随着最新的2024年第二季度发布,Kendo UI for React为应用程序开发设定了标准,包括生成式AI集成、增强的设计系统功能和可访问的数据可视化。新的2024年第二季度版本为应用程序界面提供了人工智能(AI)提示,从设计到代码的生产力增强、可访问性改进、一系列新的UI组件等。
Kendo UI致力于新的开发,来满足不断变化的需求。现在我们非常自豪地宣布,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
Kendo UI for React 2024 Q2新版下载
接下来我们将为大家一一介绍一下2024 Q2版本中的一些新亮点~
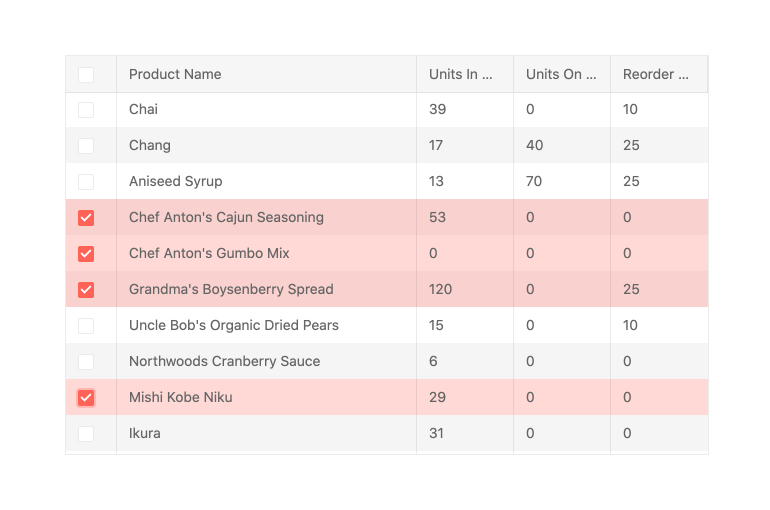
Data Grid - 改进可访问性
在这个版本中引入了对数据网格可访问性的各种增强,包括:
- 单元格内选择
- 列重新排序和组/取消组的快捷方式
- 页脚单元格可访问的屏幕阅读器
- 新的键盘处理程序

