当使用3ds Max进行渲染作业时,如果发现单张图像的渲染时间长达十数小时,这可能是由于计算机硬件配置较低或渲染场景过于复杂所致。为了缩短渲染时间并提高效率,我们可以考虑采用多台计算机进行协同渲染。下面,让我们一起探讨如何通过这种方式优化渲染流程。

3dmax渲染十几个小时正常吗?
3ds Max中的渲染耗时会受到多个因素的影响,比如场景的复杂程度、模型的数量、纹理的清晰度、灯光效果以及渲染的详细设置等。因此,在某些情况下,即使是渲染一张图片也可能需要花费长达数小时,特别是对于那些具有高度复杂性和细节丰富的大型场景而言。
一般存在这种原因的有以下几个点:
-
场景的复杂度,包括模型的数目过多、使用高解析度的纹理以及复杂的光照设置等,都会导致渲染所需时间的增加。
-
渲染配置方面,选择的渲染引擎及其配置参数(例如采用光线追踪技术、全局照明效果等)同样会对渲染速度产生显著影响。
-
在硬件方面,计算机的中央处理器(CPU)、图形处理器(GPU)、内存容量以及硬盘的读写速度等硬件特性直接决定了渲染性能。
-
软件层面,使用的3ds Max版本及其插件同样可以影响到渲染过程的效率,定期进行软件升级能够有助于提升整体渲染能力。

为了减少渲染时间,可以尝试以下方法:
-
优化场景,删除不必要的模型和细节。
-
降低纹理分辨率和使用更简单的材质。
-
调整渲染参数,如使用更低的抗锯齿设置或减少光线追踪的深度。
-
升级硬件,特别是提高CPU和GPU的性能。
-
使用分布式渲染或网络渲染农场。
3dmax如何实现多机渲染?
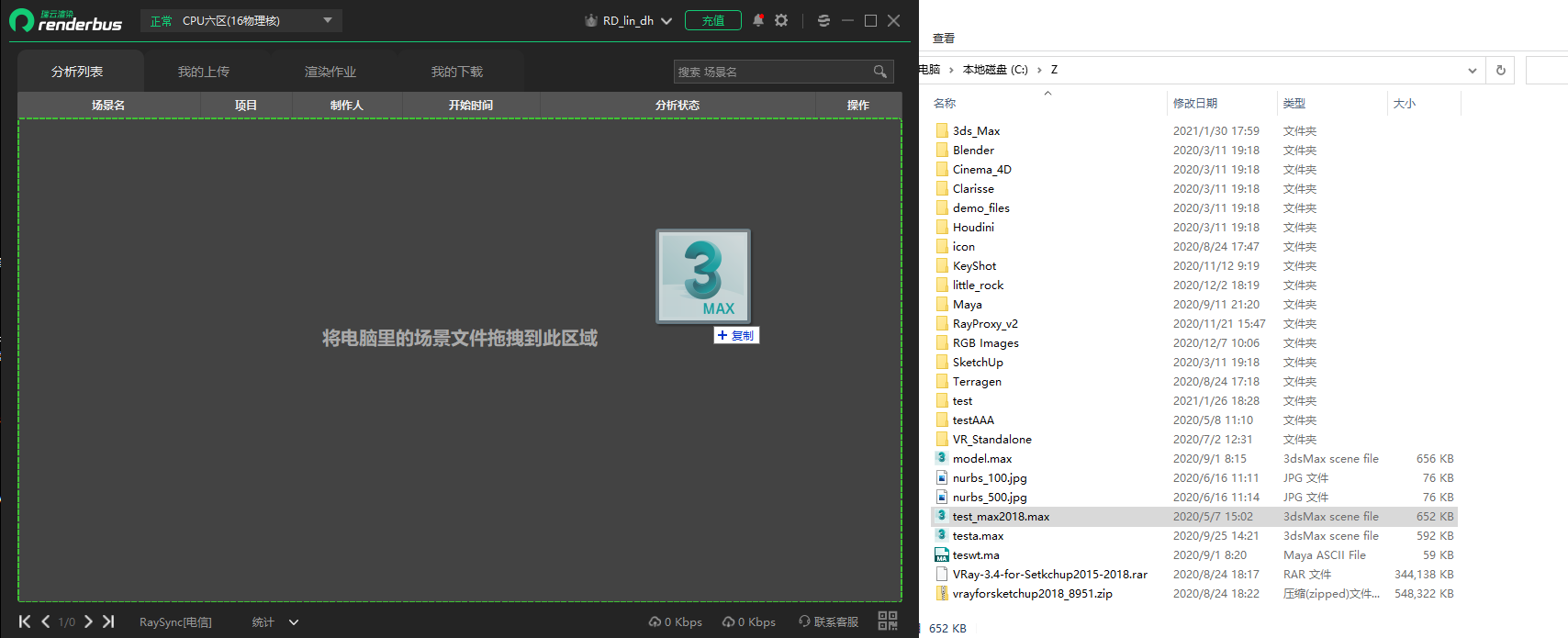
实现3ds Max的多机渲染,云渲染服务是一种有效的解决方案。此方法允许用户将其3ds Max项目文件上传到云端,其中大量的服务器与渲染节点能并行工作来处理渲染任务,极大地提升了渲染的速度与效率。Renderbus瑞云渲染可实现500台、1000台等多机渲染,大大缩短渲染时间,轻松应付复杂渲染任务,免去昂贵的硬件投资,注册账号填WFQB即可免费领取渲染劵礼包。

在使用云渲染服务时,你仅需要上传3ds Max的场景文件,据需求选取适当的渲染设置和服务器配置即可。提交渲染任务后,云服务会自动调度众多渲染机,协同完成渲染作业。

这个过程不但大幅节约本地计算资源,还避免自行配置和维护众多计算机的复杂性。云渲染服务平台通常提供易于操作的用户界面及全面的技术支持,使得多机渲染过程变得更加便捷和高效。
标签:场景,3ds,Max,渲染,3dmax,多机 From: https://www.cnblogs.com/renderbus/p/18124715