1.什么是图集?
首先,你必须把你的美术资源TextureType改为Sprite(精灵类型),因为SpriteAltas只支持Sprite这种TextureType格式。官方:2D 项目使用精灵和其他图形来创建其场景的视觉效果。这意味着单个项目可能包含许多纹理文件。Unity 通常会为场景中的每个纹理发出一个绘制调用;但是,在具有许多纹理的项目中,多个绘制调用会占用大量资源,并会对项目的性能产生负面影响。
意思就是,当我们使用2DSprite或一张简单的Image图片或者其他的UI控件的时候,只要在场景上每添加了一个,都会调用一次DrawCall来让GPU进行绘制。
DrawCall:它是CPU调用底层图形接口的操作。比如有上千个物体,每一个的渲染都需要去调用一次底层接口,而每一次的调用CPU都需要做很多工作,那么CPU必然不堪重负。但是对于GPU来说,图形处理的工作量是一样的。
简单点说,DrawCall就是一个指令,想要把一张Image渲染到场景上被我们看见,我们就需要告诉GPU要开始渲染啦。
思考一下:如果我们有上百张Image,那么就需要调用上百次的DrawCall指令,而中间是需要CPU去接收到指令后,再发送给GPU渲染的命令,这时候上百个DrawCall指令对于CPU来说肯定是不堪重负,但是对于GPU来说处理一个和同时处理上百个的工作量是不变的。
举个例子:有上百份外卖要送,如果让CPU去送,就类似一个外卖员开着一辆XX牌子的跑车,然后一份一份的去送。如果上GPU去送,就类似我喊了一堆的小学生,然后让他们人手一份一起去送。
精灵图集 (Sprite Atlas) 是一种将多个纹理合并为一个组合纹理的资源。Unity 可以调用此单个纹理来发出单个绘制调用而不是发出多个绘制调用,能够以较小的性能开销一次性访问压缩的纹理。此外,精灵图集 API 还可以控制如何在项目运行时加载精灵图集。
创建一张SpriteAtlas的方式:Asset > Create > Sprite Atlas,Unity 在 Asset 文件夹中创建精灵图集,文件扩展名为 *.spriteatlas。
2.为什么要使用(打包)图集?
