
动态表单的前提是创建以用户为中心的、直观的页面布局,在正确的时间显示正确信息。随着时间的推移,页面布局或Lightning页面中的“详细信息”部分可能会被字段塞满。这些字段可能很有必要,但不是在所有情况下,所有用户都需要。
通过创建多个页面布局和不同的简档可以解决这一问题,但这需要大量人力和配置。但如果使用动态表单就轻松多了,只需:
- 将字段放置在布局上的任何位置,无需将其添加到传统页面布局中(“详细信息”选项卡)
- 使用可见性规则使字段和组件根据选择的条件显示或隐藏
- 取消多页面布局
- 缩短页面加载时间
动态表单可用于标准对象吗?
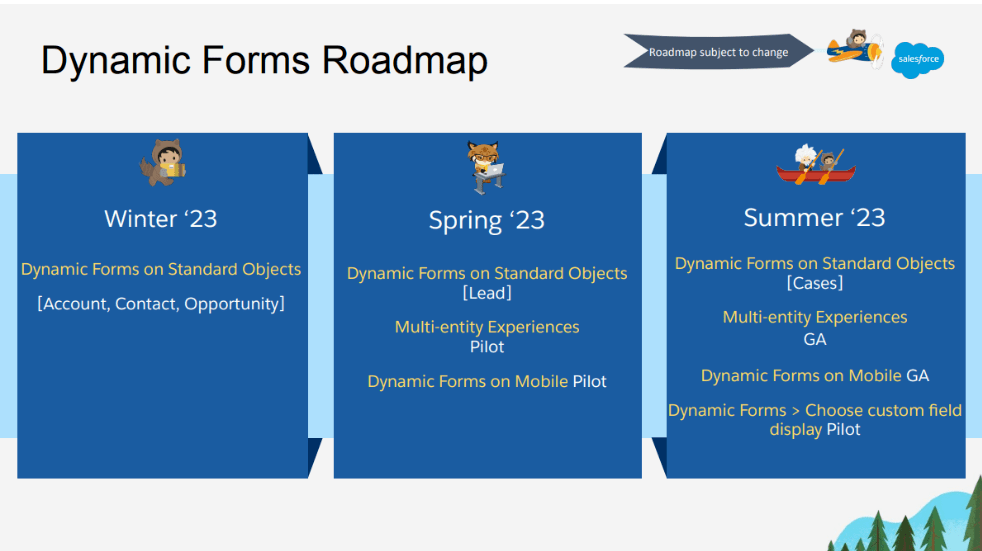
根据Salesforce发布的路线图来看,Winter ’23时期,将支持标准对象Account, Contact, Opportunity;到Spring ’23时期,将支持Lead, Mobile Pilot;Summer ’23时期,将支持Case, Mobile GA。

在Dreamforce '22上,Salesforce也表示预计在2023年9月之前动态表单将支持所有标准对象。
如何设置Salesforce动态表单?
01
创建或迁移页面
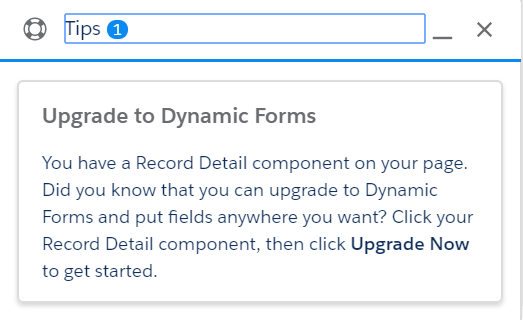
对于任何自定义对象,都可以迁移现有的Lightning页面。打开要升级的Lightning页面,选择“记录详细信息”组件,然后选择“立即升级”。

Salesforce也会提示你进行升级:

还可以通过以下方法创建一个全新页面:转到自定义对象,选择“Lightning记录页面”,然后“新建”。
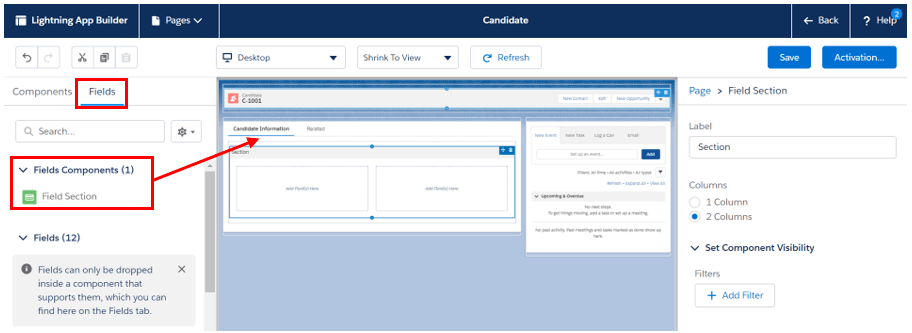
迁移或创建新的Lightning记录页面后,可以看到添加“字段部分”组件的选项,该组件能够直接向Lightning记录页面添加字段。
在下图的示例中,删除了传统的“详细信息”选项卡,创建了一个名为“候选信息”的自定义选项卡。然后,将字段部分组件拖到我的选项卡上。

