
前言
网络安全的问题这些年越来越被关注,所以各大平台网站例如微博、微信、QQ、网易等,都在这几年为自家的网络产品添加了一个安全跳转的中台页面,甚至微博对于跳转链接必须是企业认证才能进入微博的安全白名单,可以说是把安全做到了极致。
加了安全跳转中台以后,这样可以让自己的产品主域名成功与外链间接通过中台串联,而不是直接关系,增加安全跳转中台页面也间接提升了网络产品的用户体验。
操作
新建 js 文件,如:safe.js。里面的网址为排除跳转中间页。
function checkParent(element, classNames) {
while (element) {
if (element.classList && classNames.some(cn => element.classList.contains(cn))) {
return true;
}
element = element.parentElement;
}
return false;
}
var excludedClasses = ['card-link', 'friend-item', 'contact-item', 'footer-item']; // 添加需要排除的a标签类名class
window.addEventListener('load', (event) => {
document.body.addEventListener('click', function(e) {
let target = e.target;
while (target && target.nodeName !== 'A') {
target = target.parentNode;
}
if (target && target.nodeName === 'A' &&
!checkParent(target, excludedClasses) &&
!target.href.includes('gorpeln.top') &&
!target.href.includes('gorpeln.eu.org') &&
!target.href.includes('lab.gorpeln.top') &&
!target.href.includes('github.com') &&
target.hostname !== window.location.hostname) {
e.preventDefault();
let encodedUrl = btoa(target.href); // Base64 encode the URL
let url = '/go-wild?target=' + encodedUrl;
window.open(url, '_blank');
}
});
});
新建一个 html,如go-wild.html。
<div class="tiaozhuan-all">
<div class="tiaozhuan-nrong">
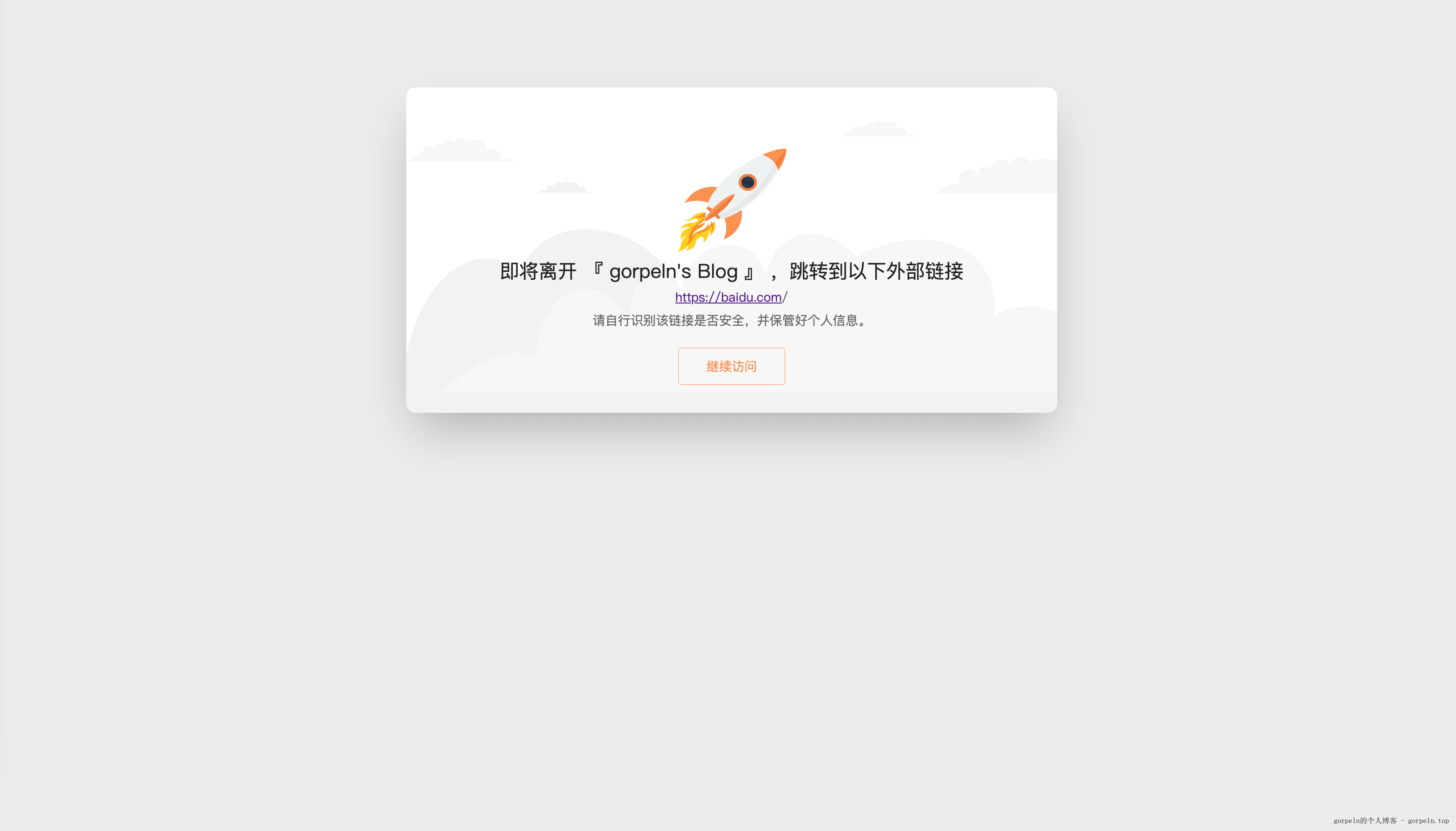
<div class="tiaozhuan-title">即将离开 『 gorpeln's Blog 』 ,跳转到以下外部链接</div>
<div id="tiaozhuan-link"></div>
<div class="tiaozhuan-info">请自行识别该链接是否安全,并保管好个人信息。</div>
<div class="tiaozhuan-button"><a href='' id='direct-link'>继续访问</a></div>
</div>
</div>
<script>
const params = new URLSearchParams(window.location.search);