使用一种新的方法肯定就是这种方法对比老方法有优势,在SpriteAtlas的介绍中,官方就把优势说的很清楚了:它是一种将多个纹理合并为一个组合纹理的资源。Unity 可以调用此单个纹理来发出单个绘制调用而不是发出多个绘制调用,能够以较小的性能开销一次性访问压缩的纹理。此外,精灵图集 API 还可以控制如何在项目运行时加载精灵图集。
简单点说就是:使用图集,我们就可以归类不同种类的图片,之后就可以一次进行多张图片的绘制处理,只需调用一次DC,提高了效率。
*深挖一下——(为什么要打包图集):
首先要了解一点,在UGUI中即使你什么都不干,在项目打包时,Unity也会自动将你的一些小图片资源合在一张大图里面,也就是合成一张图集,但是这种默认的方式,会产生大量的Draw Call,对于性能消耗比较大而NGUI则是开发者必须要将图片资源打包成图集,然后才能使用这些图片资源因此无论是UGUI还是NGUI,掌握图集的打包都是非常重要的。*深挖一下——DrawCall:
其实前面简单的介绍了,但是现在还是要详细说下它,因为它太重要了,性能优化上离不开它。简单概念:Draw Call就是一个命令,一个由CPU发起,命令GPU执行的命令,就是CPU告诉GPU可以对某个模型进行渲染处理的传话人。关于Draw Call:Draw Call就是CPU调用图形编程接口,比如DirectX或OpenGL,来命令GPU进行渲染的操作,可以将Draw Call理解为一个命令。一般来说一个独立的模型会产生一个Draw Call,但是如果经过一些特殊的处理,比如所动态合批,静态合批等等操作,就会降低Draw Call为什么Draw Call会影响CPU性能:可以直接理解为两者对于数据处理数据不对等而造成的结果。CPU将Draw Call发往GPU过程中并不是很直接的就交给GPU,而是先将这些数据存到一个命令缓冲区内,然后再后面的几何阶段由GPU进行数据的读取。GPU的渲染能力是很强的,渲染300个和3000个三角网格通常没有什么区别,因此渲染速度往往快于CPU提交命令的速度Draw Call的数量太多,CPU就会把大量时间花费在提交Draw Call命令上,造成CPU的过载。
Unity的Batches:
简单理解就是Batches代表每帧有多少次Drawcall。想了解详细点的可以看:https://docs.unity.cn/2018.4/Documentation/Manual/DrawCallBatching.html
