事件总结
事件修饰符连携
准备工作
html
<!-- 定义一个容器 -->
<div class="app">
<!-- 事件修饰符连携 -->
<div class="box" @click="toBaidu">
<a href="https://www.baidu.com" @click.stop="toBaidu">这是一个链接</a>
</div>
</div>
js
<script>
var vm = new Vue({
el: '.app',
data: {
name: 'wavesbright'
},
methods: {
// 事件冒泡
toBaidu(e) {
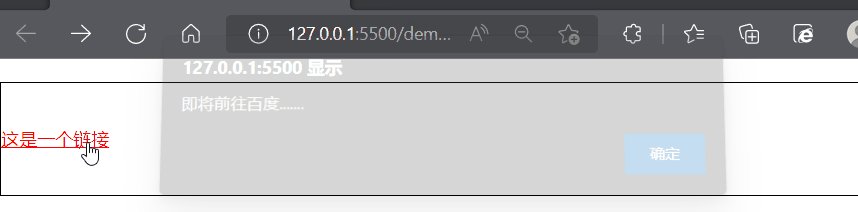
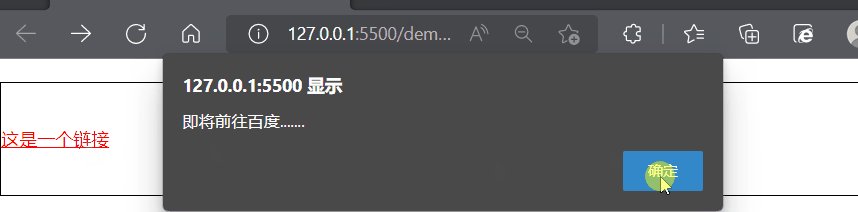
alert("即将前往百度.......");
},
});
</script>
测试
现在我只是阻止了事件冒泡,但是他依然会进行跳转到百度

我需要将这个默认行为也去掉,怎么办?
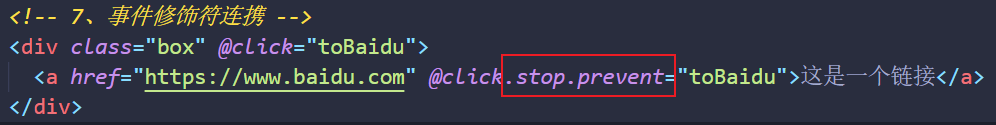
事件连携
事件修饰符是可以一直写的


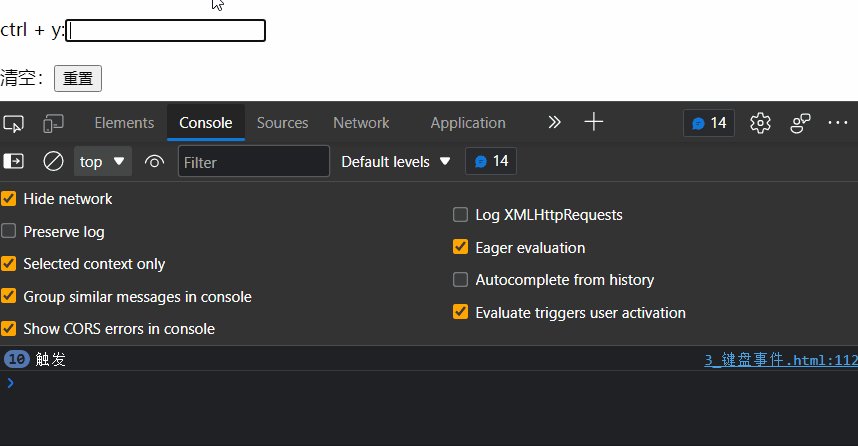
系统修饰符
- 关于修饰keyup的系统修饰符
- 想让事件触发,需要,同时按住系统修饰符按键 + 其他按键,松开其他按键,事件启动
- 我现在就想让 ctrl + y 触发 事件,那么上述的就肯定不行