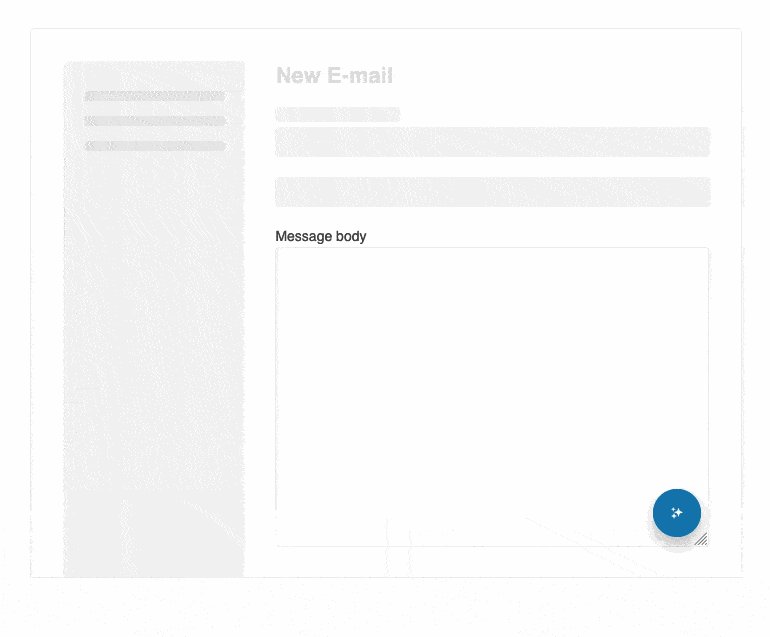
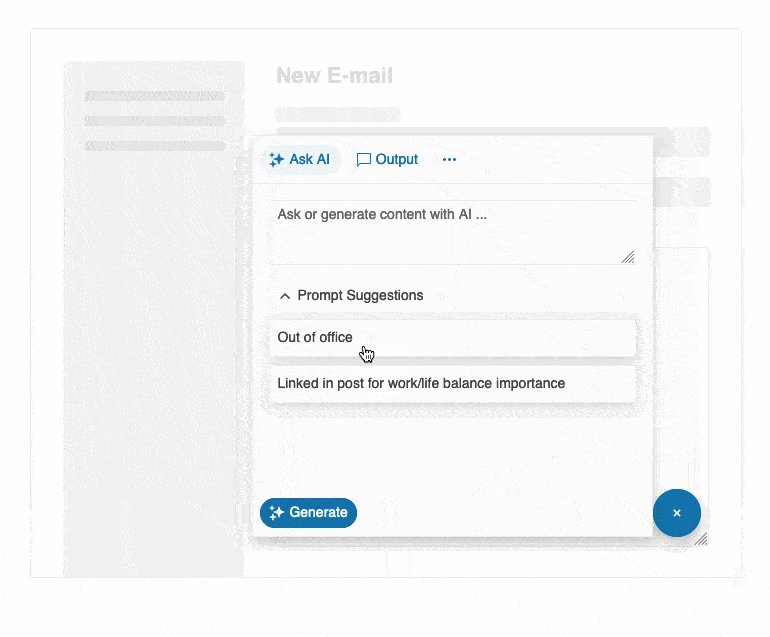
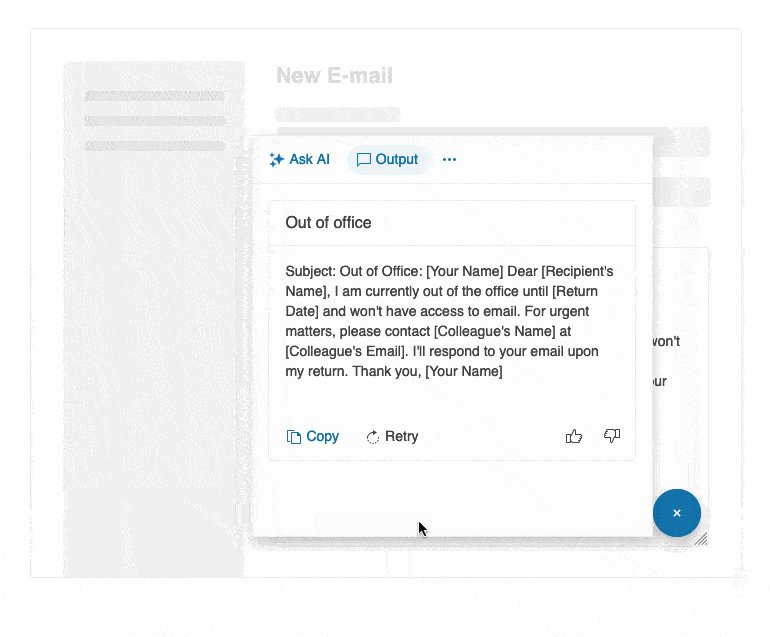
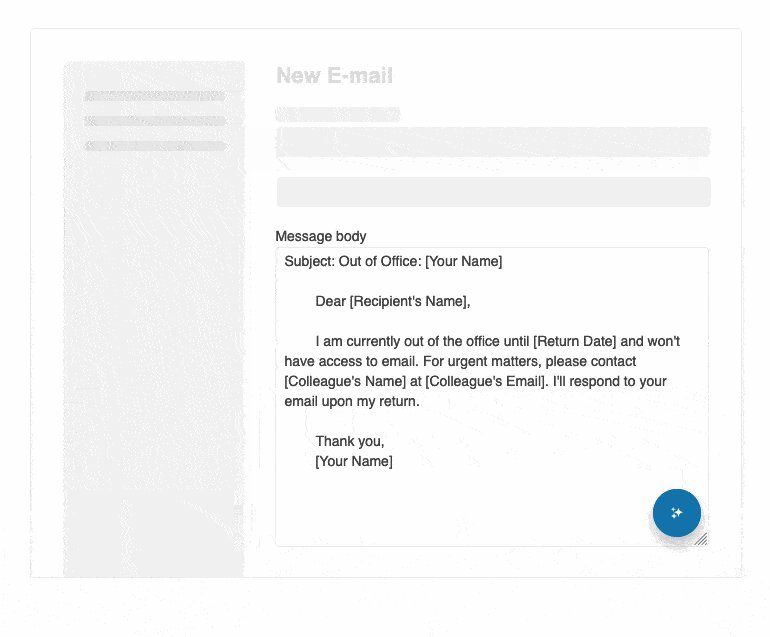
全新组件 - KendoReact AIPrompt
通过全新的KendoReact AIPrompt组件,使用户能够利用直观的AI命令执行任务。从生成响应到编写提示和与AI输出交互,再到执行一组预定义的命令都已全覆盖。
KendoReact AIPrompt专注于为用户提供与AI服务交互的现代界面,同时通过提供流畅的定制来增强开发人员的可用性。

