许多用户在使用渲染农场服务时,常常难以找到查看实时渲染画面的功能。由于渲染是一个时间消耗较大的任务,如果最终结果与预期不符,可能会对整个工作流程产生负面影响。因此,渲染平台若能提供实时预览渲染进度和效果的功能,将显著提高用户的使用体验,并帮助他们更加直观地把握渲染质量。接下来,让我们一起来了解如何查看实时预览画面的操作方法。

渲染农场实时画面查看
案例:瑞云渲染客户端或网页端
客户端查看画面流程
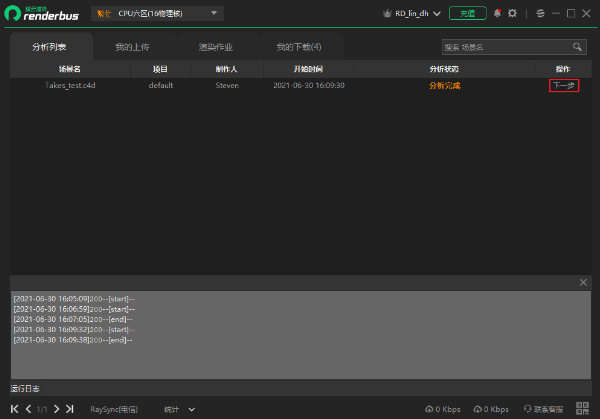
1、上传渲染文件到渲染农场客户端,等待客户端分析文件。设置渲染环境,机器数量等,开启自动渲染。

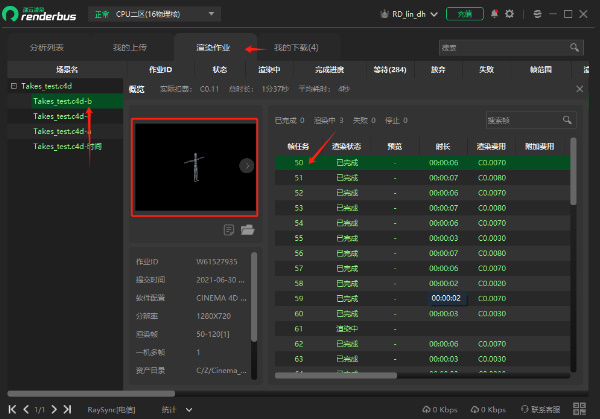
2、通过点击渲染任务,点击【渲染作业】,在左侧会有个【实时预览画面】,用户可点击右侧【帧任务】序列号,查看每一帧的渲染画面效果。

网页端查看实时预览:
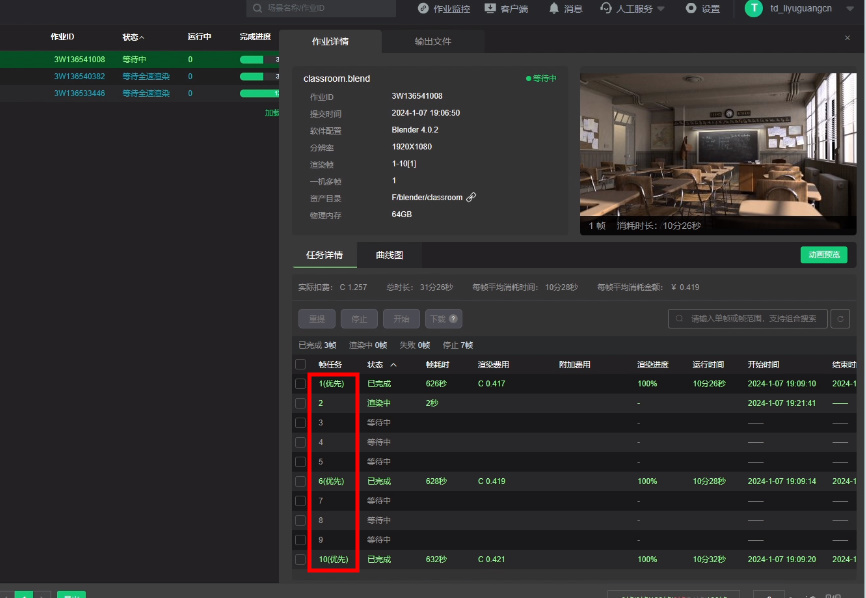
1、登录瑞云渲染网页端,开启渲染任务,查看【作业详情】,即能在右上角查看到实时效果图预览。作业详情页面能够了解渲染文件的分辨率、渲染时长、渲染费用等情况。
新用户注册Renderbus瑞云渲染账号填WFQB,完成实名认证即可领取渲染劵礼包。

渲染农场,一般指:云渲染农场(Renderbus瑞云渲染),提供影视特效、广告特效、三维动画、效果图等渲染业务,平台采用离线渲染方式为用户实现更为逼真的画面效果,用户不仅可以实现实时预览,在客户端渲染能够实现自动下载文件,简化渲染的整个流程。
标签:预览,查看,渲染,农场,实时,画面 From: https://www.cnblogs.com/renderbus/p/18126442