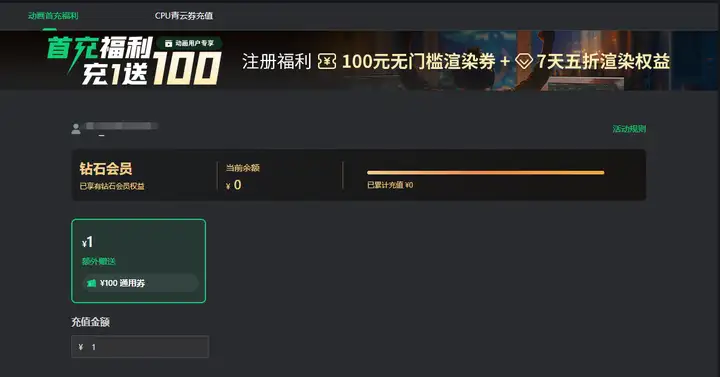
瑞云渲染影视动画业务上线震撼首充福利!仅需1元,您将立即获得10元的无门槛渲染券,用户只要是第一次充值,即可享受到丰厚的渲染劵,助你动画项目加速起飞。别犹豫,立即加入,开启您的创意之旅。

活动时间:长期有效
面向人群:瑞云渲染动画用户
新用户:注册瑞云动画填【GSZI】再领 10元渲染劵!
活动详情:
在动画的世界里,每一帧都是艺术,每一次渲染都是对完美的追求。Renderbus瑞云渲染深知您对作品的执着,因此,我们特别推出了前所未有的首充优惠活动——只需1元,您就能立即获得100元的无门槛渲染劵,让您的创作成本大大降低,而创意无限放大。

为什么选择瑞云渲染动画?
①高效性能:我们的云渲染服务拥有高速的计算能力和稳定的性能,确保您的动画渲染快速且高效。
②专业服务:我们提供一对一的专业技术支持,随时解答您在使用过程中的任何疑问。
③灵活计费:首充活动让您以极低的成本体验我们的服务,后续更可根据需求灵活选择计费方式。
立即行动,享受优惠!
首充1元,您不仅能获得100元渲染劵,更是开启了一段高效、专业的动画渲染之旅。无论是个人创作者还是专业团队,瑞云渲染动画都能满足您的需求,让您的作品在最短的时间内达到最佳效果。
别让创意等待,抓住这次机会,让您的动画作品在瑞云渲染的助力下,绽放出最耀眼的光芒!立即参与,让我们共同见证您的创意变为现实。