一个UI控件是由多个组件组成的,每一个组件都是一个类
TEXT(文本控件)
Font:字体 可以更改显示的字体样式 也可以导入外部字体样式
Font Style: 字体风格 Normal正常默认风格、Bold 加粗字体 、Italic 斜体、Bold And Italic 加粗斜体
Font Size:字体大小
Line Spacing: 行间距
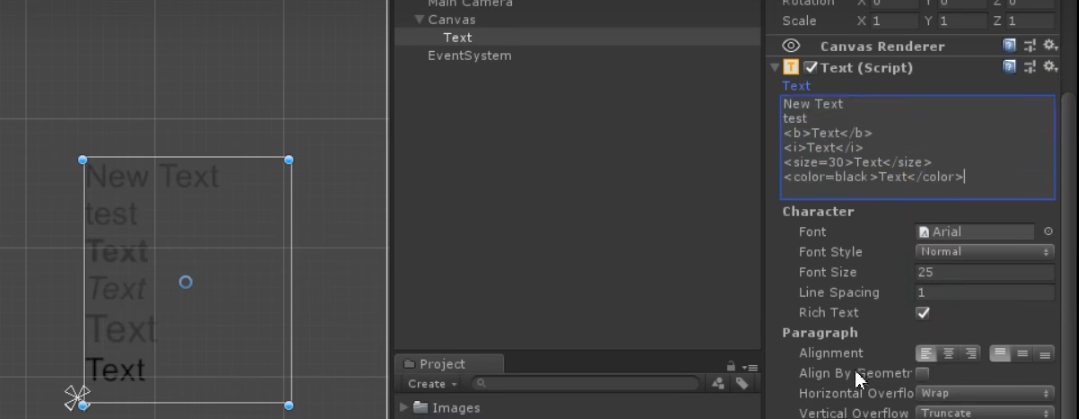
Rich Text:副文本 可以结合多种字体类型和大小 如果勾选后 可以通过HTML 的方式 来显示不同的文本和字体大小
例:
<b>Text</b> 加粗文本
<i>Text</i> 文本斜体
<size = 15>Text</size>控制字体大小
控制字体颜色
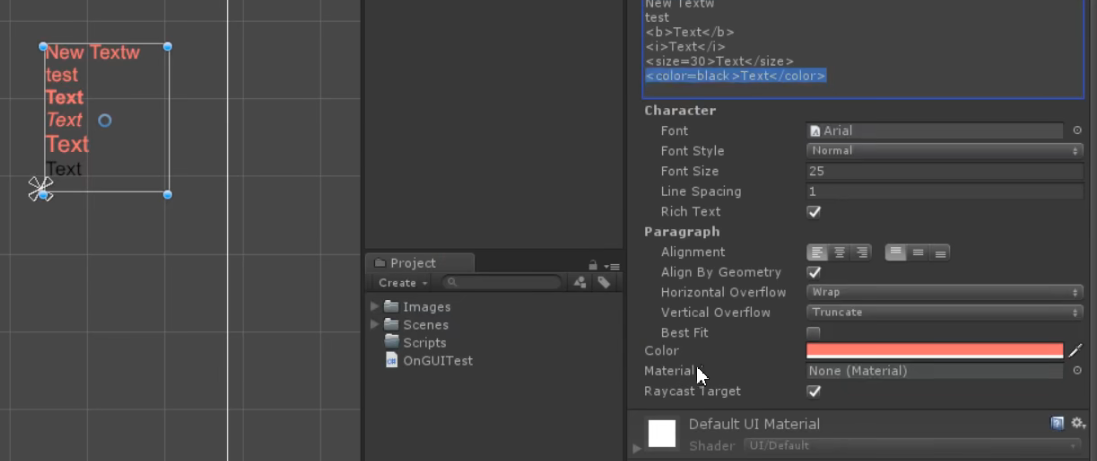
<color = black>Text</color>
颜色通道进行设置
<color = #0500CD>Text</color>

Alignment: 对齐方式
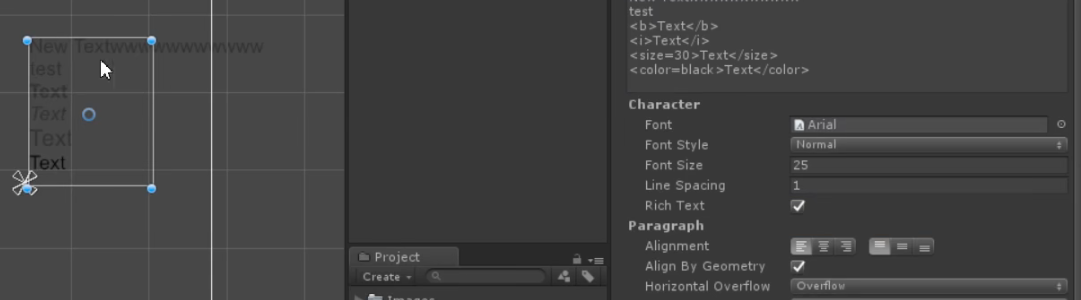
Alignment By Geometr :几何方式对齐 更加贴近边缘
Horizontal Overflow : 水平方向溢出 Wrap 到达边界后会自动换行、Overflow 到达边缘后不会换行会溢出

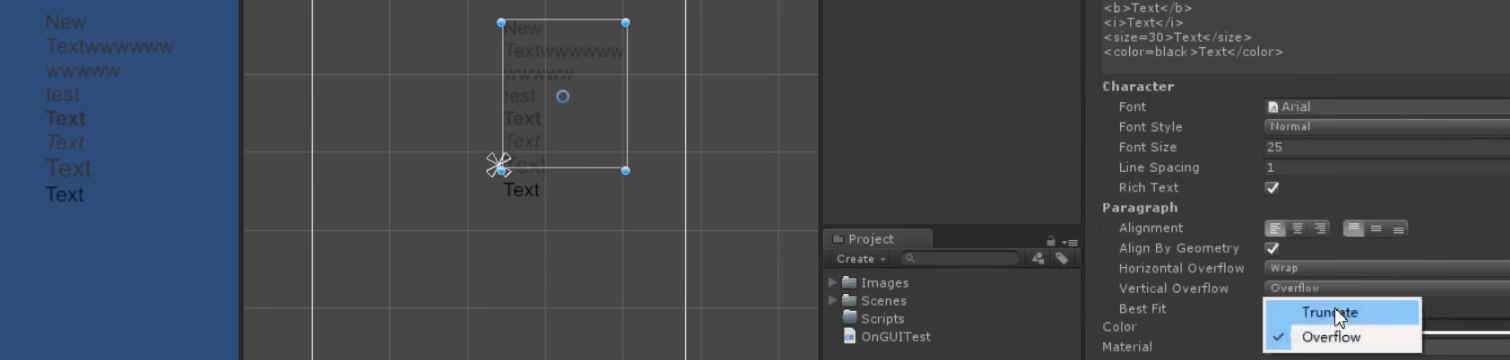
Vertical Overflow : 垂直方向溢出 Truncate 截断 到达垂直边缘后会被截断不显示 、Overflow 到达垂直边缘后不会截段 会溢出显示

Best Fit : 自动为文本匹配最佳适应大小
Color : 修改字体颜色 不会影响到通过Rich Text HTML文本方式设置的颜色

Material :材质
Raycast Target :射线投射目标,是否能够相应图形射线
Image(图像控件)
Source Image : 图像原图片 必须为Sprite格式
Color:图像颜色
Material:材质
Raycast Target: 射线投射目标,是否能够相应图形射线
选中图片后会出现以下选项:
Image Type 图片类型 :
Simple 默认,在拉伸区域内完全显示一张图片
Sliced 切片,九宫格应用,需要图片做过九宫格分割,四角在图片拉伸时不会拉伸变形
Tiled 平铺,想铺地板一样填满整个控件
Filled 填充,技能冷却主要依靠这个属性
Filled附属属性:
Fill Method:切割方式,水平,垂直,90、180、360度圆形
Fill Origin :切割起始位置
Fill Amount :切割的量,0-1
Clockwise:顺时针方向
Preseve Aspect:保持长宽比
Set Native Size :设置图片为原始尺寸大小
Preserve Aspect:保持长宽比
Raw Image(图像控件)
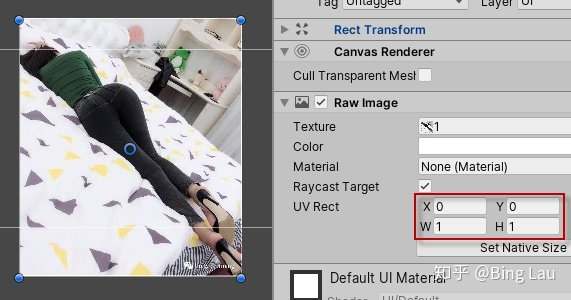
Source Image :图像原图片,格式为Texture可以使用所有图片 和Image控件是存在区别的
Color:图像颜色
Material:材质