Data Grid - 增强选择
KendoReact Data Grid选择现在包括以下改进:
- onSelectionChange事件中的startDateItem和endDateItem
- 滚动和虚拟滚动选择更新
- 重新排序拖动选择修复
- 选择复选框的可访问性

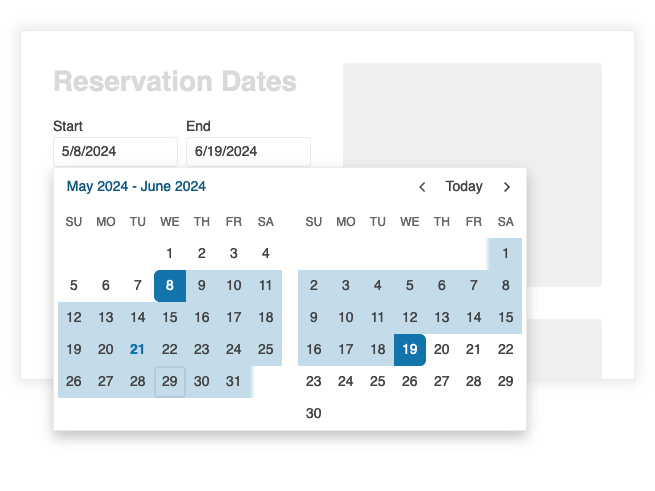
DateRangePicker - 改进日期编辑
KendoReact DateRangePicker现在具有改进的日期编辑体验,包括多个新功能,例如:
- 新增clear 按钮
- 选择输入属性的新范围选项
- allowReverse Boolean属性,允许用户在结束日期之后选择开始日期
- 改进使用范围选择时的周选择操作

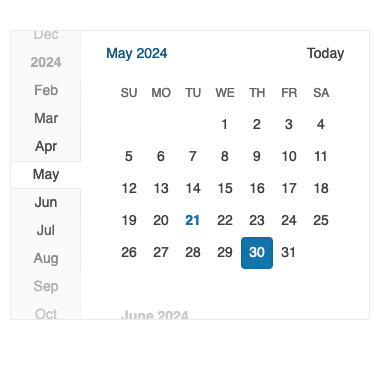
Calendar - 改进日期编辑
KendoReact Calendar组件现在增强了一个header模板和一个新的weekDaysFormat选项。

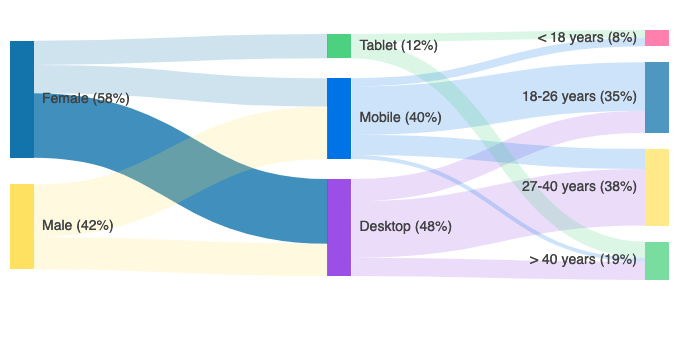
图表 - 全新的桑基图表
新的KendoReact Sankey Chart(桑基图)使您能够轻松地创建可视化变化流及其在域之间分布的图表,桑基图是各种用例的理想选择,包括网站流量、预算分解、能量流等等。

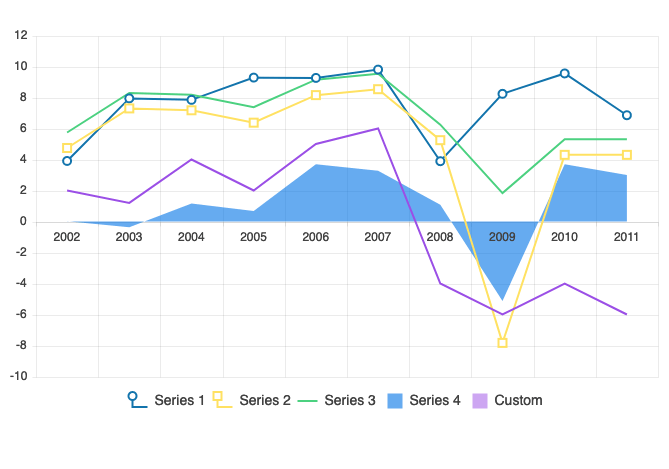
图表 - 增强图例项目配置
现在在自定义图表图例项的样式时,您有了更大的灵活性,不仅可以自定义颜色,还可以自定义指示系列的标记形状。

