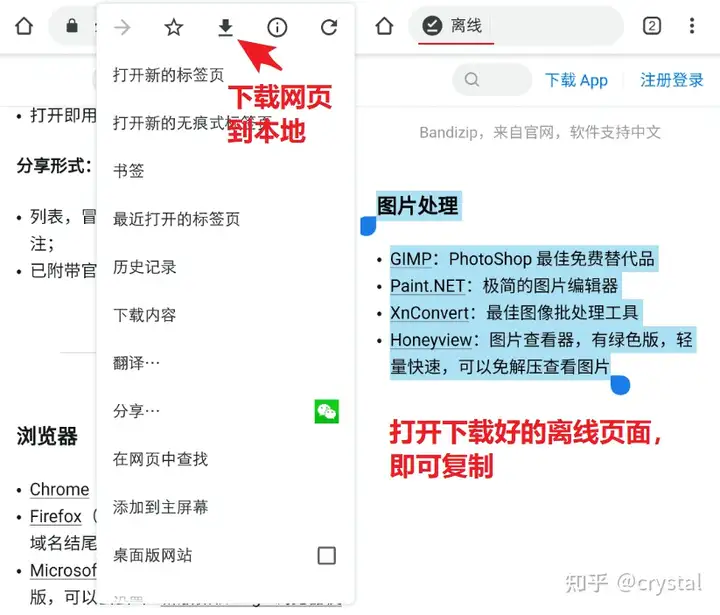
# 方法七:将网页下载到本地
这个方法比较简单粗暴,手机也可以使用。
点击浏览器菜单,将网页下载到本地,再打开离线版页面,就可以直接复制了~

当然了,电脑上也可以这么操作。
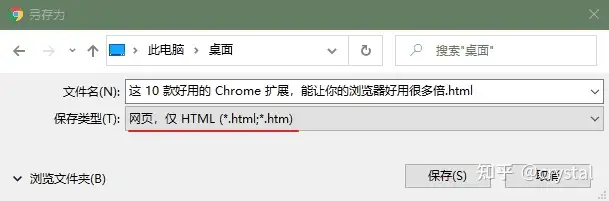
网页另存为 -> 保存类型为“网页,仅 HTML”,打开后也可以直接复制。