Raycast Target: 射线投射目标,是否能够相应图形射线
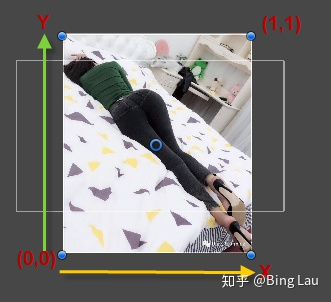
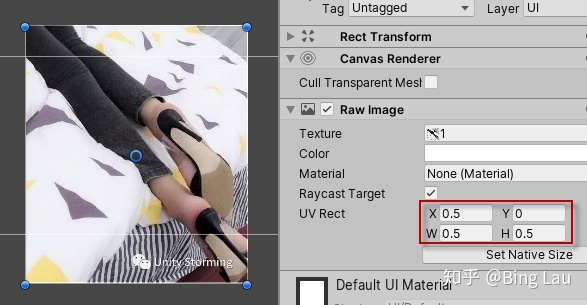
UV Rect:纹理的UV坐标 X,Y为图片采样起点 改动X,Y改动数值可以实现UV流动效果,WH为图片采样宽度和采样高度 相当于是 从X,Y 为起点开始对图片进行采样,采样多宽 多高 有W H进行决定
通过X,Y,W,H 配合修改可以实现图片切换效果



Button(按钮控件)
Interactable:是否接受交互事件
Transition:交互方式 有如下几种:
None,没有任何交互效果
Color Tint,颜色变化:
Target Graphic:作用于的Button
Normal Color:正常情况下Button的颜色
Highlighted Color:鼠标移上去的时候 按钮的颜色
Pressed Color:按钮按下的颜色
Disabled Color:和Interactable 有关 ,当没有勾选的Interactable的时候 会显示 Disabled Color
Color Multipier:过度颜色乘数
Fade Duration:从一个状态颜色淡入淡出到另一个状态所需的时间(以秒为单位)
Sprite Swap,图片提示方式,通过改变图片,表示自己的状态
Animation:通过动画的方式展示交互效果
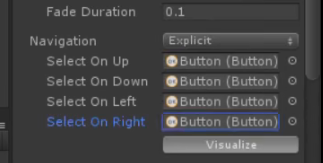
Navigation:导航:通过键盘方向键切换到另一个按钮:
Automatic,自动(创建时默认),没有效果
Horizontal,水平方向导航,启用后 ,会链接水平方向的按钮 ,按下键盘方向键 会自动进行切换到另一个按钮
Vertical,垂直方向导航,效果和水平一致
Explicit,指定键盘按钮会导航到的另一个按钮

On Click():点击事件 需要在脚本里面添加事件进行绑定
//点击事件示例
public void OnClick()
{
Debug.Log("111");
} 通过加号进行绑定
通过加号进行绑定
也可以通过获取Button组件,然后使用onClick.AddListener(OnClick)进行添加
Toggle(开关控件)
Interactable、Transition Navigation 三个属性和Button控件一样
Is On:面板是否勾选
Toggle Transition:切换过渡效果 Fade 为淡入淡出效果,None没有效果
Graphic:控制子集里的Checkmark 显示或者隐藏 (√的显示)
Group :当前Toggle所在的分组,可以实现Toggle的单选(需要在一个物体上添加Toggle Group组件 然后赋予此项)
On valueChenged():和Button 内的事件一样 不同点在于 每次IsOn发生变化便会调用一次 On valueChenge() 会接受一个bool 类型的参数 是面板上的ison;
Slider(滑条控件)
Interactable、Transition Navigation 三个属性和Button控件一样
Fill Rect :填充矩形
Handle Rect:操作矩形