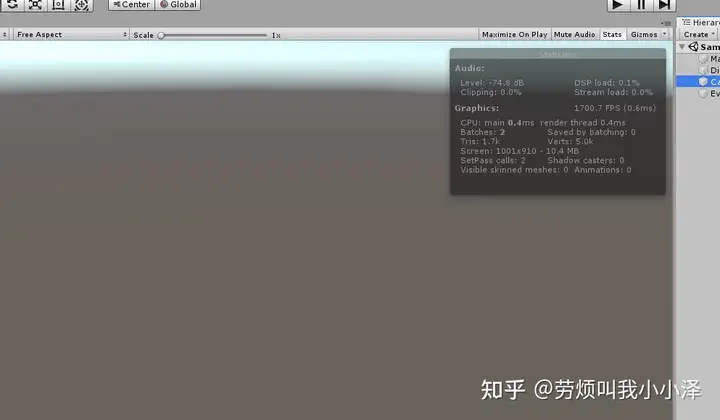
通过打开Rendering Statistics Window(它在Game视窗的右上角——Stats)可以看到Batches信息,在Unity中新开一个空项目会有2个Batches,一个来自天空盒子,一个来自摄像机。

验证天空盒:你可以把Camer的ClearFlags从SkyBox改为SoildColor,然后Ctrl+S保存一下场景就会看见Batches变成了1。
验证摄像机:这个很简单,把MainCamer上挂载的Camera组件关了就行了,这时候,如果ClearFlags是SkyBox也不会产生Batches,因为摄像机已经被关闭了。所以你如果想验证Camera会不会造成1个Batches,你可以先把SkyBox换成SoildColor然后保存后再把Camera关了。
3.图集怎么设置?
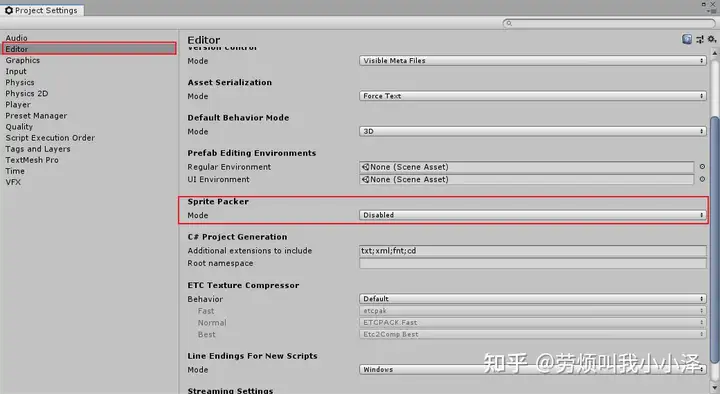
首先,打开SpritePacker,在Edit>Project Setting>Editor界面找到Sprite Packers。
 SpritePacker界面
SpritePacker界面
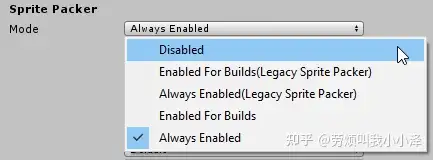
SpriteMode几种方式的介绍:
 Sprite Packer的几种Mode方式
Sprite Packer的几种Mode方式
1.Disabled:在项目中禁用精灵图集打包。当项目进入播放模式或发布构建时,不会构建精灵图集。Pack Preview 也禁用。
2.Enabled for Builds (Legacy Sprite Packer):选择此模式将启用旧版 Sprite Packer 并禁用精灵图集,因为二者无法同时启用。仅针对发布的构建,Unity 使用旧版 Sprite Packer 将精灵进行打包。Editor 和播放模式引用原始源纹理而非打包图集中的纹理。
3.Always Enabled (Legacy Sprite Packer):选择此模式将启用旧版 Sprite Packer 并禁用精灵图集,因为二者无法同时启用。Unity 使用旧版 Sprite Packer 将所选纹理打包到图集中,且精灵在运行时将引用打包的纹理。但是,精灵将在编辑模式期间引用原始未打包的纹理。