const encodedTarget = params.get('target');
const target = atob(encodedTarget); // 使用 atob 进行 Base64 解码
if (target) {
document.getElementById('direct-link').href = target;
document.getElementById('tiaozhuan-link').textContent = '' + target; // 直接显示目标地址
} else {
console.error('未指定重定向目标。');
}
</script>
相关 css,根据主题风格调整。
body {
background: #ececec;
}
.tiaozhuan-all {
position: relative;
box-shadow: rgba(0, 0, 0, 0.25) 0px 25px 50px -10px;
border-radius: 10px;
background: #fff url(../assets/img/go-wild.png) no-repeat center center / cover;
color: #666;
word-break: break-all;
max-width: 700px;
height: 350px;
text-align: center;
font-size: 0.85rem;
overflow: hidden;
margin: 100px auto 0;
@include breakpoint('small') {
aspect-ratio: 2 / 1;
height: auto;
}
}
.tiaozhuan-nrong {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 20px 20px 30px 20px;
}
.tiaozhuan-title {
font-size: 1.3rem;
color: #222;
line-height: 1.4;
margin-bottom: 4px;
}
.tiaozhuan-info {
margin-top: 6px;
}
.tiaozhuan-button {
margin-top: 20px;
}
.tiaozhuan-button a {
color: #fc9151;
border-radius: 4px;
padding: 10px 30px;
font-size: .85rem;
border: 0.5px solid #fc9151;
display: inline-block;
text-decoration: none;
}
最后在页尾引用js文件即可,如
<script src="/js/safe.js"></script>
思路
js文件识别链接的a标签,并把链接用 base64 编码,同时排除一些不需要跳转中间页的class或网站。然后跳转到go-wild.html文件中(链接格式为/go-wild?target=base64编码),html文件承担了中间页具体信息,及跳转动作。如使用base64解码跳转的链接。
结语
对于浏览体验来说,多了一步跳转,总归是不好,但为了愉快的玩耍博客,稳妥一点更佳。如果觉得跳转中间页很烦人,浏览器可以装个 Skip Redirect 插件,告别所有网站的中间页跳转,直接抵达目标地址。
{% include reference.html links=page.reference_links %}
标签:tiaozhuan,target,element,中间,href,&&,跳转,外链 From: https://www.cnblogs.com/gorpeln/p/18322884