Direction:填充方向,从左到右,从右到左,从上到下,从下到上几种选择
Min Value:滑条最小值
Max Value:滑条最大值
Whole Numbers:整数 ,滑条值只使用整数
Value :滑条当前的值显示
On Value Chenged():Slider Value值发生变化时会进行调用
Scrollbar(滚动条)
Interactable、Transition Navigation 三个属性和Button控件一样
Hamdle Rect:指向滚动控制器,子集当中的Handle
Direction:滚动方向,从左到右,从右到左,从上到下,从下到上几种选择
Value:滚动条当前的值
Size:Hnadle的尺寸
Number Of Steps:Handle可滚动的位置的数目,为0和1时不生效
OnValueChenge():滚动条当前的值 Value值发生变化时会进行调用
Scroll View(滚动视图)
滚动视图需要 Scroll Rect,Mask,Layout Group进行组成
ScroRect:
Content:滚动的内容,可以是Text文字内容,也可以时图片内容
Horizontal:允许水平方向的滚动
Vertical:允许垂直方向的滚动
Movement Type :滚动类型:
Unrestricted 无限制进行滚动
Elastic 弹性,弹性模式在到达滚动矩形的边缘时会反弹内容
Elasticity:弹性度
Clamped 固定
Inertia:惯性
Deceleration Rate:减速率,0表示立即停(摩擦系数无限大),1表示不停直到边界为止(摩擦系数为0)
Scroll Sensitiviti:滚动灵敏度
Viewport:视口 指向子集VIewport
Horizontal Scrollbar:水平方向的滚动条
Visibility:能见度
Permanent:滚动条永久存在
Auto Hide:自动隐藏 不需要水平方向滚动时 会自动隐藏
Auto Hide And Expand : 自动隐藏并且扩展视口
Spacling:Content视口和滚动条之间的间距
Vertical Scrollbar:垂直方向的滚动条
Visibility:能见度
Permanent:滚动条永久存在
Auto Hide:自动隐藏 不需要垂直方向滚动时 会自动隐藏
Auto Hide And Expand : 自动隐藏并且扩展视口
Spacling:Content视口和滚动条之间的间距
布局组件
布局组件一共有三种:
Grid Layout Group 方格布局
Horizontal Layout Group 水平布局
Vertical Layout Group 垂直布局
Padding:对齐方式,距离边框的距离
Cell Size:单元格大小 控制每个格子大小(图片自动填充满所占单元格)(Grid Layout Group)
Spacling:间距,子物体之间的间距(Grid Layout Group可以控制每个放个之间的间距)
Start Corner:开始的位置 ,布局开始的位置( Grid Layout Group)
Start Axis:排列方式 水平和垂直方向 ( Grid Layout Group)
Child Alignment:布局的子物体的对齐方式