4. Enabled for Builds:仅针对发布的构建,Unity 将精灵打包到精灵图集中。Editor 和播放模式引用原始源纹理而非精灵图集中的纹理。
5. Always Enabled:默认情况下会启用此选项。Unity 将所选纹理打包到精灵图集中,且精灵在运行时将引用打包的纹理。但是,精灵将在编辑模式期间引用原始未打包的纹理。
一般选择Always Enabled (Legacy Sprite Packer)或者Always Enabled。
完成上述的操作之后,还有一个坑需要注意:图片不能放在Resources下,Resources文件夹下的资源将不会被打入图集。
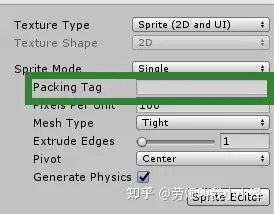
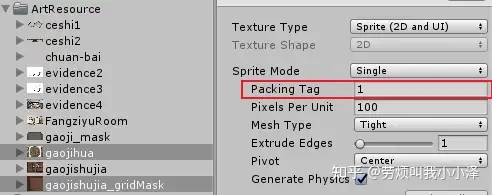
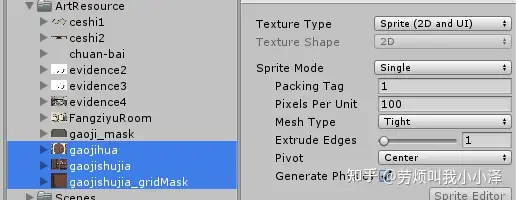
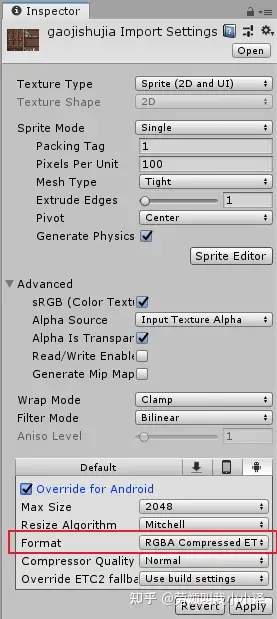
然后,我们再把美术资源的TextureType设置为Sprite(2D and UI),这时候我们可以看见。
 Packing Tag
Packing Tag
在合成图集开始前,先了解一下Sprite:
首先,在Unity中,Sprite的生成是由Texture2D加一个轴点以及一个矩形来构成的,这就是Sprite为什么作为2D场景元素存在的原因,有一个轴点可以作为坐标轴点,而其矩形可以用来生成网格,处理碰撞体这些东西。
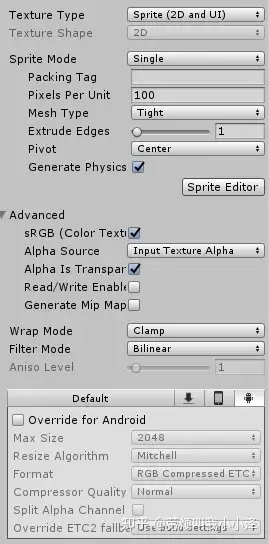
点击任一一张Sprite,可以在Inspect面板看到下面这些信息:
 Sprite界面
Sprite界面
Texture Type:这个图片的类型,和你需要的功能有关。
Sprite Mode:精灵模式是单一还是一张图集。
Pixels Per Unit:单位距离内的像素点,一般默认100是有些大的,可以通过修改该参数来改变在世界内的大小。
Mesh Type:网格类型,一般不需要调整。
Extrude Edges:选择此值以基于像素阿尔法值生成网格。Unity生成的网格通常遵循Sprite的形状。
Pivot:用来确定生成锚点位置。