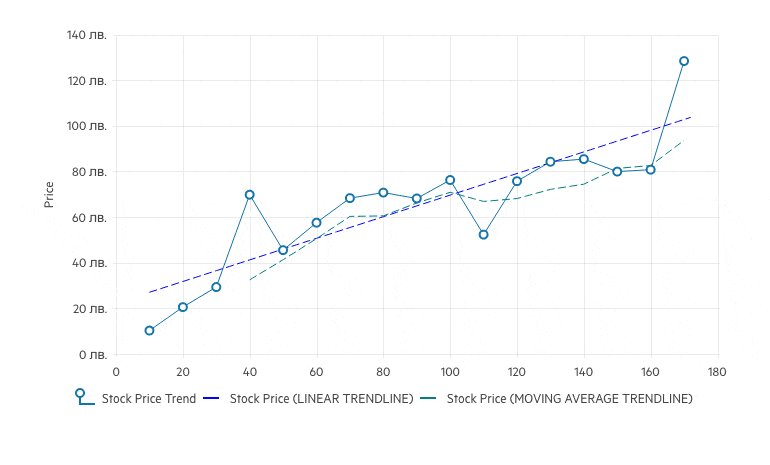
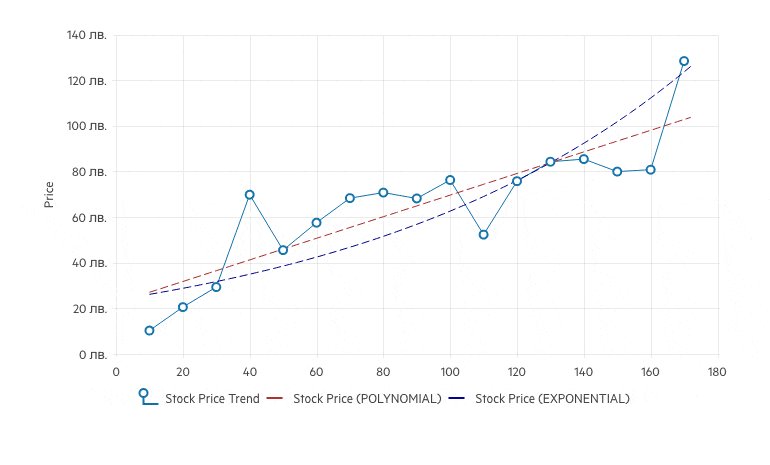
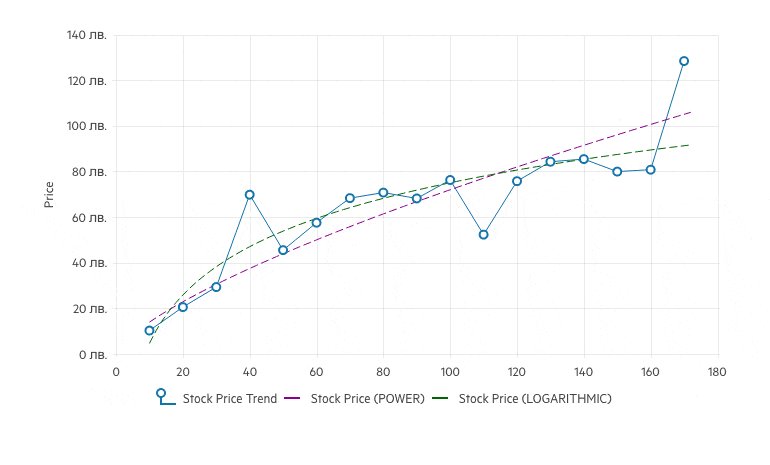
图表趋势线 - 新的趋势线选项
KendoReact图表现在支持多种新的趋势线类型,包括:
- 线性趋势线
- 指数趋势线
- 对数趋势线
- 功率趋势线
- 多项式趋势线
- 移动平均线

KendoReact与Next.js的集成
现在您可以在使用KendoReact的富组件库时充分利用Next.js,Next.js由 Vercel开发,通过在终端——npx create-next-app@latest中使用一行为您提供生产就绪的环境,使开发过程更容易。KendoReact UI组件与Next.js完全兼容,它们都经过测试和调整,可以有效地与服务器端渲染和Next.js框架一起运行。
 标签:Q2,KendoReact,生成式,Kendo,React,AI,UI,组件
From: https://www.cnblogs.com/AABBbaby/p/18295735
标签:Q2,KendoReact,生成式,Kendo,React,AI,UI,组件
From: https://www.cnblogs.com/AABBbaby/p/18295735