Constraint:行列约束( Grid Layout Group)
Flexible 无约束
FixedColumnCount 约束指定数量的列(最多几列)
FixedRowCount,约束指定数量的行(最多几行)
Constraint Count:约束的数值
Child Controls Size:控制子级大小,选中后自动欧冠调整,子物体宽高为不可调整状态
Child Force Expand:自力扩展 选中后子物体自动扩展填充满布局
Dropdown(下拉框控件)
Interactable、Transition Navigation 三个属性和Button控件一样
Template:滚动视图模板
Caption Text :标题文本
Caption Image:标题图片
Item Text:下拉框选项模板里的文字,不填会导致选项列表中的每个选项不会修改模板里的文字
Item Image:下拉框选项模板里的图片,不填会导致选项列表中的每个选项不会修改模板里的图片
Value :当前选择的下拉菜单中的选项 从0开始
On ValueChenged():每次更改选项的时候会调用一次 会自动传入Value值
InputFiled(用户输入框)
子集包含两个text:
Placeholder: 输入框为空时默认显示内容
Text: 接收用户输入
Interactable、Transition Navigation 三个属性和Button控件一样
Text Component: 文本组建, InputFiled 的文本显示输入组件
Text: InputField的输入初始值
Cahracter Limit: 字符数量限制,最大输入的字符数,0为不限制
Content Type: 内容 类型 ,限定InputField的输入类型,包括数字,密码等
常用的类型如下:
Standard: 标准类型,什么字符都能输入,只要是当前字体支持的。
Autocorrected: 自动更正(这种模式一般只在安卓设备有用,对于输入的英文单词进行自动校正,如果你对一个输入的英文不知道拼写的话)
Integer Numer: 整数类型,只能输入整数
Decimal Number:十进制数,能输入数字或小数
Alphanumeric: 文字和数字,能输入数字和字母
Name: 姓名,能输入英文及其他文字,能输入英文时自动姓名化(首字母大写)
Password: 密码类型,输入的字符隐藏为*
Email Address: 邮箱类型
Pin: Pin类型,字符隐藏为*
Custom: 自定义
Caret Bink Rate: 输入光标闪烁速度
Caret Width: 输入光标的宽度
Custom Caret Color: 自定义光标颜色
Selection Color : 文本框内有文字时 选中后出现的颜色
Hide Mobile Input : 在手机端输入的时候隐藏内容 替换为*
Read Only : 勾选后不再接受输入
On Value Changed : 文本内容改变时进行调用
On End Edit : 输入结束时进行调用
标签:控件,Group,Color,Text,Unity,滚动,UGUI,输入 From: https://www.cnblogs.com/ChenRicardo/p/16833565.html