打包图集的方式:
第一种方式:就是设置好每张图片的Packing Tag
 设置Packing Tag
设置Packing Tag
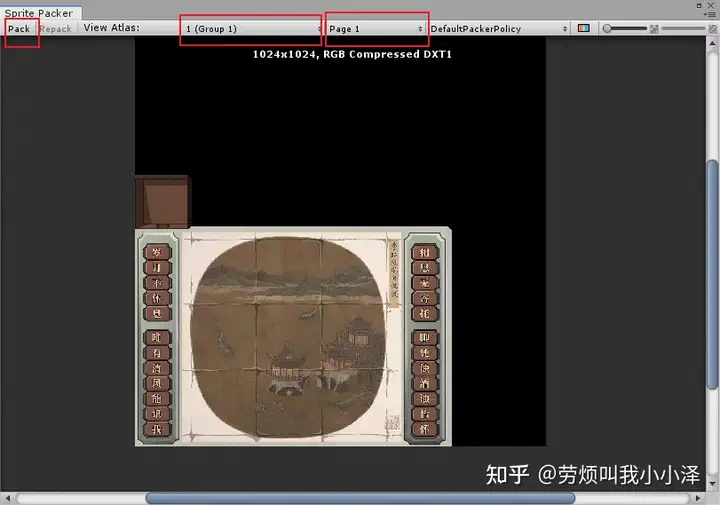
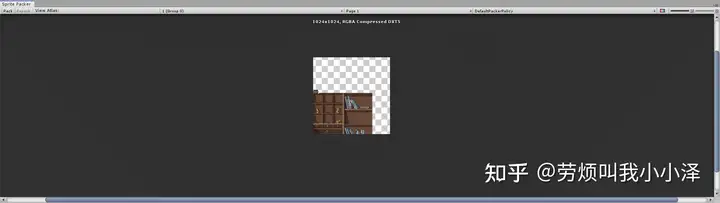
然后打开Window>2D>Sprite Packer,第一次我们需要点击左上角的Pack一次,然后就会显示出来了,我这里的Group是1不是0,是因为有张大图被单独打到Group0上了后面会对这个细说原理,现在只需要了解流程。
 Sprite Packer界面
Sprite Packer界面
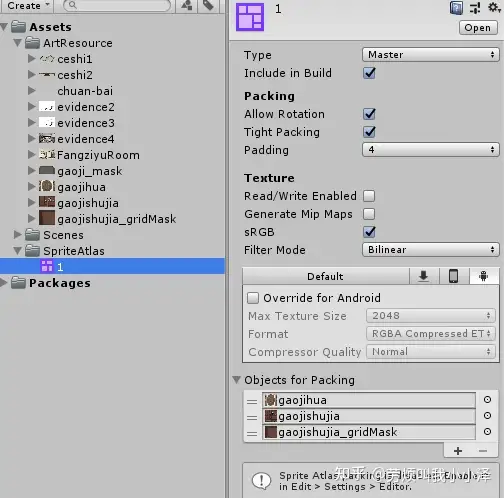
第二种方式:我们在面板上右键Create>Sprite Altas直接创建一张图集然后命名,再把我们需要打包的资源拖拽进去。
 Sprite Altas
Sprite Altas
最后测试结果:
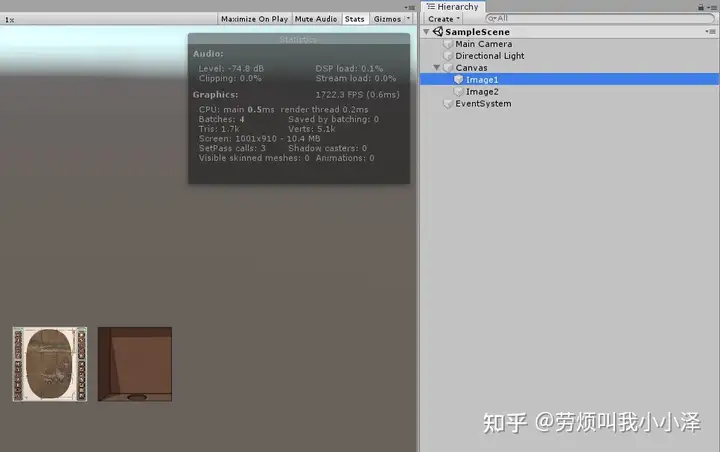
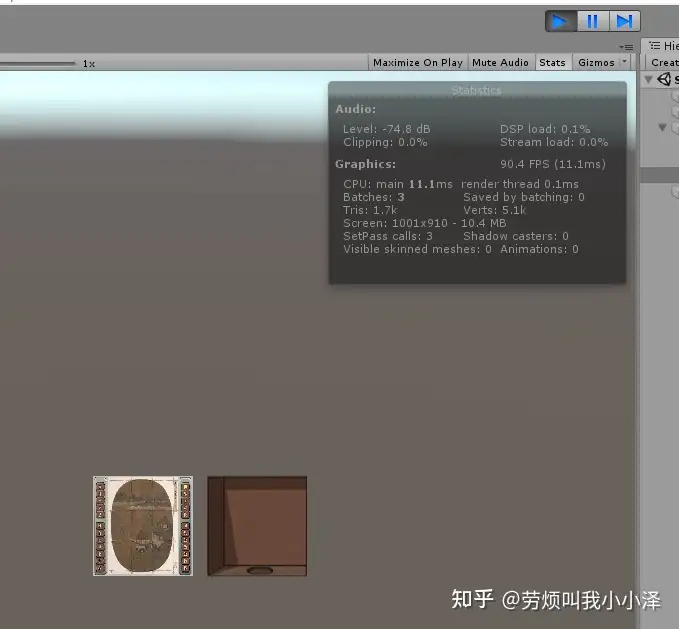
未打包图集的资源,运行模式下的Batches:
 未打包图集的资源,运行模式下的Batches
未打包图集的资源,运行模式下的Batches
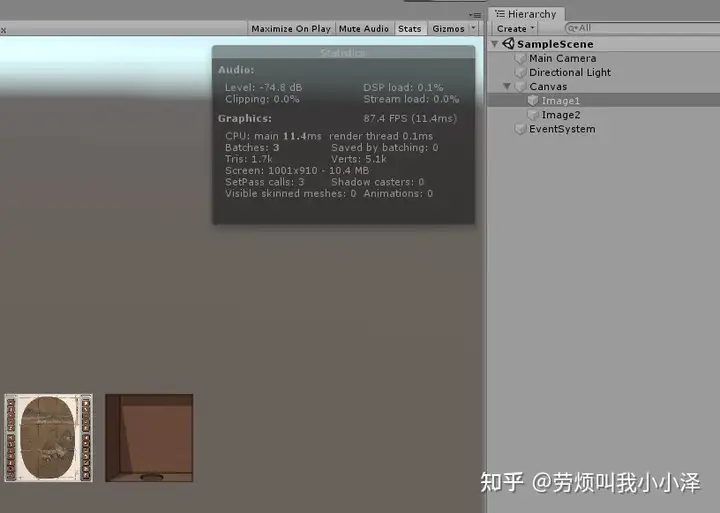
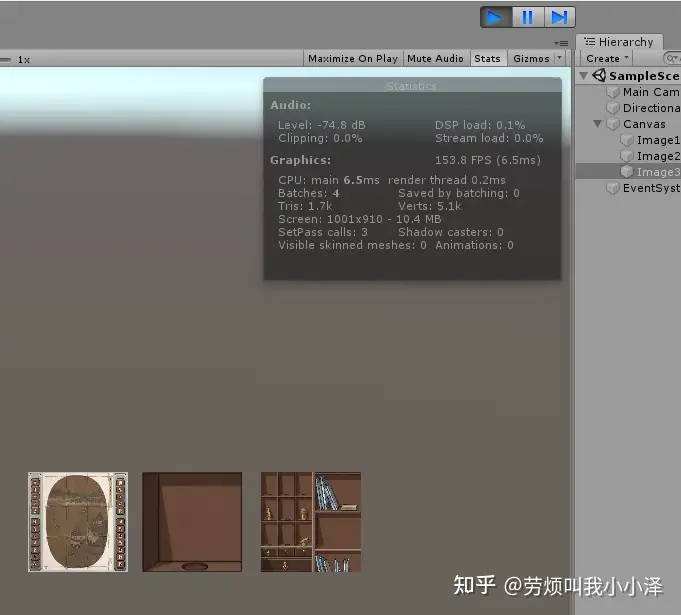
打包图集的资源,运行模式下的Batches:
 打包图集的资源,运行模式下的Batches
打包图集的资源,运行模式下的Batches
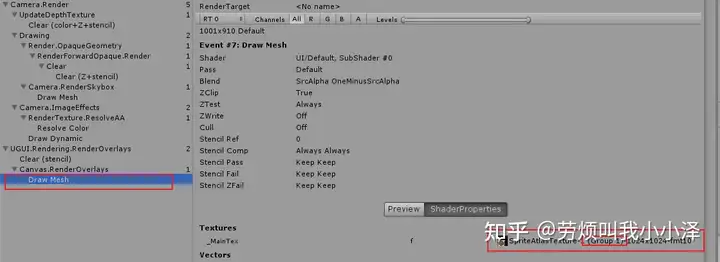
可以看见减低了一个Batches,现在场景中一个有三个Batches,一个来自天空盒,一个来自摄像机,另一个就是我们的图集。我们也可以通过Windows>Analysis>Frame Debugger查看我们的帧渲染信息:
 Frame Debugger
Frame Debugger
对于图集打包的另一特点就是图片资源的压缩,在Unity中,只能压缩图片大小为2的次方的图片,这就代表着不规则的图片不能被压缩。而通过图集这样的方式,可以很方便的将一组不规则的图片合成一张规则的图集,这样就可以进行相应的压缩操作。