注意:必须先添加字段组件,然后才能添加字段。
02
将字段添加到组件
将“字段部分”组件添加到页面后,即可开始添加单个字段。

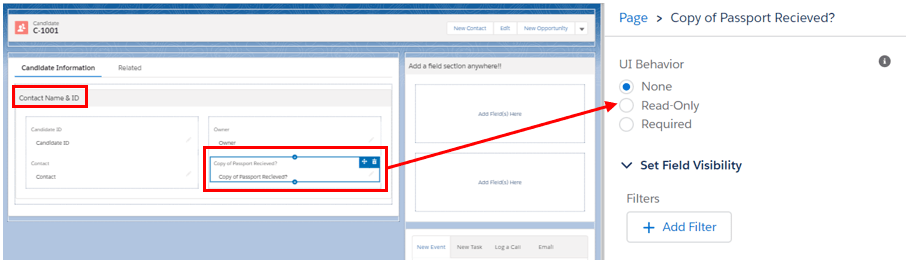
首先,添加一些字段,这些字段对查看记录的任何人都应该始终可见:
- 不要忘记为每个字段部分命名。
- 在选定字段的情况下,可以选择用户界面行为,例如“只读”或“必需”等。

03
使字段和组件有条件地可见
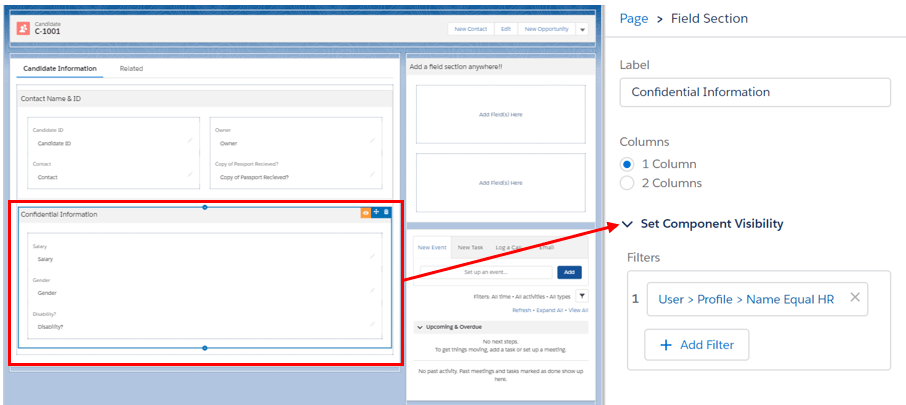
接下来的示例中,将添加了一个名为“机密信息”的新的字段部分组件,并使它仅对个人资料名称为“HR”的用户可见:

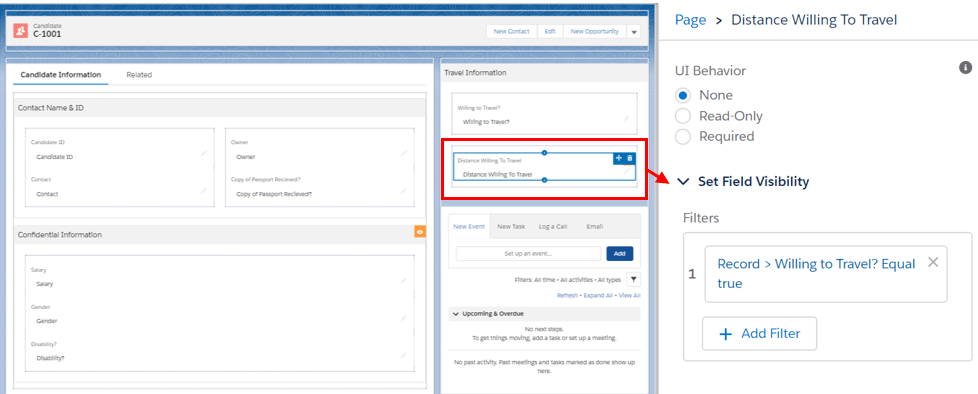
除了这种情况,还可以使“愿意旅行的距离”字段仅在“愿意旅行”为True时才显示:

在编辑模式下,一旦用户选中“愿意旅行”,条件字段就会出现,无需用户保存或刷新页面。
04
计划页面性能
选项卡和折叠项只有在被选中时才会加载,因此不要在初始页面中添加大量的“字段部分”组件,而是考虑利用选项卡或折叠项来提高加载速度和性能。
05
添加移动端组件
你需要在创建的页面上添加“记录详细信息-移动端Record Detail – Mobile”组件,以便移动端用户可以看到“详细信息”字段。这是因为新的字段部分组件在移动设备上不可用,任何迁移的页面将自动包含此组件。
动态表单不支持什么?
- 动态表单当前可用于自定义对象,以及部分标准对象。
- 移动设备不支持新的字段部分组件和字段组件。任何迁移的页面都会自动添加新的“记录详细信息-移动端”组件。如果你是从头开始构建页面,需要记住添加该组件。移动设备的动态表单预计将在Spring ’23发布。
- 从查找字段创建的记录使用标准页面布局,而不是动态表单。
 标签:中文,Salesforce,表单,添加,组件,Lightning,动态,页面
From: https://www.cnblogs.com/ziyouxia/p/16832816.html
标签:中文,Salesforce,表单,添加,组件,Lightning,动态,页面
From: https://www.cnblogs.com/ziyouxia/p/16832816.html