Sprite Altas的Group:
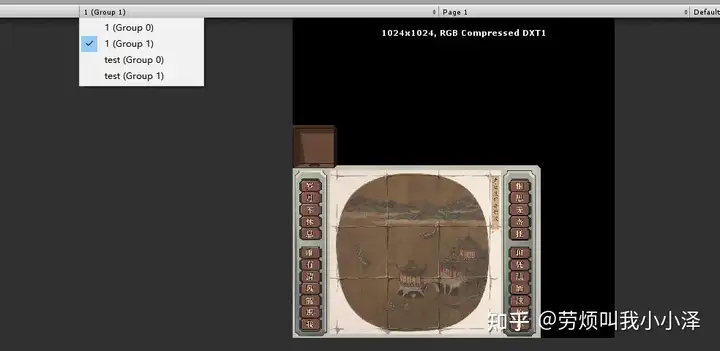
先看下下面的例子:为什么我把三张图打成一个图集却被分到了2个Group上,效果如下:



我们先来了解一下产生Group的后果会是什么,然后再来说说产生Group的原因。
首先,产生多Group的后果很简单,就是每个Group会增加一个DrawCall,看看下面的结果:


结论:同一个Packing Tag如果打出多个Group图集,导致DrawCall增高。
Group过多的后果知道了,那么我们来了解了解一下造成Group的原因:
产生group的原因主要有两种:
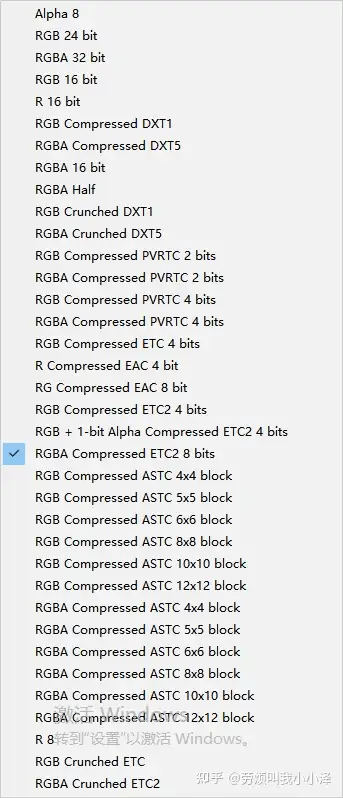
1.纹理的格式不同:


2.纹理量太大,一个Group一起放不下。
还有最后一个小坑:某些小纹理可能没有Alpha通道,导致了图集被分成两个Group,引起DrawCall的增高,这种情况下可以直接修改纹理,也可以强制设定为带alpha通道的格式。
一些经验总结:
1:我们一旦修改了某张精灵的Packing Tag,那么他就会从图集中消失。
2:视图中看到的是目前的图集.第一个下拉菜单是你使用过的Packing标签名称.可以选择它查看它的内容。
3:如果Sprite Packer帮你整合图集超过一张图,你需要通过第二个下拉菜单切换其它图集.。
4:默认精灵在图集中的分配方法是按照DefaultPackerPolicy进行的,可以通过调整DefaultPackerPolicy来自定义分配方法,暂不作详细介绍。
正常情况下,将尽可能的减少精灵图集的总数,除非精灵太多,一张图集存不下,Unity会再次自动拆分图集,我们要用Packing标签合理安排精灵归属,尽可能做到精灵图集的最优化,我们要确保准备整合到同一个图集中的精灵的压缩格式相同。
转载>>>>>>>>>>>>>>>UGUI性能优化——图集(上) - 知乎 (zhihu.com)
标签:Sprite,Unity,精灵,纹理,unity,打包,优化,图集 From: https://www.cnblogs.com/Zhaolongtao/p/18443665